 Es macht denke ich jedem Webdesigner Spaß, nach neuen Inspirationen und Webdesign-Trends zu suchen und sich die Arbeiten anderer Designer anzuschauen. Daher haben wir eine kleine Übersicht unserer aktuellen Lieblings-Webdesign-Trends als Inspirationsquelle für deine nächsten Webdesign-Projekte vorbereitet. Welche der Design-Trends gefallen dir besonders gut und welche weiteren aktuellen Webdesign-Trends sollten deiner Meinung nach unbedingt noch in dieser Auflistung erwähnt werden?
Es macht denke ich jedem Webdesigner Spaß, nach neuen Inspirationen und Webdesign-Trends zu suchen und sich die Arbeiten anderer Designer anzuschauen. Daher haben wir eine kleine Übersicht unserer aktuellen Lieblings-Webdesign-Trends als Inspirationsquelle für deine nächsten Webdesign-Projekte vorbereitet. Welche der Design-Trends gefallen dir besonders gut und welche weiteren aktuellen Webdesign-Trends sollten deiner Meinung nach unbedingt noch in dieser Auflistung erwähnt werden?
1. Fixe Navigationsleisten
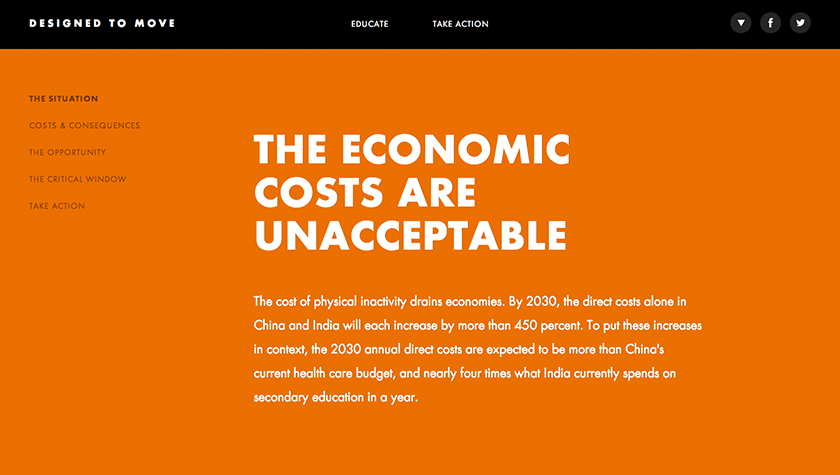
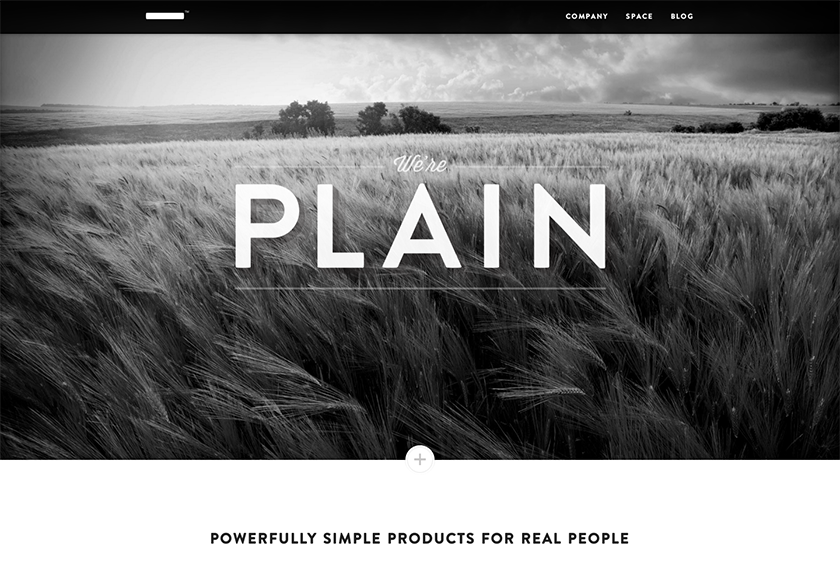
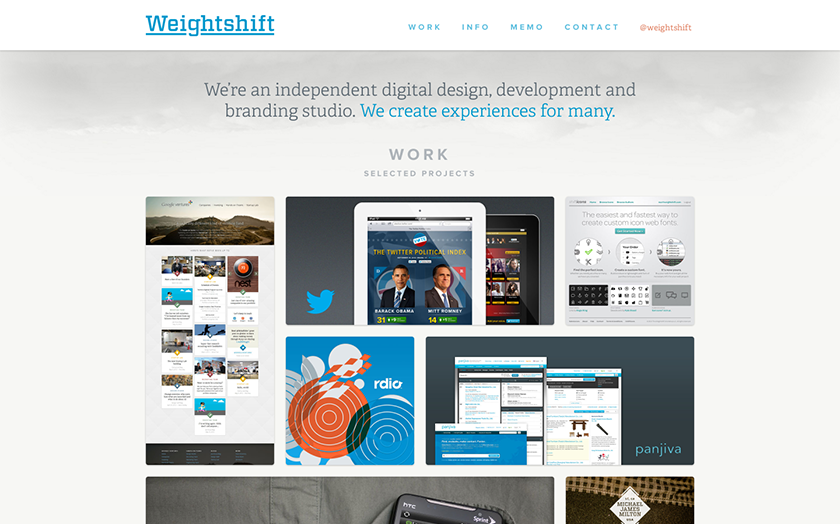
Derzeit extrem beliebt sind fixe Navigationsleisten oder Navigationselemente wie Menü-Buttons oder Logos. Zwar gibt es unter den mobilen Browsern noch einige schwarze Schafe, die fixe Elemente (CSS position:fixed) nicht optimal unterstützen, aber auf Desktop-Browsern funktioniert der Effekt einwandfrei und wird dementsprechend gerne eingesetzt.
Designed to Move
Plain
Weightshift
2. Off-Canvas Elemente in Desktop-Browsern
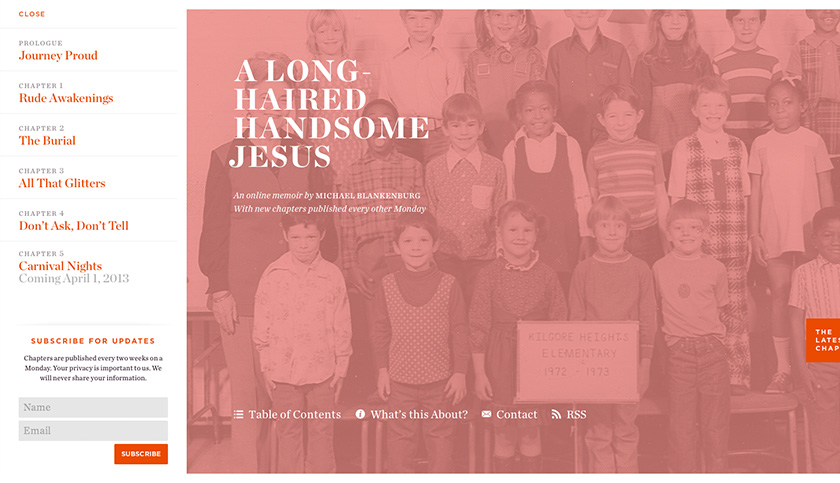
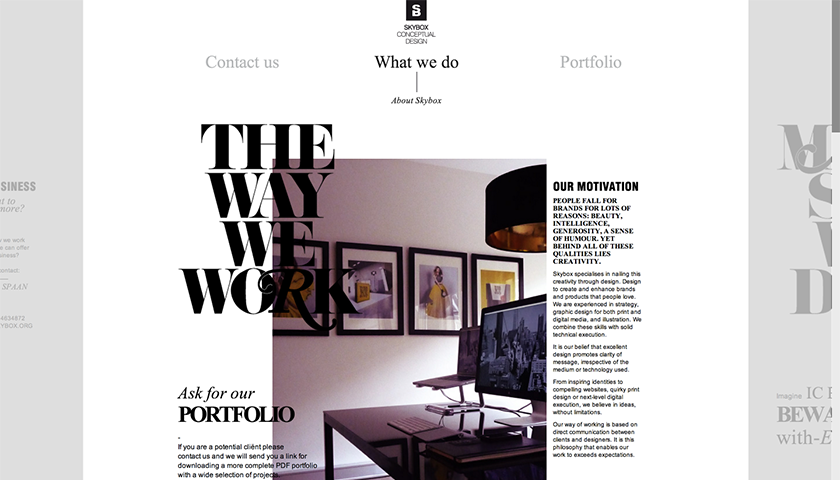
