Responsive Webdesign bedeutet, dass ein Webseiten-Layout automatisch auf unterschiedliche Bildschirmgrößen reagiert und sich entsprechend dem Bildschirmformat anpasst. Es ist also kein Wunder, dass beim derzeitigen Boom von Tablet PCs und Smartphones (die ja alle ganz unterschiedliche Bildschirmformate haben) responsive Webdesigns immer beliebter werden. Da bei der Umsetzung eines solch flexiblen Webdesigns nicht nur bei der technischen Umsetzung, sondern vor allem auch beim Designkonzept so einiges bedacht werden muss, habe ich mir fünf Webseiten mit responsive Layouts einmal genauer angeschaut und deren Layoutaufbau analysiert.
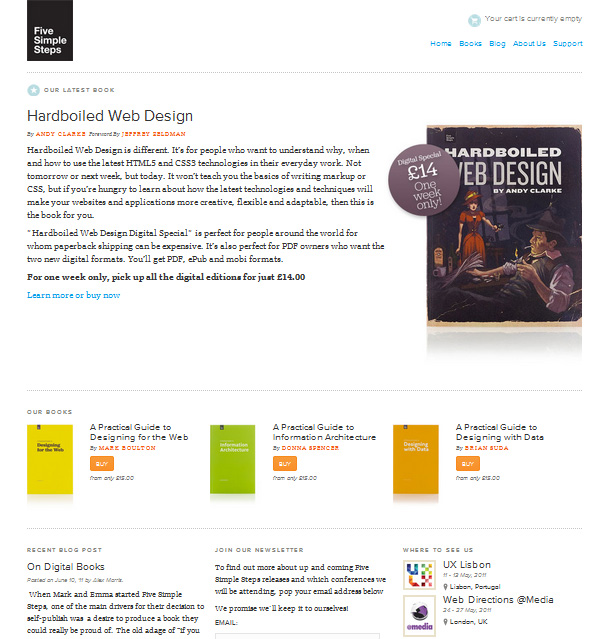
1. Five Simple Steps
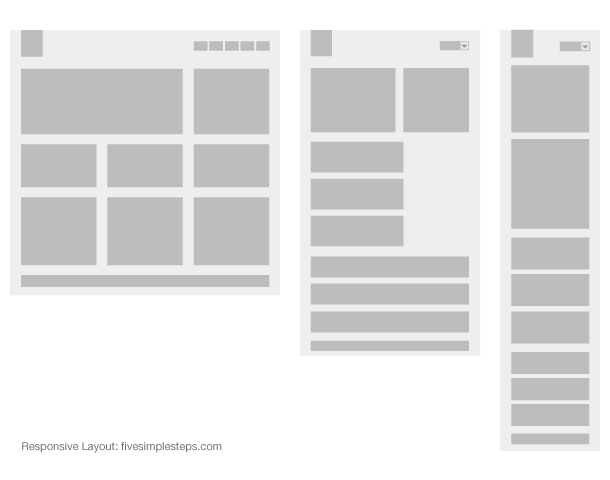
Das Webdesign von Five Simple Steps ist auf einem zwei- bzw. dreispaltigen Raster aufgebaut. Da das Design sehr minimalistisch gehalten ist, funktioniert die Umwandlung der Inhalte von der großen Bildschirmansicht, bis hin zur einspaltigen Layoutansicht auf Smartphones sehr flüssig und elegant.

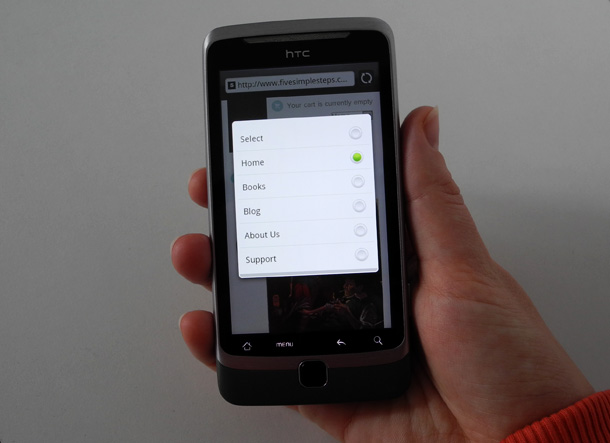
Interessant ist bei der Five Simple Steps-Webseite vor allem die flexible Umsetzung des Webseiten-Menüs. Bei der Ansicht auf Tablet PCs und Smartphones wird das zuvor rechtsbündig angelegte Menü zu einem Dropdown-Menü. Auf modernen, mobilen Geräten werden Dropdown-Menüs in einer Art Popup-Ansicht zur Auswahl auf dem Touchscreen-Display angezeigt.

