Es gibt mehrere Möglichkeiten Google Fonts in WordPress-Themes zu nutzen. Theme-Entwickler sollten die für ein Theme benötigten Google-Schriften immer direkt in die functions.php Datei des Themes einbinden. Im ersten Teil des Artikels zeige ich also kurz, wie das funktioniert und was du bei der Schrift-Einbindung beachten solltest. Außerdem stelle ich auch noch ein praktisches WordPress-Plugin vor, um Google Fonts einzubinden. So musst du die Theme-Dateien nicht anpassen, aber du kannst trotzdem eigene Schriften im Theme hinzufügen.
1. Google Fonts über die functions.php Datei einbinden
Wenn du ein ganz eigenes neues Theme baust, fügst du die von dir im Webdesign angelegten Google-Schriften direkt über eine Funktion in die functions.php Datei deines Themes ein. Wenn du zum ersten mal ein Theme selbst entwickelst, ist es hilfreich einen Blick in die functions.php Datei des aktuellen WordPress Standard-Themes (derzeit das Twenty Fifteen WordPress Theme) zu werfen. Dort werden die Schriften nach der aktuell empfohlenen Methode eingebunden und du kannst schauen, wie es ungefähr funktioniert.
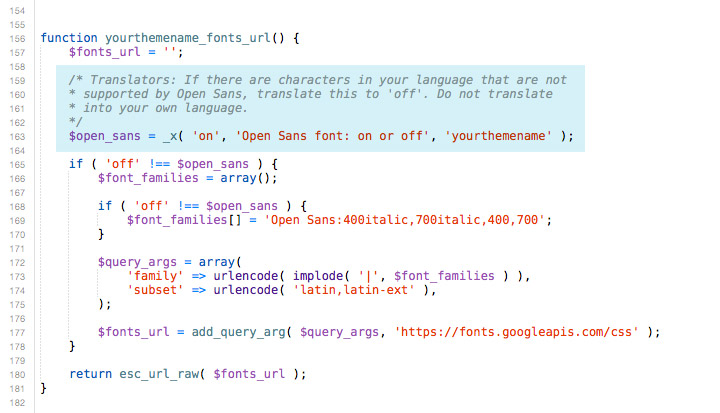
Der benötigte Code-Schnipsel für deine functions.php sieht so aus (im Beispiel nutze ich die Open Sans):
[code]
function yourthemename_fonts_url() {
$fonts_url = “;
/* Translators: If there are characters in your language that are not
* supported by Open Sans, translate this to ‚off‘. Do not translate
* into your own language.
*/
$open_sans = _x( ‚on‘, ‚Open Sans font: on or off‘, ‚yourthemename‘ );
if ( ‚off‘ !== $open_sans ) {
$font_families = array();
if ( ‚off‘ !== $open_sans ) {
$font_families[] = ‚Open Sans:400italic,700italic,400,700‘;
}
$query_args = array(
‚family‘ => urlencode( implode( ‚|‘, $font_families ) ),
’subset‘ => urlencode( ‚latin,latin-ext‘ ),
);
$fonts_url = add_query_arg( $query_args, ‚https://fonts.googleapis.com/css‘ );
}
return esc_url_raw( $fonts_url );
}
[/code]
Als erstes fügst du in der Funktion die Möglichkeit für Theme-Übersetzer hinzu, die gewählte Google-Schrift zu deaktivieren, wenn die Schrift Schriftzeichen einer bestimmten Sprache z.B. nicht unterstützt (für solche Fälle ist es wichtig, dass du im CSS eine Ersatzschrift zu deiner Google-Schrift festlegst).

Möchte der Übersetzer die Google Schrift in einer Sprache aktivieren/deaktivieren, muss er die Übersetzung von „on“ einfach nur als „on“ oder „off“ (an oder aus) übersetzen.
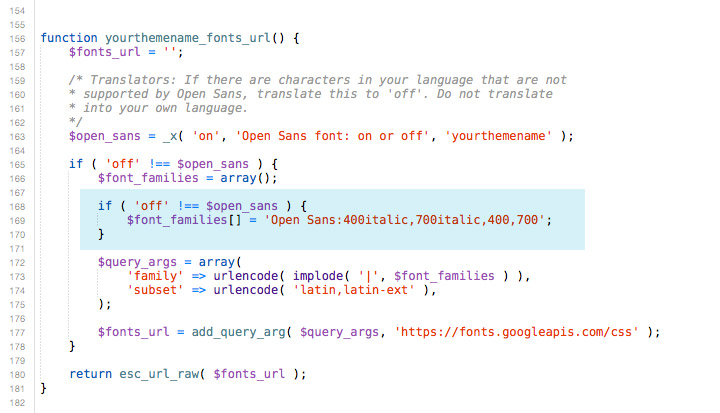
Als zweites bestimmst du in der Funktion die Schrift-Schnitte, die du für dein Theme benötigst. Achte darauf, dass du wirklich nur die Schnitte angibst, die im Theme genutzt werden. Ansonsten kostet das unnötige Lade-Zeit.

