Die Entwicklung der kostenlosen Web Fonts von Google geht schnell voran, und im Dezember sind noch einmal über 20 neue Schriften ins Font-Directory aufgenommen worden. Darunter einige sehr hochwertige Free-Fonts, z.B. die Ubuntu-Schriftfamilie. Und neben den neuen Schriften sind seit unserem letzten Artikel „Die kostenlosen Web Fonts der Google Font API nutzen“ auch noch einige neue Funktionen zum Sortieren der Schriften im Directory dazu gekommen. Zeit also für ein Update zu den praktischen Google Fonts.
1. Was sind Google Web Fonts?
Mit den Google Web Fonts hast du die Möglichkeit eine ganze Reihe von Schriften auf deiner Webseite zu nutzen, ohne dass du diese auf deinen eigenen Server hochladen oder über ein @font-face Kit (z.B. von Fontsquirrel) selbst aufwendig einbinden musst.
Du musst lediglich, die für dein Design benötigten Schriften und Schriftstile über einen Code-Schnipsel einbinden (hier die Erklärung zur Verwendung der Google Fonts). Sobald deine Webseite aufgerufen wird, werden die Schriften dann über den Google-Server geladen. Mit Hilfe des von Google und Typekit (dem derzeit größten Anbieter einer kostenpflichtigen Web Font Library) entwickelten Web Font Loader (einer JavaScript-Bibliothek) kannst das Ladeverhalten deiner Schriften sogar noch gezielter beeinflussen.
Ein großer Vorteil von Web Fonts, besonders im Vergleich zur Verwendung von Images, ist die so verbesserte Ladezeit. Außerdem können mit den Web Fonts eine viel breitere Vielzahl von Schriften unkompliziert genutzt werden, und auch moderne CSS3-Eigenschaften (wie text-shadow oder gradients) können verwendet werden.
2. Neue Features im Google Font Directory
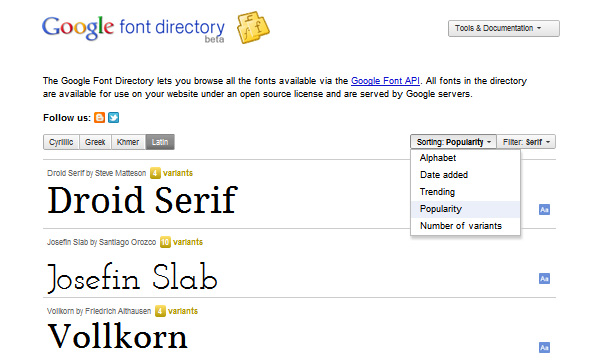
Um die Schriften im Google Font Directory zu sortieren, gibt es inzwischen die neuen, praktischen Filter-Optionen.

Du kannst die Schriften zum einen nach den Schriftklassen Serif, Sans-serif, Display (dekorative Fonts, besonders für Logos oder Überschriften geeignet) und Handwriting filtern.
Daneben gibt es noch die Möglichkeiten die Web Fonts alphabetisch, nach Einstellungsdatum, Trend, Beliebtheit und Anzahl von Schrift-Varianten zu sortieren.
Eine zusätzliche Option ist das Filtern nach kyrillischen, griechischen, Khmer und lateinischen Schriften. Mit einem kleinen, blauen Symbol in der Schriften-Liste sind die zur Verfügung stehenden Schriften auch noch einmal markiert.
Unter Download the Font in der Einzelansicht der Schriften findest du jetzt neben dem Download-Button auch noch einen Spenden-Button. Wenn du möchtest, kannst du den jeweiligen Font-Designer hier mit einer Spende unterstützen. Da alle Schriften im Google Fonts Directory kostenlose Schriften sind, ist dies für die Verwendung der Schrift aber nicht notwendig. Weiter Infos zur Spenden-Option findest du in den Google Fonts FAQs.
3. Die beliebtesten Google Web Fonts vorgestellt
Inzwischen sind schon eine ganze Reihe Web Fonts im Google Font Directory eingestellt. Daher möchte ich die beliebtesten Font hier etwas genauer vorstellen.
