Ich habe schon länger nach einer Möglichkeit gesucht, eigene Buttons im HTML-Editor von WordPress anzulegen. Mit dem WordPress-Plugin »Post Editor Buttons« habe ich endlich eine praktische Lösung gefunden. Mit diesem Plugin kannst du dir Buttons, wie h3, oder h4-Tags oder Sonderzeichen für den HTML-Editor deines WordPress-Adminbereichs anlegen.
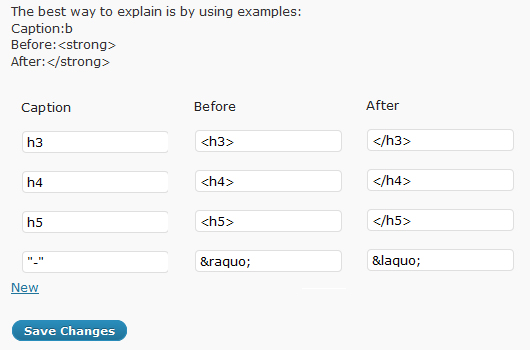
In den Settings des Plugins kannst du dir deine Button-Liste völlig frei zusammenstellen.

Ich finde das Plugin echt praktisch, und du kannst viel Zeit beim Schreiben neuer Artikel sparen.
Noch ein paar kleine Tipps für den Text-Editor in WordPress:
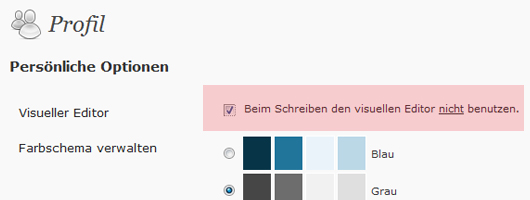
Wenn du deine neuen Artikel am liebsten im HTML-Editor schreibst, kannst du in deinem Profil den Visuellen Editor ausschalten.

Außerdem kannst du die Textbox des Editors vergrößern, indem du bei Einstellungen, Schreiben, die Zeilenanzahl erhöhst. Ich finde es immer praktisch, eine Übersicht über meinen geschriebenen Text zu haben, ohne die ganze Zeit scrollen zu müssen.

Ich hoffe, diese kleinen Tipps für den Text-Editor in WordPress haben dir weitergeholfen. Wenn du noch weitere praktische Tipps oder Plugins kennst, um den Text-Editor zu optimieren, schreib doch unten einen Kommentar. Ich freue mich über dein Feedback.
Schreibe einen Kommentar zu Michel Antwort abbrechen