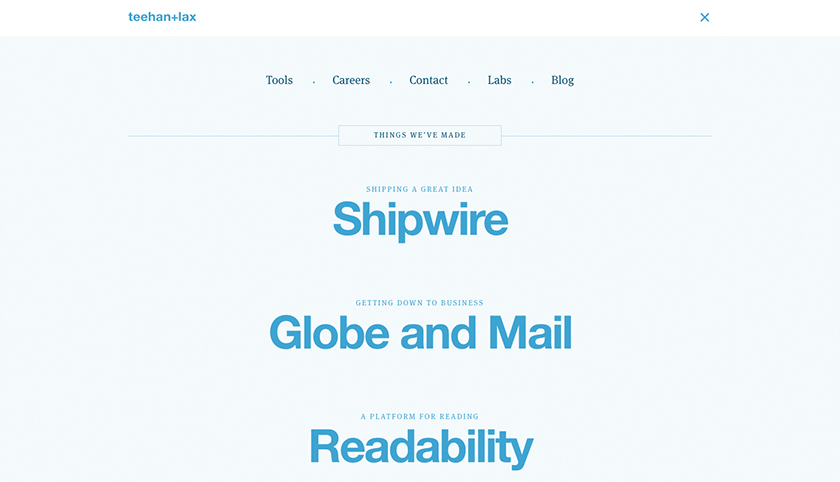
Off Canvas ist definitiv ein heißes Thema im responsive Webdesign (z.b. neu im Einsatz bei Mashable oder The Next Web). Doch warum sollte man eigentlich nicht auch auf Desktop-Browsern Platz optimal nutzen und gewisse Webseiten-Informationen in Off-Canvas-Bereichen unterbringen? Diese Webseiten zeigen, wie der Trend in der Praxis aussehen kann.
A Memoir Project
The Skybox
Teehan + Lax
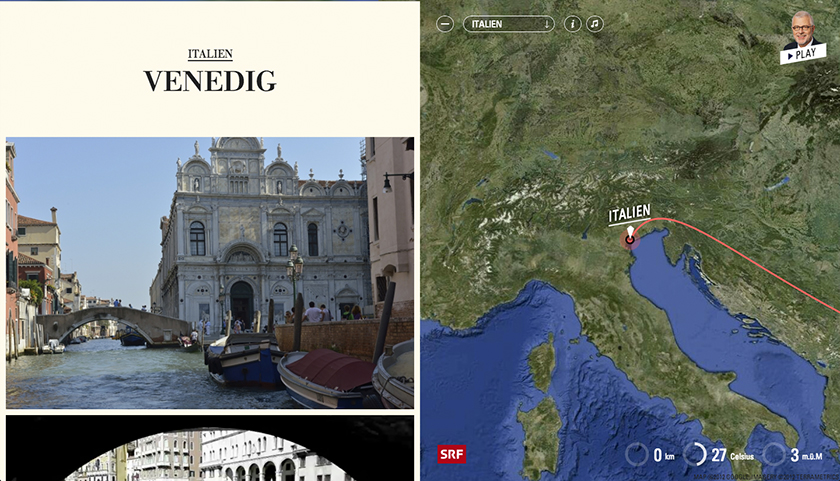
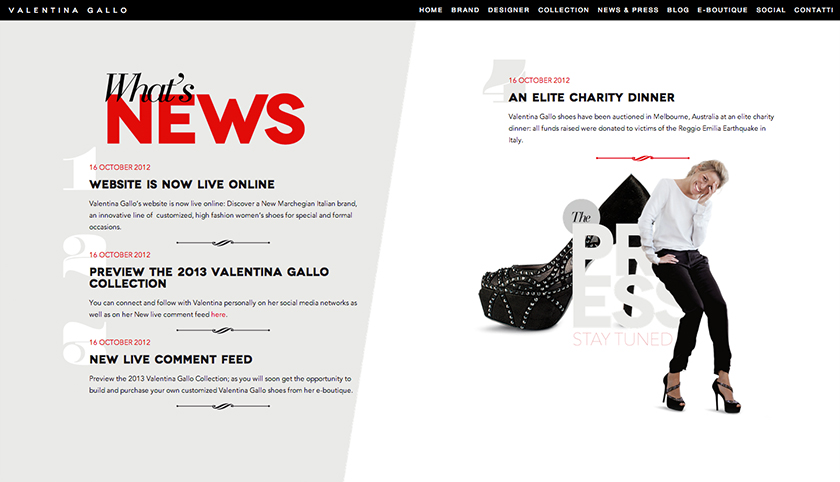
3. Split-Screen Webdesigns
Wunderbar experimentell und aktuell immer beliebter ist der Trend, Webseiten quasi in zwei Hälften zu teilen und unabhängig scrollbar zu machen. Diesen, nennen wir es einmal Split-Screen Webdesign-Trend kannst du dir auf den folgenden drei Webseiten anschauen.
