Das tolle an WordPress ist, dass es so flexibel ist und man die eigene WordPress-Seite auch relativ leicht (z.B. über ein Child-Theme) erweitern und so individuell anpassen kann. In heutigen kleinen Tutorial möchte ich dir zeigen, wie man in einem WordPress-Theme eigene Widget-Bereiche hinzufügen kann. Denn Widgets können natürlich nicht nur in der Sidebar integriert werden. Oft ist es auch hilfreich Widget-Bereiche für den Header, Footer oder sogar auf Seiten anzulegen.
Eigene Widget-Bereiche können auch sehr praktisch sein, wenn du eine WordPress-Seite für einen Kunden erstellst. So kann dein Kunde später leicht Webseiten-Inhalte über Widgets erweitern und anpassen, ohne selbst in den Theme-Code einsteigen zu müssen. Und so funktioniert’s:
1. Den neuen Widget-Bereich über die functions.php anlegen
Wenn du ein bereits bestehendes Theme erweitern möchtest, solltest du auf jeden Fall ein eigenes Child-Theme für deine individuellen Widget-Bereiche anlegen. Baust du dein eigenes Theme oder ein Theme für einen Kunden musst du natürlich direkt in der functions.php Datei des Themes arbeiten.
In deinem Child-Theme kannst du auch eine eigene functions.php Datei anlegen. Es wird dann zuerst der Code der functions.php des Eltern-Themes aufgerufen und danach der Code der functions.php des Child-Themes. Um einen neuen Widget-Bereich zu definieren wird der folgende Code innerhalb der functions.php benötigt:
[code]
function yourthemename_widgets_init() {
register_sidebar( array(
’name‘ => __( ‚Custom Widget Area Header‘, ‚yourthemename‘ ),
‚id‘ => ’sidebar-custom-header‘,
‚description‘ => __( ‚Custom widget area for the header of my theme‘, ‚yourthemename‘ ),
‚before_widget‘ => ‚<aside id="%1$s" class="widget %2$s">‘,
‚after_widget‘ => ‚</aside>‘,
‚before_title‘ => ‚<h3 class="widget-title">‘,
‚after_title‘ => ‚</h3>‘,
) );
}
add_action( ‚widgets_init‘, ‚yourthemename_widgets_init‘ );
[/code]
So kannst du z.B. ein Widget-Bereich für deinen Header erstellen. Möchtest du zwei oder mehr Widget-Bereiche anlegen, musst du einfach nur den Bereich register_sidebar wiederholen und natürlich darauf achten, dass du deinen Widget-Bereichen jeweils einen eigenen Namen und eine eigene ID gibst.
[code]
function yourthemename_widgets_init() {
register_sidebar( array(
’name‘ => __( ‚Custom Widget Area Header‘, ‚yourthemename‘ ),
‚id‘ => ’sidebar-custom-header‘,
‚description‘ => __( ‚Custom widget area for the header of my theme‘, ‚yourthemename‘ ),
‚before_widget‘ => ‚<aside id="%1$s" class="widget %2$s">‘,
‚after_widget‘ => ‚</aside>‘,
‚before_title‘ => ‚<h3 class="widget-title">‘,
‚after_title‘ => ‚</h3>‘,
) );
register_sidebar( array(
’name‘ => __( ‚Custom Widget Area Footer‘, ‚yourthemename‘ ),
‚id‘ => ’sidebar-custom-footer‘,
‚description‘ => __( ‚Custom widget area for the footer of my theme‘, ‚yourthemename‘ ),
‚before_widget‘ => ‚<aside id="%1$s" class="widget %2$s">‘,
‚after_widget‘ => ‚</aside>‘,
‚before_title‘ => ‚<h3 class="widget-title">‘,
‚after_title‘ => ‚</h3>‘,
) );
}
add_action( ‚widgets_init‘, ‚yourthemename_widgets_init‘ );
[/code]
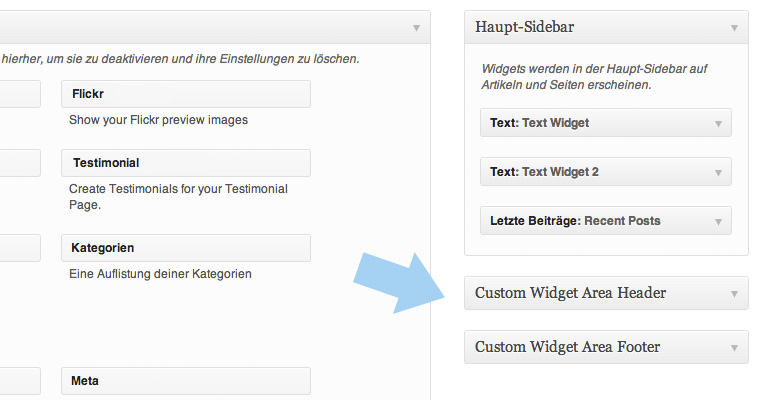
Wenn du diese Änderungen gespeichert hast, kannst du deine neuen Widget-Bereiche im Adminbereich unter „Design / Widgets“ bereits in der rechten Spalte sehen und auch schon Widgets in die Bereiche integrieren.

