Nachdem ich ja vor ein paar Tagen im Artikel „Die WordPress-Bildergalerie nutzen“ schon ausführlicher über die praktische Galerie-Funktion von WordPress berichtet hatte, gibt es heute noch ein kleines Ari-Theme Update (Version 1.0.3), da wir die Galerie auch in unserem Theme optimiert haben. Da Ari ja für die iPad- und iPhone-Ansicht optimiert ist, haben wir die Galerie-Funktion diesbezüglich noch etwas angepasst und auch die Gestaltung der Bildunterschriften (captions) ist jetzt ans Theme angeglichen.
1. Die Bildergalerie in der Live-Demo
Am besten du schaust dir die Bildergalerie einfach in der Ari Live-Demo an. Über die Theme testen-Option ganz oben in der rechten Sidebar kannst du dir die Bildergalerie auch in der dunklen Theme-Variante ansehen.

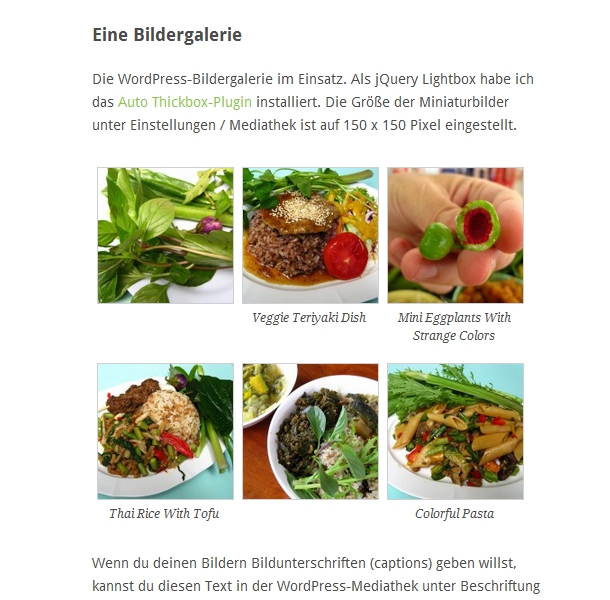
Die Bildergalerie im Standard-Layout von Ari.

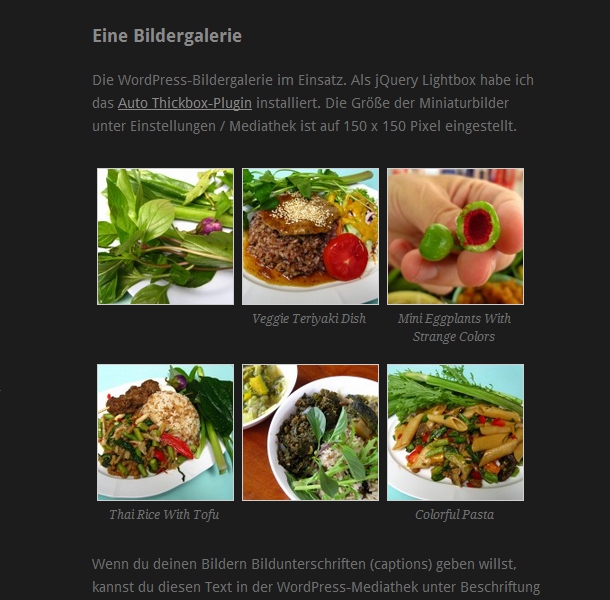
Die Galerie in der dunklen Theme-Variante.
2. So kannst du die Bildergalerie im Ari-Theme nutzen
Um die Galerie in einem Artikel oder eine Seite zu nutzen, verwendest du am besten den HTML-Editor in WordPress, klickst dort die gewünschte Stelle im Textfeld an, und lädst deine Bilder dann über die Bild Hochladen-Funktion hoch.

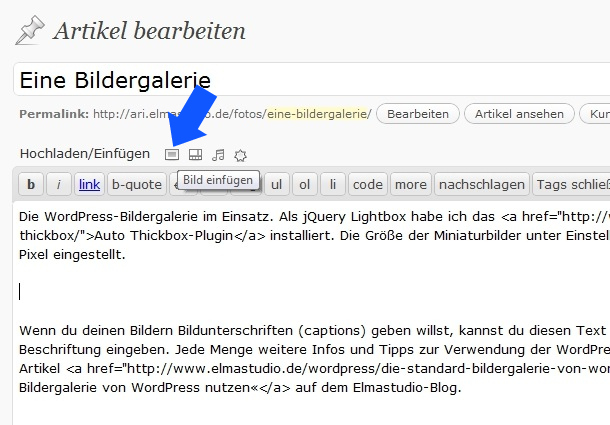
Bild Hochladen-Funktion in WordPress Artikeln.
Nachdem du das erste Bild hochgeladen hast (achte darauf, dass du zum Speichern des Bildes nicht auf „In Artikel einfügen“, sondern auf „Alle Änderungen speichern“ klickst), erscheint im Menü des Uploaders der neue Punkt Galerie. Indem du jetzt einfach wieder auf „Vom Computer“ klickst, kannst du weitere Bilder in die Galerie einfügen.
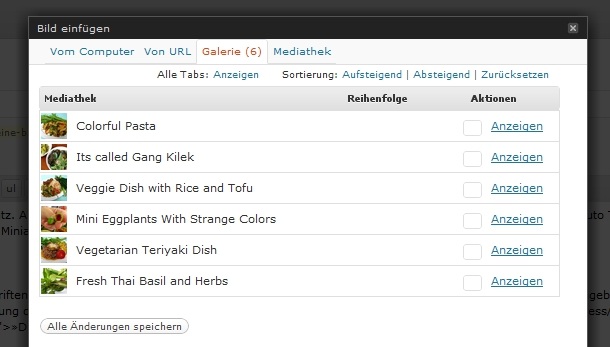
Hast du alle Bilder hochgeladen, wählst du die Galerie an. Hier siehst du bereits eine Auflistung deiner eben hoch geladenen Bilder.