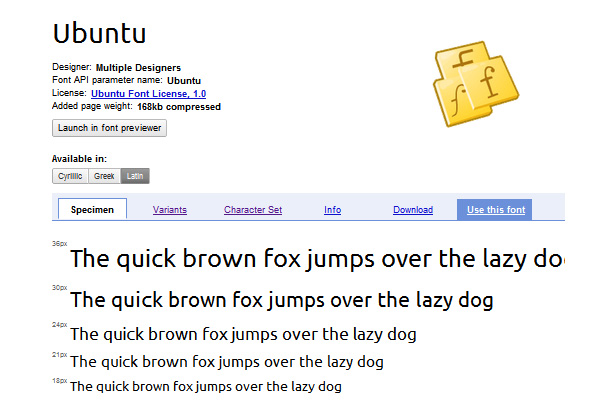
Ubuntu
– Die kostenlose Font-Familie des Open Source Betrieb-Systems Ubuntu.

Auch auf der Ubuntu-Webseite gibt es die Ubuntu-Schrift im Einsatz zu sehen.
The typeface is sans-serif, uses OpenType features and is manually hinted for clarity on desktop and mobile computing screens.
Seit Dezember 2010 kannst du auch die Ubuntu Schrift-Familie über die Google Font API nutzen. Ubuntu ist in den vier Varianten normal, italic, bold und bold italic verfügbar.
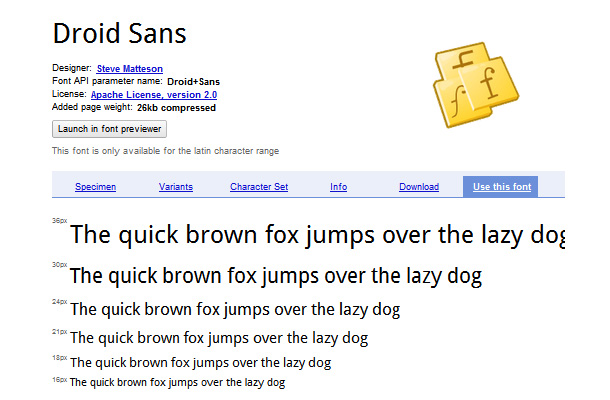
Droid Sans
– Eine beliebte serifenlose, fürs Web optimierte Schrift von Steve Matteson.
Droid Sans was designed with an upright stress, open forms and a neutral, yet friendly appearance.
Droid Sans ist die derzeit beliebteste Schrift der Google Web Fonts. Du kannst die Schrift in den Varianten normal und bold nutzen. Droid Sans ist extra für die Verwendung im Web entwickelt worden, und eignet sich besonders gut für Fließtexte.
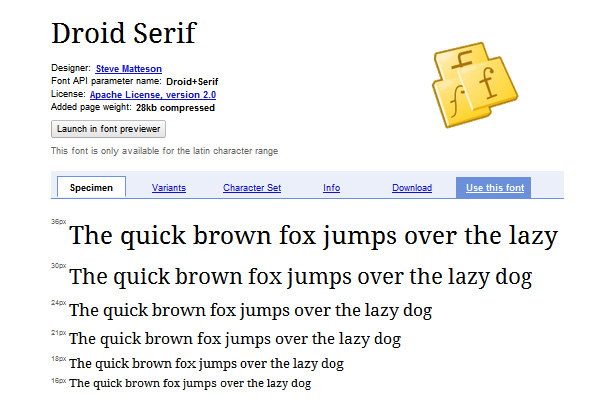
Droid Serif
– Eine fürs Web optimierte, angenehm lesbare Serifen-Schrift designt von Steve Matterson.
The Droid Serif font family features a contemporary appearance and was designed for comfortable reading on screen.
Die Droid Serif gibt es in den Varianten normal, italic, bold und bold italic. Die angenehm lesbare Serifen-Schrift eignet sich besonders gut für Überschriften und Fließtexte von Webseiten.
Yanone Kaffeesatz
– Eine von Jan Gerner gestaltete Free-Font.
Its Bold is reminiscent of 1920s coffee house typography, while the rather thin fonts bridge the gap to present times.
Yanone Kaffeesatz eignet sich meiner Ansicht nach besonders für Webseiten-Slogans oder größere Überschriften. Die Schrift gibt es in den font-weights 200, 300, 400 und 700.