2. Die neuen Widget-Bereiche im Theme einbinden
Allerdings musst du jetzt noch bestimmen, wo die neuen Widget-Bereiche in deinem Theme auftauchen sollen, bisher hast du ja nur die Widget-Bereiche angelegt. Dazu musst du jetzt z.B. in der header.php oder in deiner footer.php die Widget-Bereiche dynamisch aufrufen.
Dynamisch bedeutet, dass die Widget-Bereiche nur angezeigt werden, wenn auch wirklich Widgets in den Bereichen eingefügt sind und das die Inhalte immer wieder über den Widget Admin-Bereich angepasst werden können, ohne das eine Anpassung des eigentlichen Theme-Codes nötig ist.
Den neuen Widget-Bereich für den Header kannst du mit Hilfe der dynamic_sidebar Funktion (siehe Info im WordPress-Codex) in der header.php deines Themes oder Child-Themes integrieren.
[code]
<?php if ( is_active_sidebar( ’sidebar-custom-header‘ ) ) : ?>
<div id="sidebar-header">
<?php dynamic_sidebar( ’sidebar-custom-header‘ ); ?>
</div>
<?php endif; ?>
[/code]
Jetzt wird der neue Widget-Bereich im Header angezeigt, wenn Widgets in den Bereich integriert wurden. Der Widget-Bereich ist in einem div-Container mit der ID #sidebar-header angelegt, diesen Div-Container kannst du natürlich so benennen, wie du es benötigst, um deine eigene CSS-Styles anzulegen.
3. Widget-Bereiche auf Seiten integrieren
Widget-Bereiche können nicht nur für Sidebars, den Footer- oder Header-Bereich praktisch sein. Vor allem, wenn du WordPress als CMS nutzen möchtest, können Widget-Bereiche auf Seiten eine hilfreiche Option sein, um schnell eine Seite mit individuellen Inhalten anzulegen. Ein praktisches Plugin ist z.B. das Widget on Pages-Plugin.
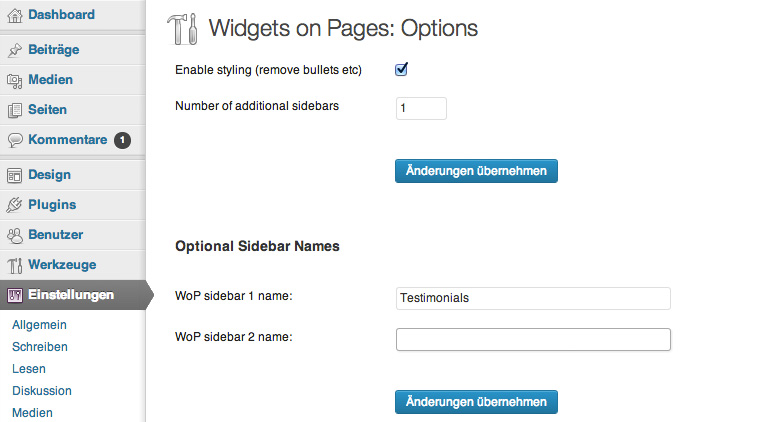
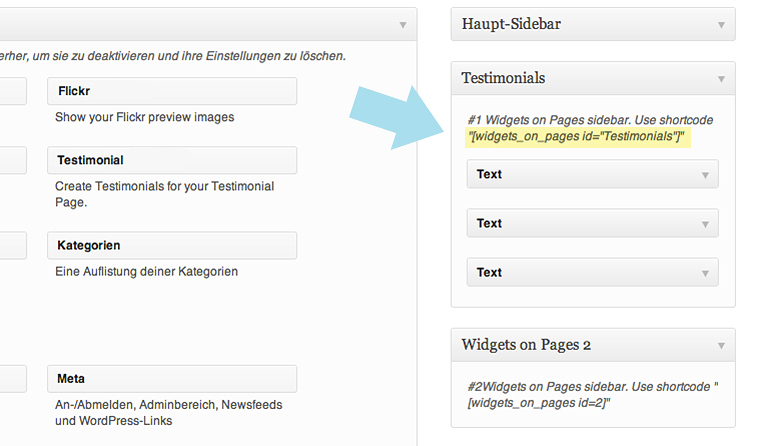
Mit Hilfe von „Widgets for Pages“ kannst du ganz schnell eigene Widget-Bereiche anlegen (so viele du möchtest) und in die eigenen Widget-Bereiche über „Design / Widgets“ deine Widgets einfügen.


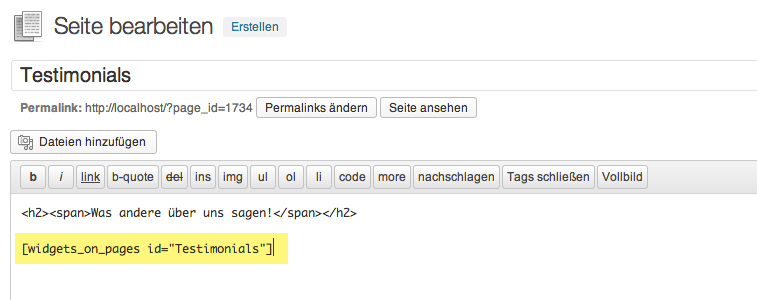
Jetzt kannst du mit Hilfe eines Widget-Bereich-Shortcodes den neuen Widget-Bereich auf einer Seite einbinden und schon wird er auf der entsprechenden Seite angezeigt.

Wie du siehst gibt es wirklich jede Menge Möglichkeiten, um Widgets zu nutzen und WordPress so noch flexibler zu machen. Widgets sind außerdem auch für WordPress-Newbies leicht zu handhaben und eignen sich daher sehr gut, wenn du WordPress für deine Kundenprojekte einsetzt.
Deine weiteren Tipps
Welche tollen Tricks kennst du noch, die sich mit Widgets anstellen lassen und für welche Bereiche eines WordPress-Themes findest du Widgets besonders gut geeignet? Über dein Feedback und deine weiteren Tipps freue ich mich sehr!




Schreibe einen Kommentar