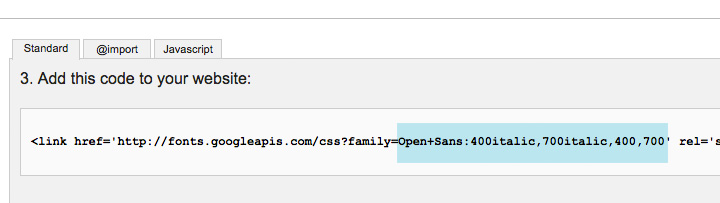
Du legst den font-weight und den font-style deiner Schrift an. Auf der Webseite von Google Fonts (unter „Use“) findest du die zur Verfügung stehenden Schrift-Schnitte von allen Schriften. Wenn du ein Häkchen bei den Schnitten machst, siehst du bei „Add This Code to your website“ schon, wie du den Code einfügen musst.

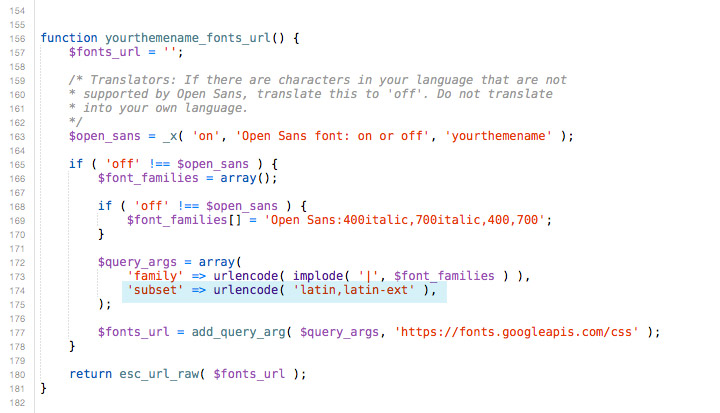
Als nächstes kannst du noch bestimmen, welche Buchstaben-Sets du benötigst bzw. einbinden möchtest. Es gibt je nach Schrift unterschiedliche Möglichkeiten. Die Auswahl findest du auf der Google Fonts-Webseite unter „Choose the character sets you want“. Auch hier kannst du die benötigten Schrift-Sets mit einem Häkchen markieren und deine Auswahl wird dir automatisch als Code angezeigt. In deiner WordPress-Funktion fügst du die benötigten „subsets“ jetzt noch in diesem Code-Absatz hinzu:

Wichtiger Hinweis: Es ist inzwischen empfohlen die Google Fonts mit https einzubinden, um die Sicherheit zu erhöhen. Daher solltest du darauf achten, dass du für die Einbindung der URL https nutzt.
Nachdem du deine Funktion fertig erstellt hast, musst du sie noch über die functions.php Datei enqeuen, damit sie im Frontend angezeigt werden kann:
[code]
function yourthemename_scripts_styles() {
wp_enqueue_style( ‚yourthemename-fonts‘, yourthemename_fonts_url(), array(), null );
}
add_action( ‚wp_enqueue_scripts‘, ‚yourthemename_scripts_styles‘ );
[/code]
Jetzt kannst du deine neuen Google-Schriften in deinem Stylesheet bestimmen (wie du die Schrift im CSS benennst, steht ebenfalls auf der Google Font Webseite) und sie werden im Frontend des Themes für alle Besucher angezeigt. Es ist sinnvoll für jede Schrift auch eine alternative Schrift und allgemeine Angabe „serif“ oder „sans-serif“ im CSS mit anzugeben. So kann immer auf eine alternative Schriftart zurückgegriffen werden, sollte die erste Wahl einmal nicht zur Verfügung stehen. Hier ein CSS-Beispiel:
[code]
font-family: "Open Sans", Arial, sans-serif;
[/code]
2. WordPress-Plugin Tipp für die Nutzung von Google Fonts
Wenn du ein Theme nur mit Schriften von Google Fonts erweitern möchtest, ist es am einfachsten ein WordPress-Plugin wie z.B. „Easy Google Fonts“ WordPress Plugin zu nutzen. So kannst du ganz einfach die Standard-Schriften aller Überschriften und des Fließtextes anpassen. Dazu musst du nach der Plugin-Aktivierung einfach die Option „Typography“ unter Theme → Anpassen auswählen. Dort werden dir die Standard-Schriftstile (die Überschriften h1 bis h6 und Paragraphs für den Standard-Fließtext) angezeigt und du kannst die Schrift-Familie und Schriftstile entsprechen deinen Wünschen anpassen.
Mit etwas zusätzlicher Arbeit kannst du sogar individuelle Schrift-Styles des Themes mit Hilfe der Plugin-Option „Create your own Font Control“ (siehe Einstellungen → Google Fonts) anpassen.
Es gibt für das Plugin ein praktisches Video-Screencast Easy Google Fonts WordPress Plugin, in dem alle Funktionen des Plugin noch einmal ausführlich erklärt werden.
Deine Fragen und Tipps
Hast du Fragen oder weitere Tipps zur Einbindung von Google Schriften in WordPress-Themes? Über dein Feedback und deine Fragen und Hinweise freue ich mich sehr. Schreib mir doch einfach einen Kommentar zum Artikel!
Hilfreiche weiterführende Artikel:
– „How To Add Google Fonts to WordPress Themes“ auf dem ThemeShaper-Blog
Schreibe einen Kommentar zu Meret Antwort abbrechen