2. Sparkbox
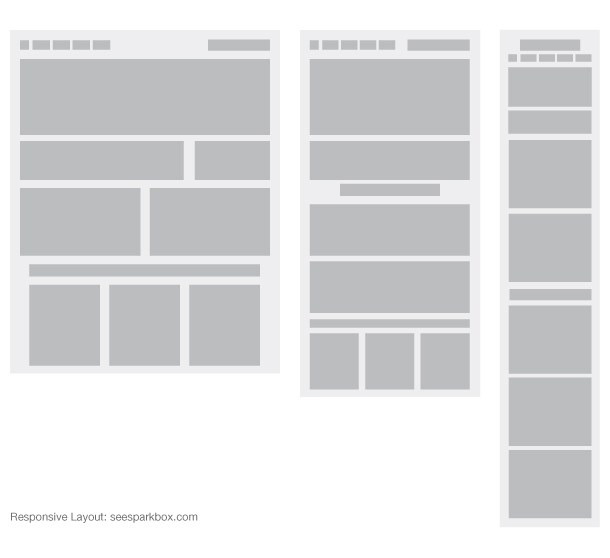
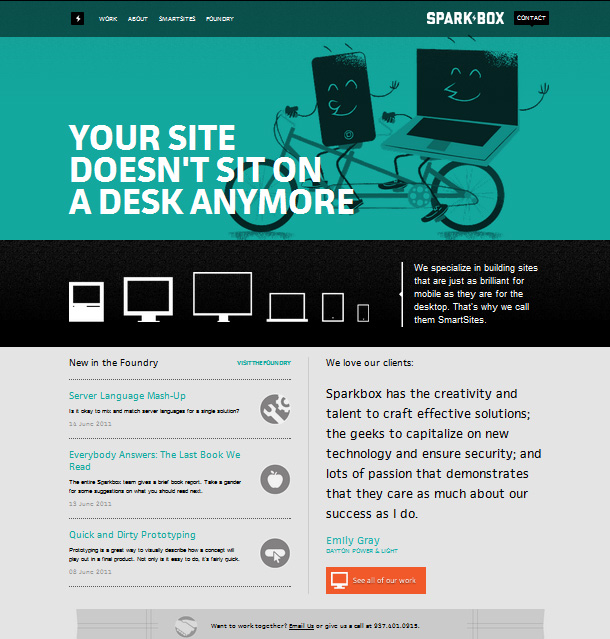
Die Sparkbox-Webseite ist weniger minimalistisch, das responsive Layout funktioniert aber auch hier sehr schön. Interessant ist, dass der Footer erst bei Mausklick sichtbar wird und quasi „auffährt“. Hier sind dann zusätzliche Elemente wie Flickr-Bilder oder die neusten Tweets untergebracht.

