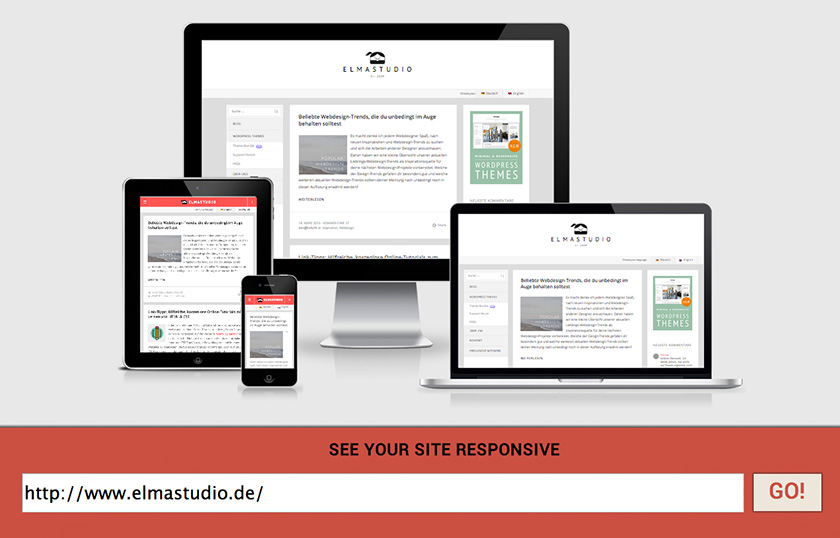
Nachdem ich heute morgen den neusten Responsive Webdesign Newsletter von @justinavery gelesen habe, hatte ich ein kleines Aha-Erlebnis, da ich sein Site-Project Tool „Am I Responsive?“ bisher noch nicht entdeckt hatte. Dabei ist das Screenshot-Tool wirklich genial und macht jede Menge Spaß, denn mit nur einem Klick kannst du dir deine responsive Website in einer schönen Präsentation auf verschiedenen Geräten anzeigen lassen.

Gezeigt wird die Webseiten-Ansicht für Desktop (1600x992px), Laptop (1280x802px), Tablet (768x1024px) und Smartphone (320x480px) und per Drag’n’Drop kann sogar die Anordnung der Geräte im Bild geändert werden.
Das Tool ist auf jeden Fall eine tolle Sache, um kurz einen Überblick über die eigene Webseiten-Präsentation auf verschiedenen Geräten zu bekommen und schöne Screenshots der eigenen responsive Webseite vorzubereiten.
Schreibe einen Kommentar zu Marianna Antwort abbrechen