Javascript Lightboxes sind eine elegante und simple Möglichkeit einzelne Bilder, Fotogalerien, HTML-Inhalte oder Videos auf deiner Webseite zu integrieren. Seit die originale Version der Lightbox heraus kam, gibt es etliche sogenannte Klone mit den unterschiedlichsten Funktionen und Designs. Hier eine Auswahl der 10 schönsten Javascript- Lightboxes.
1. Lightbox 2
Die zweite Version der originalen Lightbox ist der Klassiker unter den Lightbox-Lösungen. Du kannst Bilder einzeln oder als Galerie integrieren. Das Design ist elegant, die Animation sehr angenehm.
Dateiformate: Bilder
Kostenlos, unter MIT License/GNU License
2. Fancybox
Zusätzliche Javascript-Plugins wie Mouse-Event und Easing erweitern die Funktionen der Fancybox. Das Design ist angenehm reduziert.
Dateiformate: Bilder, HTML-Elemente, Flash-Filme, iframe, Ajax
Kostenlos, unter MIT License/GNU License
3. Thickbox
Die Thickbox ist ein praktisches jQeury-Plugin. Das Design dieser Lightbox ist eher schlicht, kann aber noch per CSS optimiert werden. Bilder bleiben auch beim Scrollen im Browserfenster zentriert, und zu große Bilder werden automatisch an die Fenstergröße angepasst.
Dateiformate: Bilder, HTML-Elemente, Inline-Content, iframe, Ajax
Kostenlos, unter MIT License/GNU License
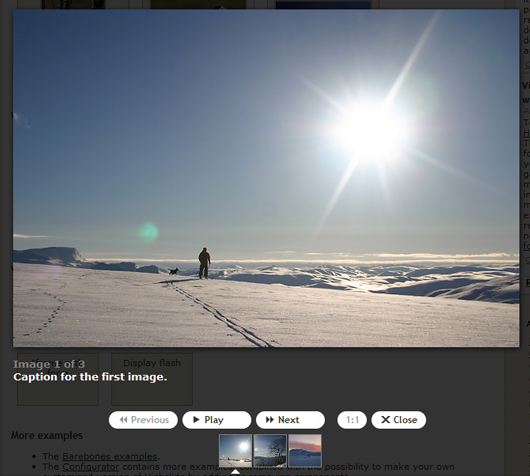
4. Highslide JS
Highslide JS ist eine schlichte Lightbox-Lösung mit Zoom-Effekt und etlichen Anpassungs- und Designoptionen.
Dateiformate: Bilder, HTML-Elemente
kostenlose private Lizenz, und kommerzielle Lizenzen erhältlich
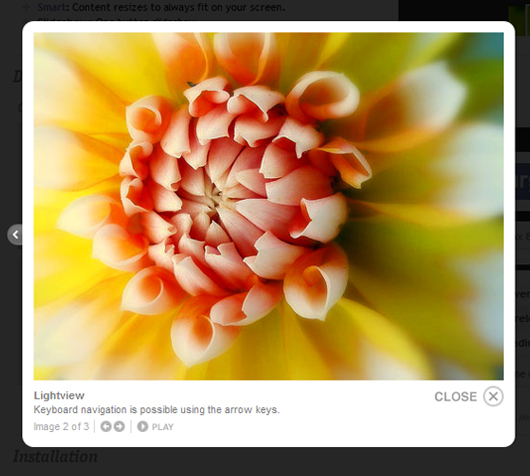
5. Lightview
Lightview ist eine elegante Lightbox mit angenehmen Design und abgerundeten Ecken. Der Inhalt bleibt auch beim Scrollen im Browser zentriert, es gibt viele Möglichkeiten die Lightbox anzupassen.
Dateiformate: Bilder, Quicktime Movie, Ajax und Formulare, Anti-Aliasing, Iframe, Inline Content, Inline & Api, Flash
kostenlose private Lizenz, und kommerzielle Lizenzen erhältlich
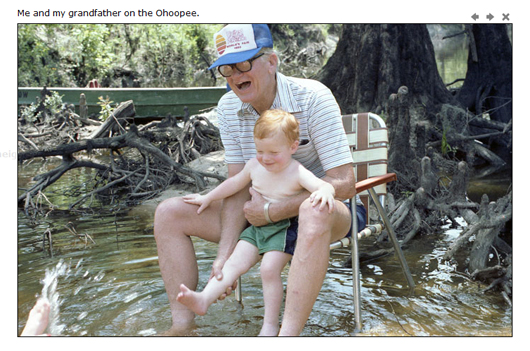
6. Shadowbox
Das Design der Shadowbox ist schwarz, schlicht und eher eckig. Der Inhalt bleibt beim Scrollen im Browser zentriert. Die Animation ist angenehm.
Dateiformate: Bilder, Windows Media Player, Flash, Flash Video, HTML-Elemente, iframe
kostenlose private Lizenz, und kommerzielle Lizenzen erhältlich
7. Colorbox
Die Colorbox ist ein weiteres jQuery-Plugin und kann mit anderen Plugins kombiniert werden. Das Design ist schlicht und weiß, und du kannst es mit Hilfe von CSS leicht angepassen.