Coffee Surfing
Seidenstrasse
Valentina Gallo
4. Riesige Headerbilder mit Typografie
Okay, große Headerbilder sind sicher nichts neues im Web, aber inzwischen gibt es einen deutlichen Trend zu riesigen Headerbildern, die meist den kompletten Bildschirm einnehmen. Durch die großen Bilder kann ein schöner, atmosphärischer Effekt erzieht werden. Kombiniert werden die Headerbilder meist mit einem mittig gesetzten Intro-Slogan.
The Brooklyn Soap Company
Demi Creative
Osborn Barr
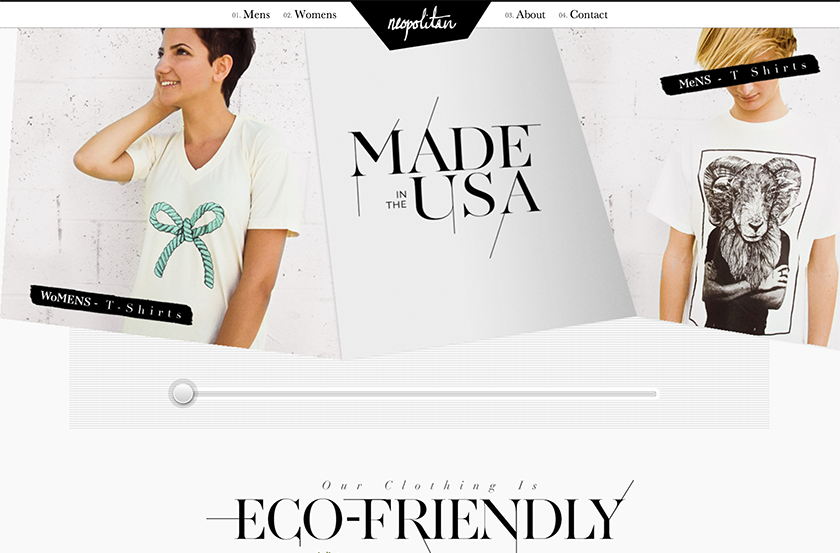
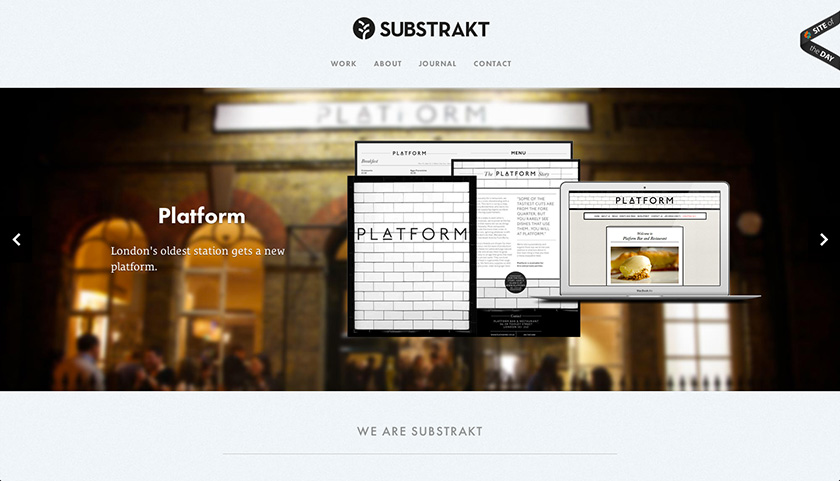
5. Große, Full-Screen Slider
Neben riesigen Headerbildern werden auch die Slider immer größer und die Slider-Bilder werden meist als Fullwidth-Bilder umgesetzt. Auch hier erzeugen die Bilder als Einstieg in die Webseite viel Atmosphäre.
