Wie ich ja bereits auf Twitter angekündigt, habe ich ein paar erste Screenshots unseres neuen WordPress-Themes „Nori“ vorbereitet. Nori ist nach dem mobile-first Ansatz umgesetzt. Das bedeutet, wir haben bei Gestaltung und Programmierung mit der kleinsten Smartphone-Version begonnen und uns dann über die Tablet-Größe zu den größeren Desktop-Bildschirmansichten hochgearbeitet. Hier die ersten Eindrücke des neuen Themes:

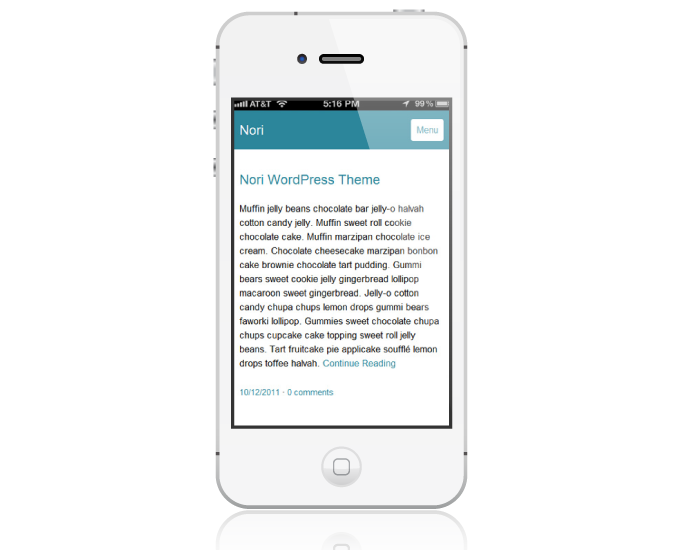
„Content first, Navigation second“ – Besonders bei Ansicht auf mobilen Geräte ist es sinnvoll, die neusten Blog-Inhalte für Leser schnell zugänglich zu machen. So kann der neuste und damit wichtigste Blog-Inhalt auch mal schnell von unterwegs angeschaut werden.
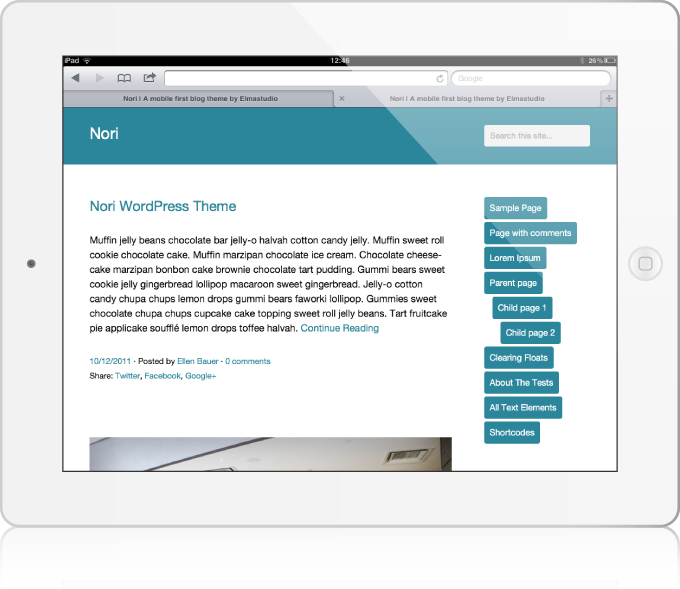
Theme-Ansicht auf Tablet PCs

Im iPad-Querformat kann die Hauptnavigation des Blogs rechtsbündig bedient werden. Alle Buttons und Eingabefelder sind für die Bedienung auf Touchscreens optimiert.
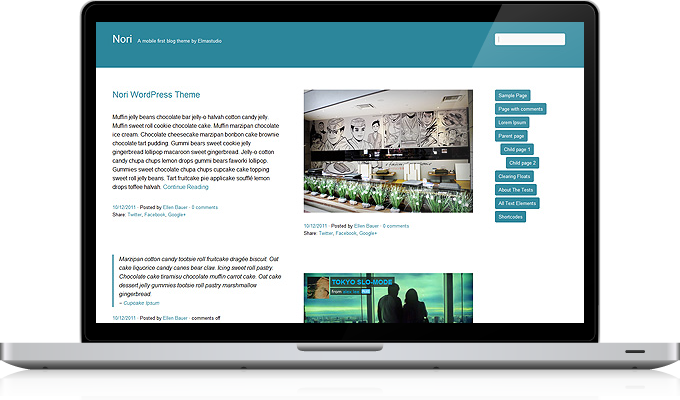
Nori auf großen Bildschirmen

Das Nori-Theme wird auf größeren Bildschirmen mehrspaltig, so dass verschiedene Blog-Inhalte und Widgets gezeigt werden können.
Wir hoffen dir gefällt diese ersten Bilder unseres neusten Themes. In der nächsten Woche werden wir noch an den letzten Feinheiten weiter arbeiten, so dass Nori ganz bestimmt noch vor Weihnachten fertig wird.
Schreibe einen Kommentar zu Ellen Antwort abbrechen