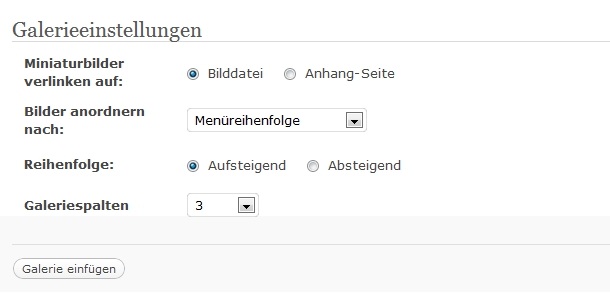
Über die Option Galerieeinstellungen kannst du jetzt noch einige Anpassungen machen, bevor du den Code für deine Bildergalerie in den HTML-Editor einfügst.

Als Verlinkung der Miniaturbilder kannst du wählen, ob du über Bilddatei direkt auf das Bild linken möchtest (bei dieser Wahl ist auch die Verwendung einer Lightbox möglich), oder ob du auf eine eigene, neue Seite linken möchtest (damit auch einzelne Bilder von deinen Lesern kommentiert werden können).
Weitere Optionen sind die Anordnung deiner Bilder, der Reihenfolge der gewählten Anordnung und die Spaltenanzahl der Bilder-Vorschau. Für das Ari-Theme sind drei Spalten am besten geeignet.
Indem du jetzt Galerie einfügen auswählst, fügst du den benötigten Gallery-Shortcode für die Ansicht der Galerie in einem Artikel oder einer Seite automatisch ein.

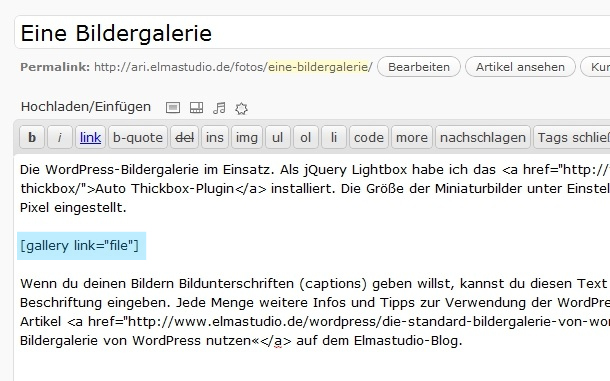
Der Gallery-Shortcode im HTML-Editor.
Es gibt noch weitere Möglichkeiten, die Ansicht deiner Bildergalerie mit Hilfe von Shortcode-Optionen zu verfeinern. Eine genaue Beschreibung hierfür findest du in unserem Artikel über die WordPress-Bildergalerie oder direkt im WordPress-Codex.
3. Die WP-Bildergalerie in Kombination mit einer Lightbox
Am schönsten wird die Bildergalerie-Funktion, wenn du sie (wie auch in der Ari Live-Demo) in Kombination mit einem jQuery Lightbox-Plugin verwendest.

In der Ari-Theme-Demo haben wir das Auto Thickbox-Plugin verwendet.
Dazu kannst du z.B. Auto Thickbox nutzen oder das Plugin jQuery Lightbox for Native Galleries (hier wird dann die jQuery Colorbox verwendet).
Die aktuelle Version des Ari Free-Themes downloaden
Die aktuelle Version des Ari-Themes (inklusive einer ausführlichen Dokumentation) kannst du dir im Artikel „Ari: Ein kleines, minimalistisches WordPress Free-Theme vorbereitet für mobile Geräte“ herunterladen.
Wie gefällt dir die Galerie-Funktion für das Ari-Theme? Hast du noch Vorschläge oder Wünsche für weitere Ari Theme-Optimierungen? Über dein Feedback und deine Vorschläge freuen wir uns sehr!




Schreibe einen Kommentar