Das große Headerbild und der Webseiten-Slogan skalieren sich im responsive Layout proportional mit. Auf die Grafik der verschiedenen Bildschirme (auf der schwarzen Hintergrundfläche) wird in der Smartphone-Ansicht komplett verzichtet. Schön gelöst ist auch die Verwandlung des Menüs. Es rutscht in der Smartphone-Ansicht unter das Logo und beide Elemente werden zentriert angezeigt.
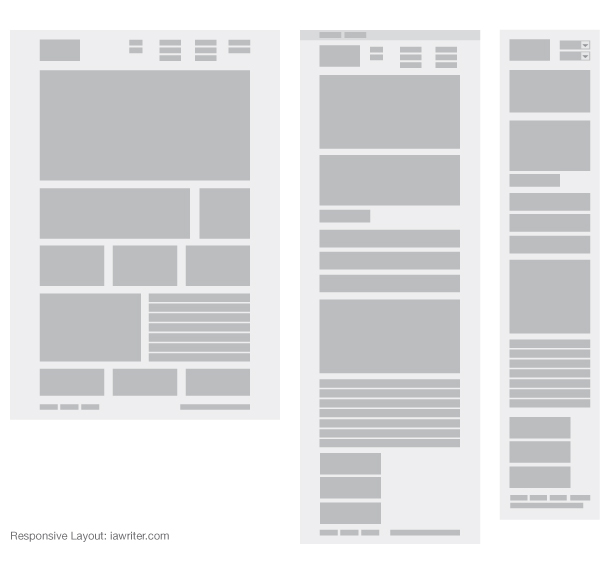
3. iAWriter

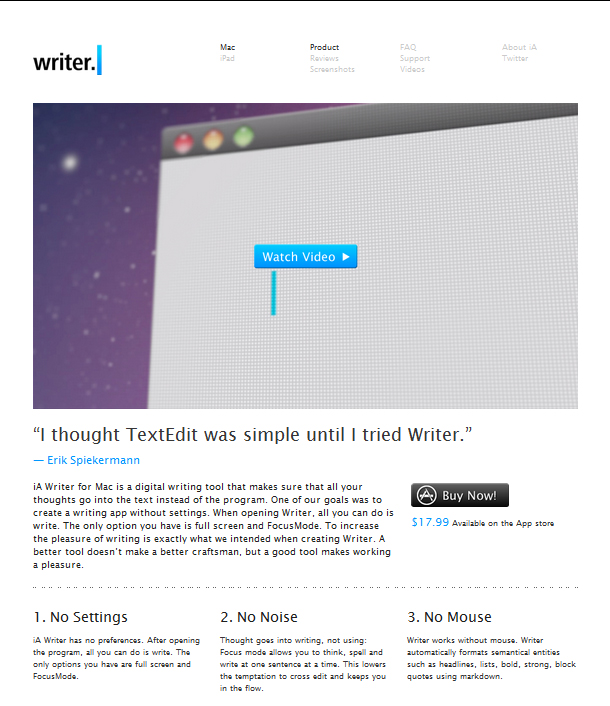
Sehr elegant umgesetzt ist die Webseite der iAWriter-App. Das Layout basiert übrigens auf dem Template von Information Architects.

Spannend ist auch hier wieder die Webseiten-Navigation. Auf dem Tablet-PC wird die zuvor vierspaltige Navigation dreispaltig. Die Punkte „About“ und „Twitter“ werden jetzt in einer neu eingeführten Leiste ganz oben auf der Webseite angezeigt. In der Smartphone-Ansicht wechselt das Menü dann, genau wie bei Five Simple Steps, auf die Dropdown-Menü-Lösung.
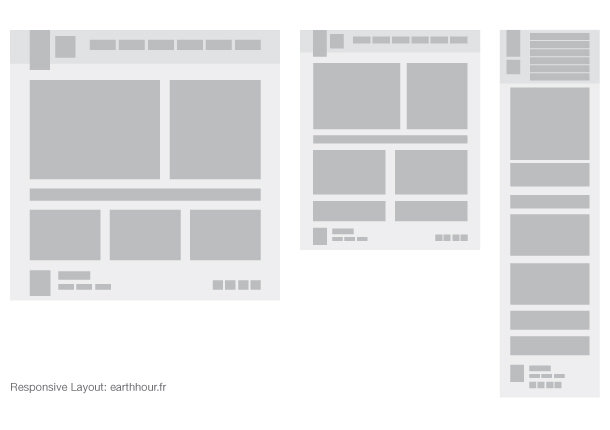
4. Earth Hour von WWF France
Eine weitere interessante Umsetzung eines responsive Layouts ist die Earth Hour-Webseite von WWF France.

