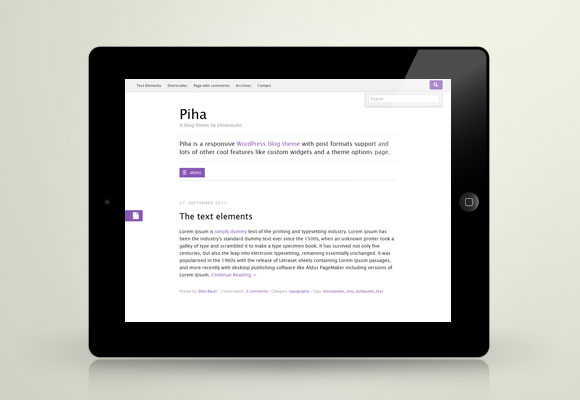
Heute möchten wir dir unser neustes Premium WordPress-Theme Piha vorstellen. Außerdem haben wir uns dazu entschlossen, auch dem Elmastudio-Blog mal wieder einen frischen Anstrich zu verpassen und das Piha-Theme auch gleich hier auf dem Blog zum Einsatz zu bringen.
Natürlich haben wir auch eine Live-Demo mit den Theme-Features für dich vorbereitet. Auch einige Video-Anleitungen zur Nutzung des Themes kannst du dir auf der Piha-Themeseite anschauen.
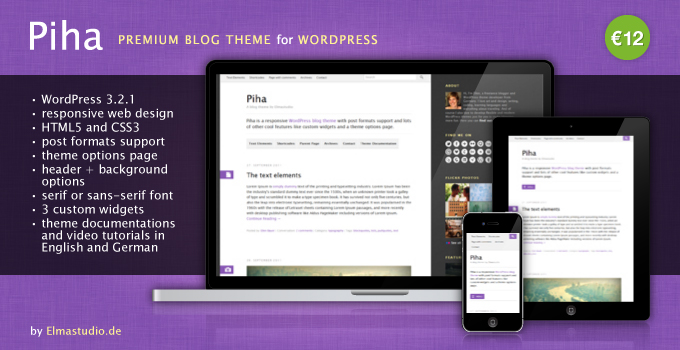
Die wichtigsten Theme-Features im Überblick
Bei Piha haben wir besonderen Wert darauf gelegt, dass alle Elemente des Blogs responsive (also für mobile Geräte wie Tablet PCs und Smartphones optimiert) sind.
Im Piha-Theme kannst du ein speziell für Touchscreens optimierte Haupt-Menü nutzen, so dass alle Navigationspunkte standardmäßig verborgen sind und erst bei Bedienung des Menü-Buttons sichtbar werden. So wird auch auf kleinen Bildschirmen der Inhalt der Webseite nicht durch eine zu Platz einnehmende Navigation verdeckt.

Auf einem Smartphone ist dieses „verstecktes Menü“ natürlich ganz besonders hilfreich, da der kleine Bildschirm wenig Platz für die Blog-Inhalte bietet.
Neben der Optimierung des responsive Webdesigns ist es uns außerdem wichtig, dass Piha viele Möglichkeiten bietet, deinen Blog noch individueller und flexibler zu machen. Daher kannst du die WordPress Artikelformatvorlagen (Post Formats) nutzen, dir individuelle Sidebar-Widgets für Social Links, Flickr-Bilder und ein featured Video einrichten, die Farben, die Menüs und den Header deines Blogs anpassen und vieles mehr.
Die wichtigsten Theme-Optionen kannst du dir auch in dieser kleinen Video-Anleitung anschauen:
Jetzt aber genug der Theorie. Schaue dir das Piha-Themeseite doch einfach in der Live-Demo oder hier auf dem Blog ein wenig genauer an. Den Elmastudio-Blog werden wir in den nächsten Tagen auf jeden Fall auch noch nach und nach weiter einrichten.
Wir haben versucht, dass Theme vor dem Release auf so vielen Browsern und Geräten wie möglich zu testen. Falls du dennoch einen Fehler im Theme entdeckst, würden wir uns sehr darüber freuen, wenn du uns diesen mitteilst. So können wir das Theme immer weiter verbessern.
Wir freuen wir uns schon sehr über dein Feedback, Verbesserungsvorschläge oder Anregungen für Erweiterungen des Piha-Themes.

Schreibe einen Kommentar zu Tobias Antwort abbrechen