Beim Einbetten von Videos auf deiner Webseite oder deinem Blog solltest du darauf achten, dass die Videos auch auf mobilen Geräten wie Tablet-PCs oder Smartphones abgespielt werden können. Apple unterstützt beispielsweise keine Flash-Videos, bei Vimeo muss man eine extra mobile Version der hoch geladenen Videos erstellen und bei einer Webseite, die mit CSS3 Media Queries optimiert ist, sollten sich die Videos automatisch an die jeweilige Bildschirmgröße anpassen. Damit deine eingebetteten Videos auf mölichst verschiedenen Geräten angeschaut werden können, habe ich einige hilfreiche Tipps zusammen gestellt.
Embed-Code mit iframe statt object
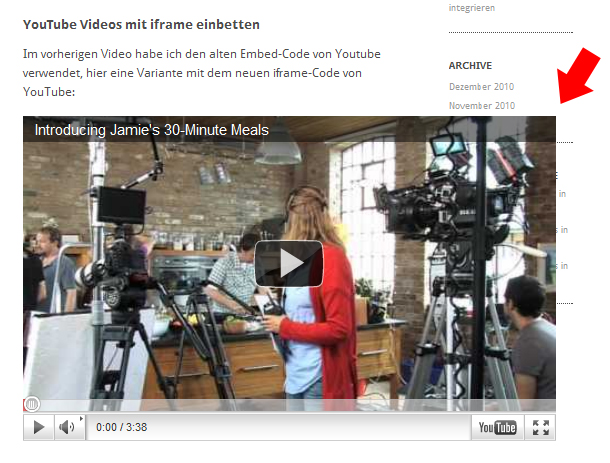
Seit einiger Zeit verwenden Youtube und Vimeo den HTML-tag iframe zum Einbetten von Videos auf anderen Webseiten und nicht mehr den alten Embed-Code mit <object> und <embed>.
<iframe title="YouTube video player" width="480" height="390" src="http://www.youtube.com/embed/3jd-rAm5Xvc" frameborder="0" allowfullscreen></iframe>[/php]
<object width="480" height="390"><param name="movie" value="http://www.youtube.com/v/3jd-rAm5Xvc?fs=1&hl=de_DE"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/3jd-rAm5Xvc?fs=1&hl=de_DE" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="480" height="390"></embed></object>[/php]
(Vergleich des neuen und alten Embed-Code des gleichen Videos.)
So wird der Einbetten-Code von Videos endlich W3C-valide und der YouTube HTML5-Player kann in HTML5-fähigen Browsern zum Einsatz kommen.
Mehr Infos über den HTML5-Player von YouTube findest du auch auf der YouTube-Webseite.
Da Apple ja den Adobe Flash-Player nicht unterstützt und daher Videos mit dem alten Embed-Code nicht angezeigt werden können, ist der neue Code mit Hilfe von iframe auch für iPhones und iPads optimiert.
Mobile Video-Version bei Vimeo
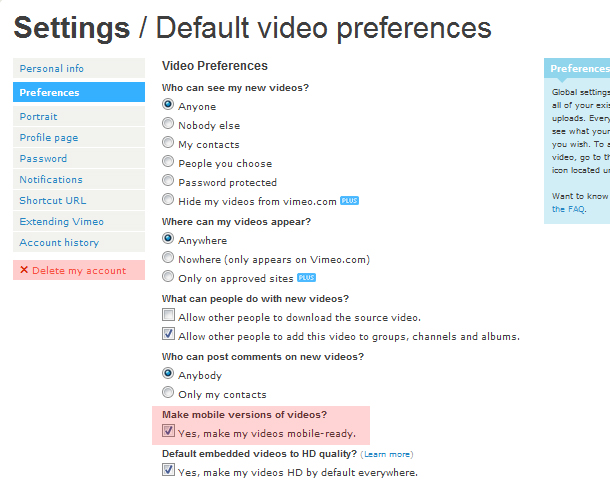
Bei Vimeo wird auch der iframe-Code als Standard verwendet. Um die Videos aber auch auf mobile Geräte abspielen zu können benötigst du die Plus-Version von Vimeo. Dann kannst du die Plusmember-Option „yes, make my videos mobile-ready“ unter „Me / Settings / Preferences / Make mobile versions of videos“ auswählen, wenn du in deinem Vimeo-Account angemeldet bist.

Ohne diese Option wird auf einem mobilen Gerät die Nachricht angezeigt, dass für das Video leider keine mobile Version zur Verfügung steht.
Damit deine Vimeo-Videos auch auf dem Firefox-Browser und im Internet Explorer funktionieren, sollte auf jeden Fall der Flash-Player installiert sein. Ansonsten kann es sein, dass Vimeo-Videos z.B. auf Firefox 4 nicht laufen.
Videos einbetten bei CSS3 Media Queries
Wenn deine Webseite oder dein Blog mit CSS3 Media Queries für verschiedene Bildschirmgrößen optimiert ist, benötigst du in deinem CSS-Code außerdem die Eigenschaft max-width: 100%; für iframe. Z.B.:
.post iframe {
max-width: 100%;
}
[/php]
Ansonsten werden deine über iframe eingebetteten Videos nicht automatisch auf die richtige Browser-Größe mit skaliert und es kann sein, dass dein Video am rechten Bildrand abgeschnitten wird.

Den iframe-Code in WordPress nutzen
Um YouTube oder Vimeo-Videos gleichzeitig über den WYSIWYG-Editor und den HTML-Editor im WordPress-Admin einbetten und bearbeiten zu können (und nicht nur über einen der beiden Editor), kannst du z.B. das WordPress-Plugin „PageView“ installieren.

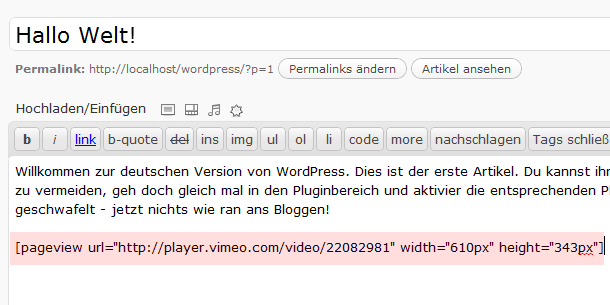
Mit Hilfe des Plugins kannst du dann den Shortcodes „pageview“ in folgender Form nutzen:
[pageview url="http://player.vimeo.com/video/22082981 " width=“610px“ height="343px"][/php]
Möchtest du lieber kein zusätzliches Plugin verwenden musst du auf jeden Fall darauf achten, nicht zwischen dem WYSIWYG-Editor und dem HTML-Editor hin und her zu wechseln, während du den Artikel schreibst oder bearbeitest. Ansonsten wird dein eingebetteter iframe-Code leider aus dem Artikel gelöscht.
Hast du noch weitere Empfehlungen und Tipps zum Einbetten von YouTube- oder Vimeo-Videos? Wie sind deine Erfahrungen bei der Optimierung von eingebetteten Videos für mobile Geräte? Über deine Erfahrungen und Tipps freue ich mich sehr!
Schreibe einen Kommentar zu Mella Antwort abbrechen