Auch hier ist das Menü wieder besonders interessant umgesetzt, im Smartphone-Layout schiebt sich die zuvor rechtsbündig und horizontal angelegte Navigation untereinander. Das Webseiten-Logo wird kleiner skaliert und die zwei Logo-Elemente rutschen untereinander. In der Smartphone-Ansicht wird auf das Headerbild mit der Glühbirne verzichtet.
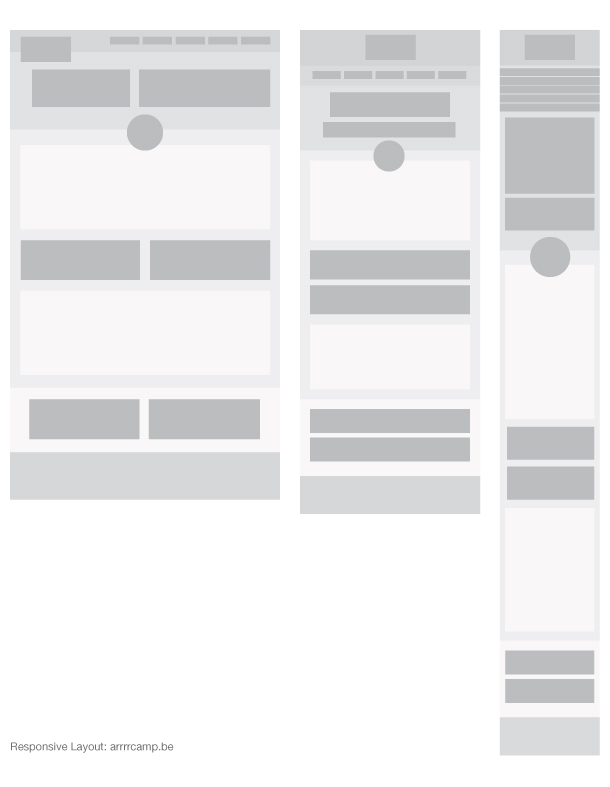
5. Arrrcamp Conference
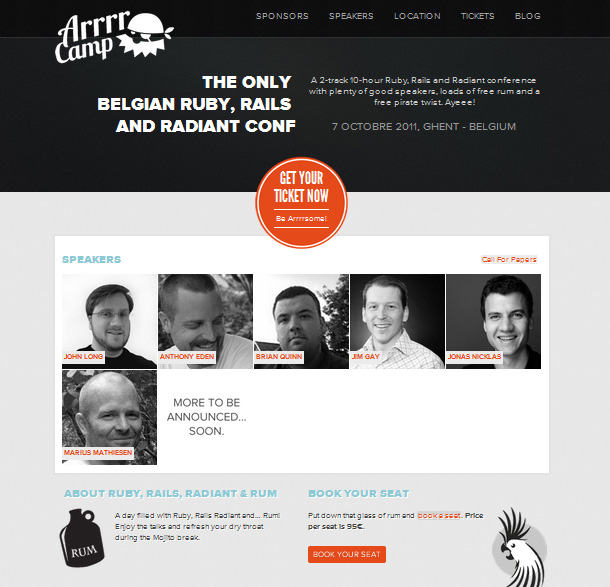
Die Webseite der belgischen Webdeveloper-Konferenz Arrrcamp setzt das responsive Layout auch sehr interessant um. Das Webdesign ist hier insgesamt sehr großzügig angelegt und mit Hintergrundflächen und Image-Elementen umgesetzt. Auch in der Tablet PC und Smartphone-Ansicht werden die Bilder und Backgroundflächen weiter angezeigt. Spannend ist auch die Umsetzung des Headers und des Speakers-Feldes in der einspaltigen Smartphone-Ansicht.

Die Navigation wechselt auch bei Arrrcamp wieder unter das Logo und die einzelnen Punkte werden größere Button-Flächen. Auf diese Weise können sie auch auf einem Touchscreen angenehm bedient werden.
Wie gefallen dir die vorgestellten responsive Webdesigns? Kennst du weitere spannende, responsive Designs oder hast du bereits eigene Erfahrungen bei der Umsetzung einer responsive Webdesign-Layouts machen können? Was sind deine Erfahrungen und welche Schwierigkeiten siehst du während des Designprozesses?
Über dein Feedback freue ich mich sehr!




Schreibe einen Kommentar zu Ellen Antwort abbrechen