Wenn du einzelne Fotos oder eine Bildergalerie mit Hilfe einer Lightbox präsentieren möchtest, solltest du bei einem responsive WordPress-Theme darauf achten, dass auch die gewählte Lightbox deine Fotos je nach Bildschirmgröße skalieren kann. Am einfachsten ist es natürlich, wenn du ein WordPress-Plugin für die Integration der Lightbox nutzen kannst.
Shadowbox JS WordPress-Plugin
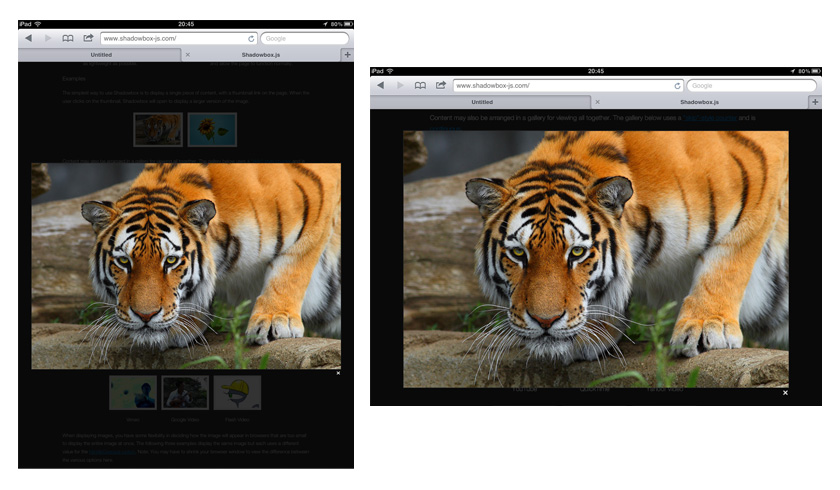
Das Shadowbox JS Plugin hat mir unter den WordPress-Plugin am besten gefallen. Das WordPress-Plugin verwendet Shadowbox.js für die Lightbox-Umsetzung. Allerdings ist die Bedienung der Galerie-Buttons leider noch nicht unbedingt optimal für die Benutzung auf einem Touchscreen, da die Buttons sehr klein sind.

Für private, nicht-kommerzielle Projekte ist die Nutzung von Shadowbox.js kostenlos. Für kommerzielle Zwecke kann auf der Plugin-Webseite eine Developer-Lizenz des Javascript-Plugins erworben werden.
Fancybox Version 2
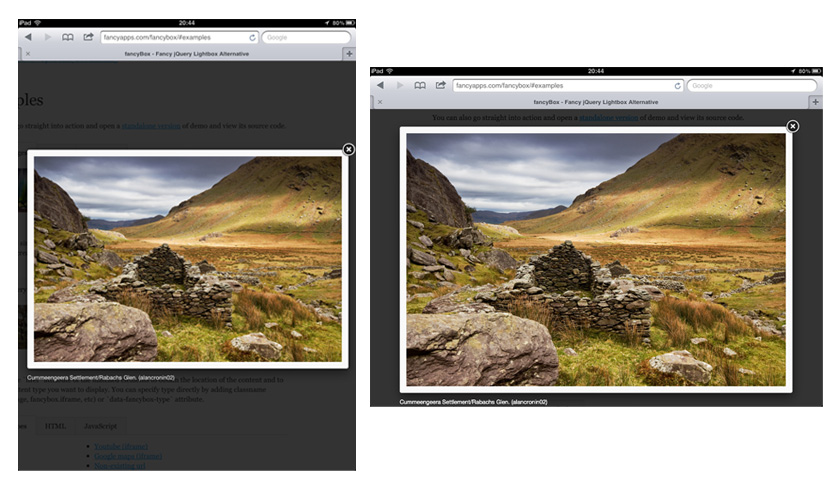
Wenn du die Lightbox nicht unbedingt über ein WordPress-Plugin integrieren möchtest, kannst du auch die neue Version 2 der beliebten Fancybox-Lightbox für dein responsive Webdesign verwenden und den benötigten Code direkt einbinden. (Für die Fancybox Version 2 gibt es noch kein vorbereitetes WordPress-Plugin und die Fancybox 1 ist leider nicht responsive).

Die Fancybox-Lightbox funktioniert meiner Ansicht nach noch etwas schöner im responsive Design. Allerdings sind auch hier wieder die Buttons sehr klein geraten für die direkte Bedienung mit dem Finger. Die Fancybox-Lizenz ist fast gleich wie bei der Shadowbox, kostenlos für private Webseiten und gegen Gebühr auch für kommerzielle Webseiten zu erhalten.
Leider bieten beide Lightbox-Optionen in der Galerie-Variante keine Swipe-Funktion für Touchscreens. Kennst du eventuell eine Lightbox-Lösung, die dieses Feature bereits anbietet? Über dein Feedback und deinen Erfahrungsbericht bei der Integration von Lightbox-Plugins in responsive WordPress-Themes freue ich mich sehr!
Schreibe einen Kommentar zu Sebastian Antwort abbrechen