Dateiformate: Bilder, Ajax, Inline-Content, iframe
Kostenlos, unter MIT License
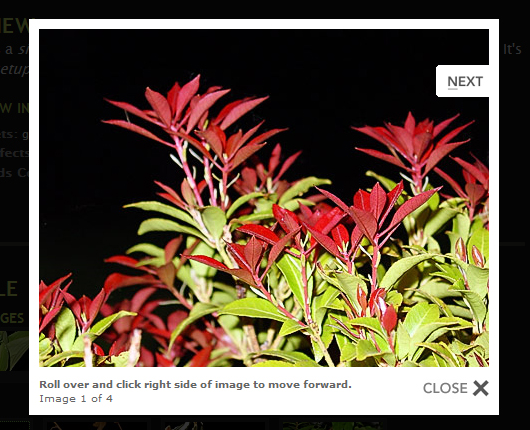
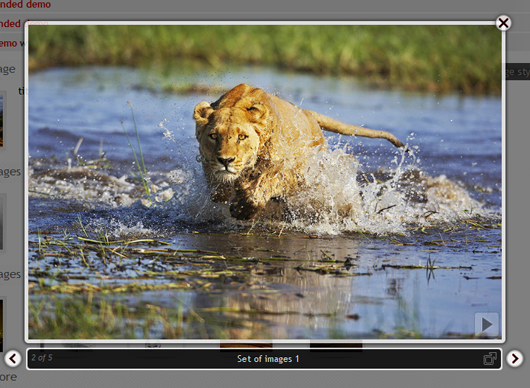
8. Phatfusion Multibox
Eine schöne dunkle Lightbox, HTML Beschreibungen der Bilder kannst du zusätzlich eingefügen. Die Lightbox scrollt im Browser mit.
Dateiformate: Bilder, flash, flv, mov, wmv, mp3, html, iframe
Kostenlos
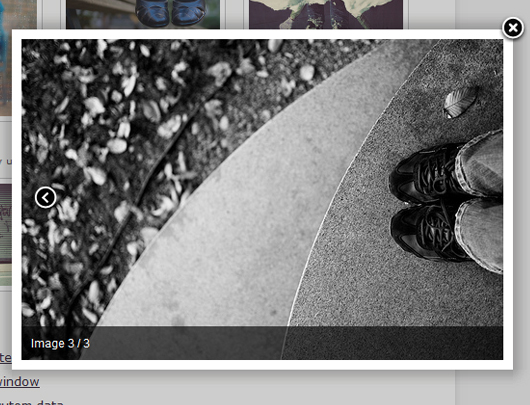
9. Pirobox
Die Pirobox gibt es in 3 unterschiedlichen Designs (mit Schatten, weiß, oder schwarz). Beim Seiten-Scroll scrollt die Box mit.
Dateiformate: Bilder
Kostenlos
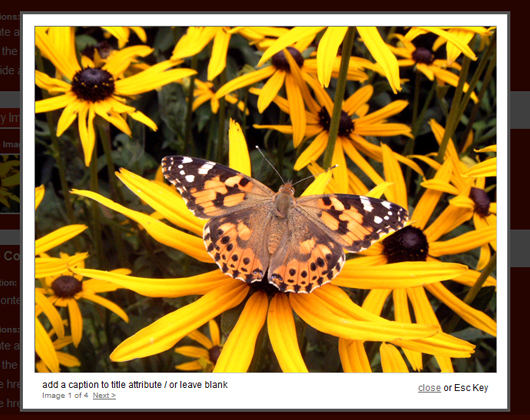
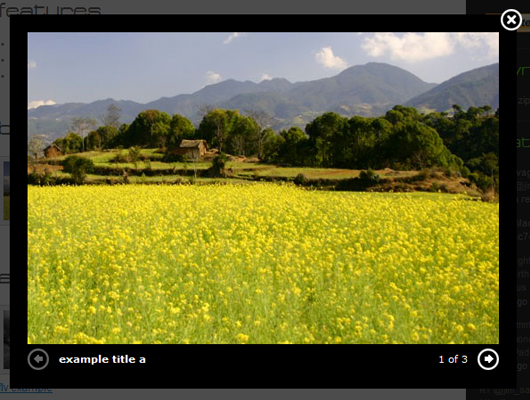
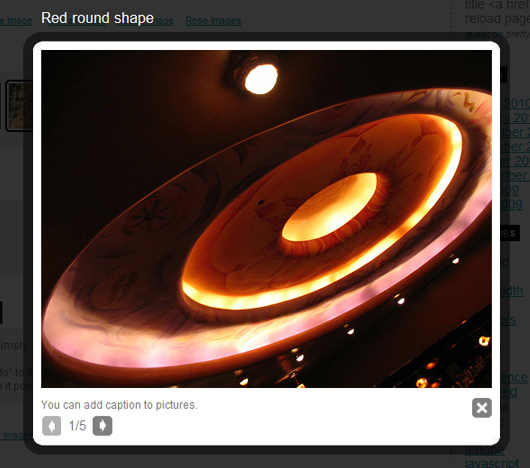
10. Pretty Photo
Eine schlichte Lightbox mit abgerundetem Design in schwarz oder weiß. Der Inhalt bleibt beim Scrollen zentriert.
Bilder, Flash, Vimeo, Quicktime, Youtube, iframe, Inline Content
Kostenlos, unter Creative Commons Attribution 2.5.
Wie gefallen dir diese Lightbox-Lösungen? Und kennst du noch weitere schöne Lightboxes, die hier unbedingt erwähnt werden sollten? Dann schreibe doch einfach einen Kommentar, ich freue mich auf deine Tipps!










Schreibe einen Kommentar zu Barbara Antwort abbrechen