AÃRK Collective
Neopolitan Clothing
Substrakt
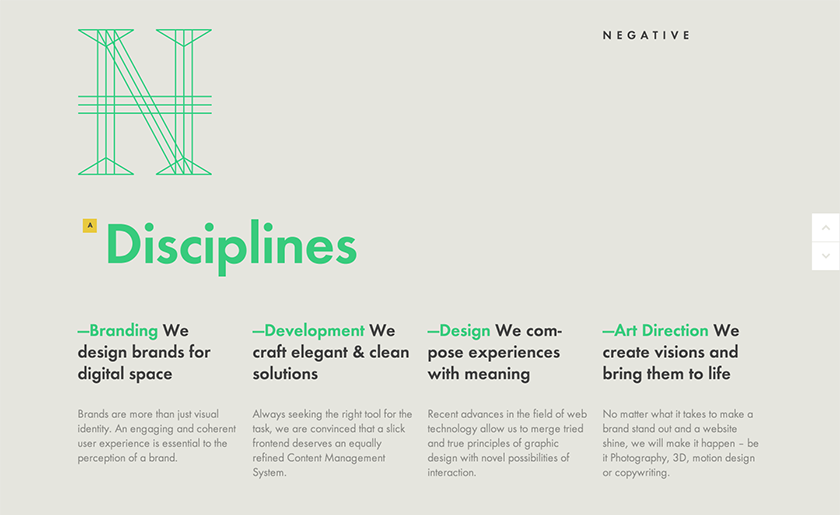
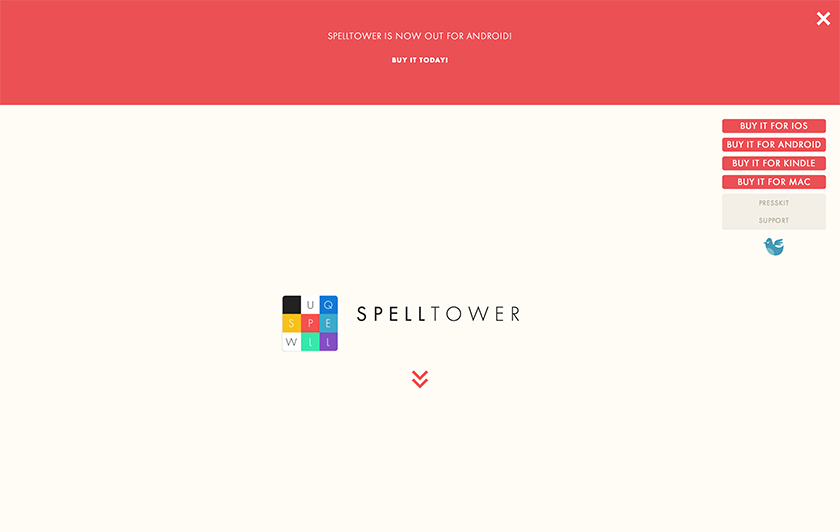
6. Großzügige Single Page-Websites
Ein modernere, aktuell sehr beliebter Trend sind auch großzügige, Single-Page Websites, die mit sehr viel Weißraum arbeiten. Dieser Webdesign-Trend kommt oft für die Präsentationen von Produkten, Apps und Web-Services zum Einsatz.
Eden
Negative
SpellTower
7. Responsive Grid-Layouts
Aktuell auch super-beliebt sind großzügige, asymmetrisch angelegte Grid-Layouts. Dieser Webdesign-Trend eignet sich auch sehr gut für responsive Webdesigns, da die Grid-Elemente auf kleinen Bildschirmen wunderbar untereinander „gestapelt“ werden können.
