Besonders auf langen Webseiten und Blogs sind Back-to-Top Buttons recht nützliche, kleine Helfer. So müssen sich deine Besucher nach dem Lesen eines längeren Artikels nicht wieder mühselig hochscrollen, sondern können mit dem Top-Button bequem zum Seitenanfang gelangen. Besonders benutzerfreundlich sind Buttons mit einer Smooth Scroll-Funktion, da der Nutzer so mitverfolgen kann wohin er durch Klicken des Buttons geleitet wird. Auch Buttons, die sich erst beim Herunterscrollen einblenden werden immer beliebter. Hier erfährst du, wie du einen Back-to-Top Button mit Smooth Scroll und Fading auf deiner WordPress-Seite integrieren kannst.
1. Back-to-Top Button in WordPress integrieren
1.1. Top-Button mit Smooth Scroll, ohne Fading
Da die Smooth Scroll-Funktion mit jQuery funktioniert, musst du als erstes jQuery in deiner WordPress header.php Datei aufrufen (falls du dies nicht schon getan hast).
Dazu kannst du folgenden Code in die header.php Datei deines Themes einfügen:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
[/php]
Dieser Code-Schnipsel ruft jQuery von der Google Libraries API auf.
Im nächsten Schritt legst du eine neue JavaScript-Datei (z.B. mit dem Namen Custom) in deinem Editor an, und fügst diesen Code ein:
// Smooth Scroll to Top
$(document).ready(function() {
$(‚a[href*=#]‘).click(function() {
if (location.pathname.replace(/^\//,“) == this.pathname.replace(/^\//,“)
&& location.hostname == this.hostname) {
var $target = $(this.hash);
$target = $target.length && $target || $(‚[name=‘ + this.hash.slice(1) +‘]‘);
if ($target.length) {
var targetOffset = $target.offset().top;
$(‚html,body‘).animate({scrollTop: targetOffset}, 700);
return false;
}
}
});
});
[/php]
Diese legst du am besten in deinem Theme-Order in einen neuen js-Ordner an. Jetzt rufst du diese Datei ebenfalls in der header.php Datei auf.
<script type="text/javascript" src="<?php bloginfo(‚template_url‘); ?>/js/custom.js"></script>
[/php]
Jetzt kannst du deinen Back-to-Top Button mit einem ganz normalen anchor-tag und CSS-Styling gestalten.
<a href="#header">Back to Top</a>
[/php]
Die einfachste Möglichkeit, um den Button an den Seitenanfang zu leiten ist, wenn du auf die ID deines obersten Divs linkst. So musst du keinen »leeren« Link erstellen.
1.2. Smooth Scroll Back-to-Top Button mit Fading
David Walsh stellt auf seinem Blog ein tolles jQuery toplink-Plugin vor. Mit Hilfe des Codes kannst du dir einen Button einrichten, der erst beim Herunterscrollen der Seite einfadet. Hier kannst du dir eine Demo des Buttons anschauen.
Eine ausführliche Beschreibung zum Plugin-Code findest du in diesem Blog-Artikel von David Walsh.
1.3. Dynamic to Top WordPress-Plugin
Falls dir Fade-In Effekt gut gefällt, du aber nicht selbst den Code in den Theme integrieren möchtest, kannst du auch das praktische Dynamic-to-top WordPress-Plugin verwenden. Das Plugin bietet die Möglichkeit einen Text- oder Imagelink zu erstellen. Den Button kannst du auch noch selbst mit Hilfe von CSS anpassen.

So sieht der Standard-Button des Plugins aus.

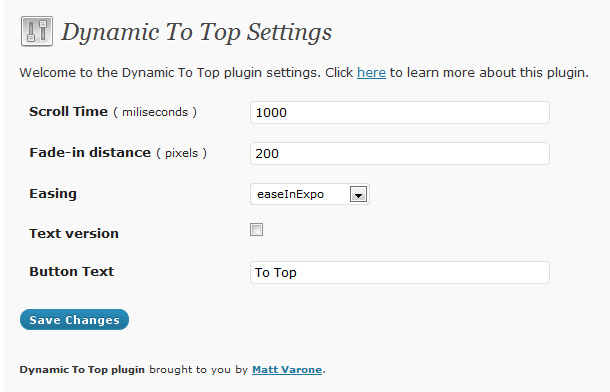
Die Plugin-Optionen ermöglichen eine einfache Anpassung des Buttons.
Möchtest du ein eigenes Image für deinen Button verwenden, kannst du im Plugin-Ordner unter CSS / img das Standard-Image des Buttons austauschen. Auch die Css-Datei im Ordner CSS kannst du den Button z.B. in der Größe anpassen.

Du kannst den Standard-Button an dein Theme-Layout anpassen.
Um deine individuellen Styles nicht zu bei einem Plugin-Update zu verlieren, ist es sinnvoll die CSS-Styles in deine Theme style.css Datei einzufügen, und das Button-Image in deinen image Ordner (vergiss dabei nicht, den Pfad des Button-Image im CSS anzupassen).
2. Back-to-Top Button Inspirationen
Um dich zu inspirieren, und auf neue Ideen für die Gestaltung von Back-to-Top Buttons zu bringen, habe ich einige schöne und neuartige Top-Buttons mit unterschiedlichen Features zusammen gestellt.
Icelab

Der Back-to-Top ist mittig im Footer platziert, auf alle Fälle ein Design-Erlebnis und bestimmt nicht zu übersehen.
Tahoe Tech Talk 2010

Da die Webseite von Tahoe Tech Talk sehr lang ist, kommt dieser hilfreiche Button mit Fading-Effekt sehr gelegen.
David Hellmann

Ein echter Hingucker ist auch dieser mittig platzierte, kreative Back-to-Top Button von David Hellmann.
Armitage

Eine innovative Design-Idee ist auch der mitten im Footer platzierte Top-Button mit Smooth Scroll.
Paul Benett

Auf der Webseite von Paul Benett gibt es gleich mehrere Back-to-Top Button, diese faden sich ein, je nachdem wo man sich auf der Seite gerade befindet.
Hull digital Live 10

Die Webseite der HDLive Konferenz hat einen sehr ästhetischen, runden Back-to-Top Button.
Drexler

Eine grafische und innovative Lösung ist auch der Top-Button auf der Webseite von Dexler.
Wie gefallen die die animierten Back-to-Top Buttons? Kennst du weitere praktische Möglichkeiten den Button auf der eigenen Webseite zu integrieren, oder Bespiele besonders kreativ gestalteter Back-to-Top Buttons? Über dein Feedback und weitere Tipps freue ich mich sehr!
Schreibe einen Kommentar zu detlef Antwort abbrechen