Vollkorn
– eine 2005 entwickelte Schrift des Typografen und Designers Friedrich Althausen.
It intends to be a quiet, modest and well working text face for bread and butter use. Unlike its examples in the book faces from the renaissance until today, it has dark and meaty serifs and a bouncing and healthy look.
Vollkorn ist eine Serifenschrift, die sich sowohl für den Fließtext, als auch für Überschriften sehr gut eignet. Es gibt die vier Schrift-Varianten normal, italic, bold und bold italic zur Auswahl. Auf der Webseite von Friedrich Althausen kannst du dir Vollkorn im Einsatz anschauen.
Natürlich sind diese Schriften nur eine kleine Auswahl, und deiner Kreativität sind bei der Verwendung der Google Web Fonts keine Grenzen gesetzt. Viele der Schriften, die zwar nicht unbedingt für Fließtexte geeignet sind, könnten zum Beispiel im Webseiten-Logo zum Einsatz kommen.
4. Nützlich Infos zur Verwendung der Google Fonts
Unterstützung mobiler Geräte
Alle Google Web Fonts unterstützen inzwischen die mobilen Geräte mit den Plattformen Android 2.2+ and iOS 4.2+ (iPhone, iPad, iPod). Weitere Infos zum Support der mobilen Geräte kannst du im Artikel „Web fonts go Mobile“ auf dem Google Web Fonts Blog nachlesen.
Browser-Support
Natürlich werden die Web Fonts auch von allen modernen Browsern unterstützt:
– Chrome: 4.249.4+
– Firefox: 3.5+
– Safari: 3.1+
– Opera: 10.5+
– Internet Explorer: 6+
(Quelle: Google Web Fonts FAQs)
Fallback-Schrift im CSS bestimmen
Auf alle Fälle solltest du immer eine Fallback-Schrift in deinem Stylesheet angeben. Dazu kannst du neben Web-safe Fonts, wie Arial für eine Sans-serif Schrift, auch die allgemeingültigen CSS-Werte serif für eine Standard-Serifenschrift (Times New Roman, Georgia), sans-serif für eine standardmäßige serifenlose Schrift (Arial, Verdana) oder monospace für eine Schriftart, in der alle Buchstaben eine einheitliche Breite haben (Courier) nutzen.
(Quelle: W3C Editors Draft Fonts)
Den Web Fonts Loader nutzen
Was in dem kurzen Moment des Ladens der Web Fonts in den Browsern angezeigt wird (nur bei einer sehr langsamen Internet-Verbindung sichtbar), ist nicht einheitlich geregelt. In Safari und Chrome werden leere Zeichen angezeigt, Firefox lädt dagegen erst die angegebene Fallback-Schrift hoch, und wechselt diese zur Google Web Fonts, sobald das Laden abgeschlossen ist.
Um diesen Vorgang besser beeinflussen zu können, kannst du die JavaScript-Bibliothek Web Font Loader nutzen. Eine ausführliche Anleitung zur Verwendung des Scripts mit Anwendungsbeispiel findest du in der Google Font API Dokumentation.
5. Weitere hilfreiche Ressourcen
- Auf der Google Font API FAQ-Seite kannst du alles über Browser und mobile Support, Open Source, Webseiten-Performance und vieles weitere nachlesen.
- Der Google Web Fonts Blog bietet die neusten Infos zu Updates und News der Google Fonts.
- Der Google Font API, Getting Started Guide bietet einen umfangreichen Einstieg in die Nutzung der Google Web Fonts.
- Eine hilfreiche Übersicht über die verschiedenen Anbieter von Webfonts (kostenlos und kostenpflichtig) im Artikel „Webfont Services: Eine Bestandsaufnahme“ von Fontwerk.
Wie gefallen dir die bisher integrierten Schriften der Google Font API? Hast du weitere Tipps oder Fragen zur Verwendung der Web Fonts, und wie schätzt du das Angebot der Google Web Fonts im Vergleich zu kostenpflichtigen Anbietern wie z.B. Typekit ein? Über dein Feedback freue ich mich sehr!




Schreibe einen Kommentar zu Ellen Antwort abbrechen