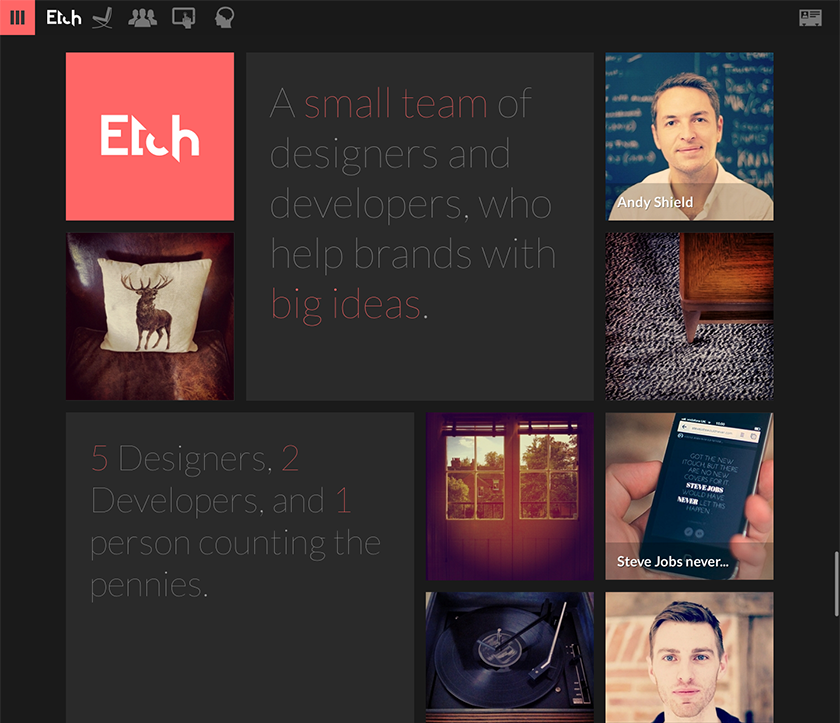
Etch
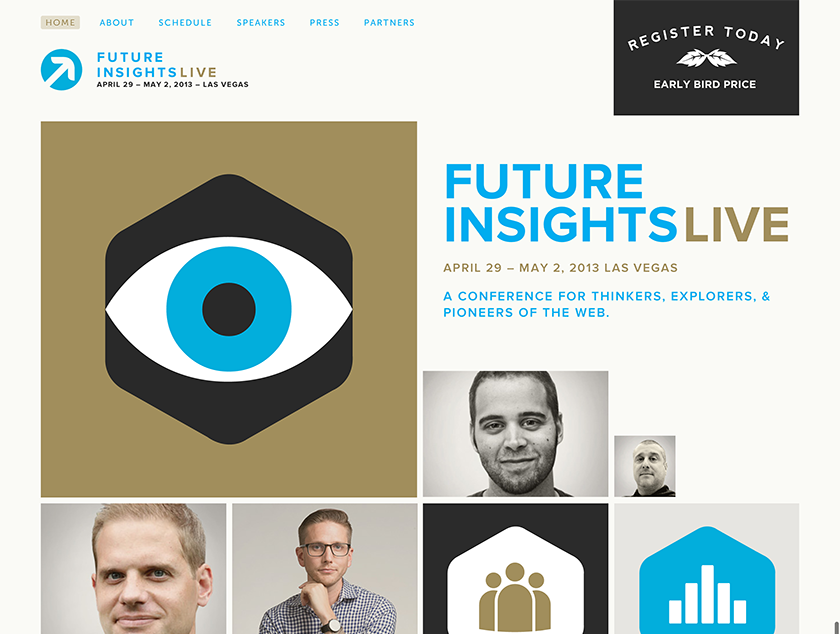
Future Insights Live 2013
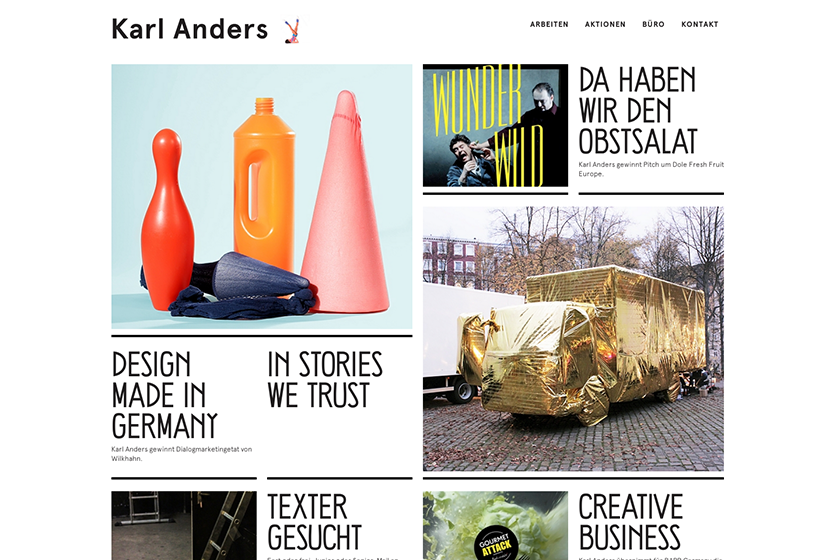
Karl Anders
Wie gefallen dir die Webdesigns und welche der Design-Trends findest du besonders modern? Über dein Feedback und weitere Webdesign-Tipps freuen wir uns sehr!





















Schreibe einen Kommentar zu Luisa Antwort abbrechen