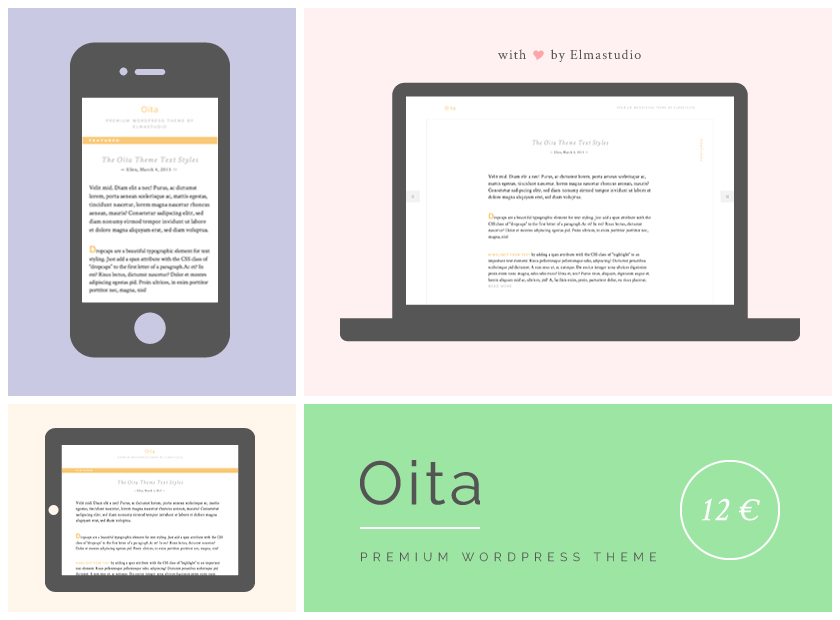
Oita ist das neueste Premium responsive WordPress-Theme von Elmastudio mit einem modernen Off-Canvas Design, nicht nur auf mobilen Geräten, sondern auch auf großen Desktop-Bildschirmen. Durch dieses moderne, minimalistische Layout bietet Oita jede Menge beruhigenden Weißraum und deine Inhalte können so richtig ins Zentrum deiner Webseite rücken.
Responsive Off-Canvas Layout
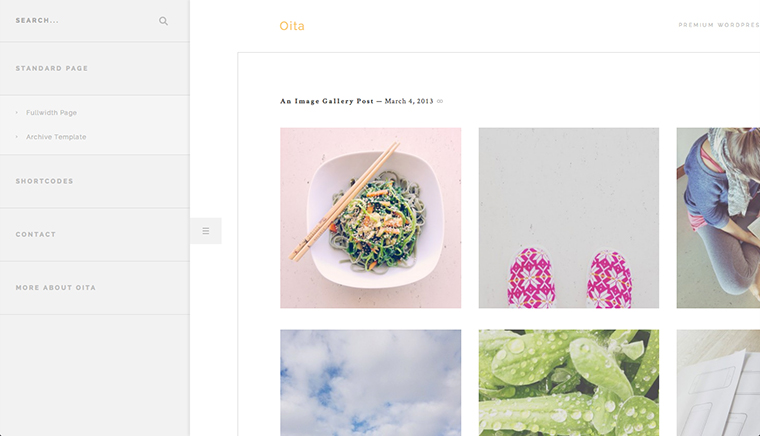
Durch das großzügige, minimalistische und für mobile Geräte optimierte Off-Canvas Layout wird das Oita-Theme zu etwas ganz Besonderem. Deine Webseiten-Inhalte stehen komplett im Zentrum des Designs, deine Fotografien und Texte können so sehr schön gefeatured werden. Die Hauptnavigation, eine Suche und jede Menge Platz für Widgets sind in den beiden rechts- und linksbündigen Sidebar-Bereichen.

Der linke Off-Canvas Bereich beinhaltet eine Suche, die Hauptnavigation der Webseite und einen zusätzlichen Widgetbereich unter der Navigation.

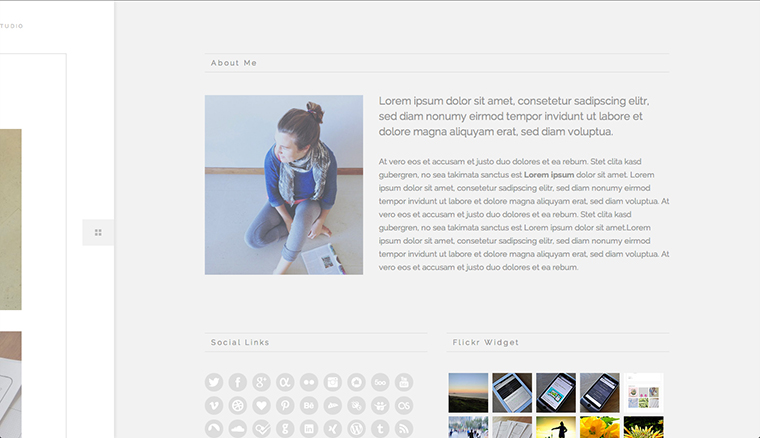
Der große rechtsbündige Off-Canvas Bereich bietet Platz für einen ein- und einen zweispaltigen Widgetbereich und kann so genutzt werden, um deinen Lesern mehr über dich und deine Webseite mitzuteilen.
Highlights für Typo-Fans
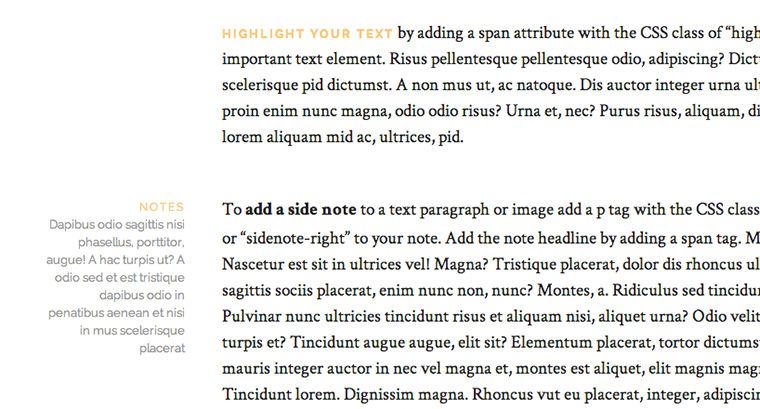
Neben einem modernen Layout im beruhigenden Zen-Modus bietet Oita auch noch etliche, schöne Highlights für Typo-Fans. Mit Hilfe von zusätzlichen CSS-Styles kannst du deine Texte mit Rand-Notizen, Fußnoten, Drop Caps und farbig hervorgehobenen Textabsätzen pimpen. In Kombination mit den eleganten Crimson Text und Raleway Google-Webfonts von Oita kannst du deine Inhalte so zu einem richtigen Leseerlebnis werden lassen.

Oita Live-Demo und Themeseite
Aber am besten du schaust dir einfach selbst die Live-Demo von Oita an oder liest dir die Theme-Features auf der Oita Theme-Seite (ausführliches Video-Material und die Oita Theme-Dokumentation werden wir morgen noch auf der Oita-Themeseite hinzufügen).
Wir hoffen dir gefällt Oita und du kannst das Theme für deine Webseite oder deinen WordPress-Blog einsetzen. Über dein Feedback und deine Verbesserungsvorschläge freuen wir uns schon sehr!





Schreibe einen Kommentar