Gestern haben wir uns an die Arbeit gemacht und eine dunkle Theme-Variante für unser Ari Free-Theme gestaltet. Der dunkle Hintergrund mit heller Schrift eignet sich besonders gut, wenn du viele Fotos auf deinem Blog zeigen möchtest. Um die dunkle Version von Ari zu nutzen, kannst du diese ganz einfach über die Theme Optionsseite auswählen. Und damit auch die Ansicht von Fotos in größerem Format möglich wird, habe ich das Theme auch gleich noch für das jQuery Thickbox-Plugin vorbereitet. Hier die Updates im Überblick.
1. Ari in dunkler Theme-Variante
Ganz besonders, wenn du auf deinem Blog viele Fotos zeigen möchtest, kann ein Theme mit dunklem Hintergrund besser geeignet sein. So kommt der Kontrast zwischen Fotos und Hintergrund besser heraus. Daher haben wir heute eine dunkle Version des Ari-Themes in die Theme-Optionen (diese kannst du nach der Aktivierung des Themes im WordPress-Admin unter Design aufrufen) integriert.
Live-Demo von Ari Dark-Version
Eine Live-Demo der dunklen Theme-Option kannst du dir ansehen, indem du auf Theme Testseite ari.elmastudio.de in der rechten Sidebar ganz oben unter „Theme testen“ die Ari Dark-Version auswählst.
Die einzelnen Layout-Ansichten


Das dunkle Theme in der Ansicht Hochformat-iPad.

Ari mit dunklem Hintergrund in der iPhone-Version.
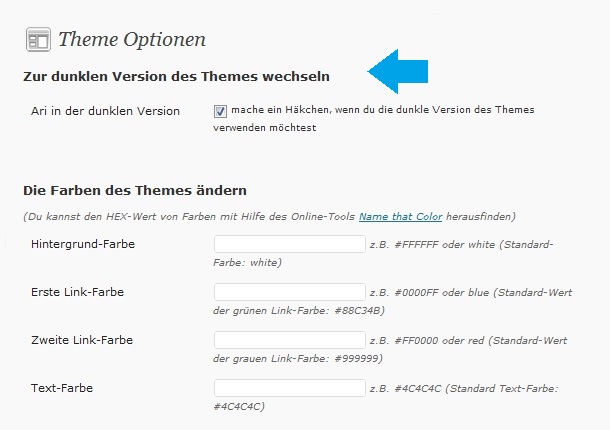
Die dunkle Theme-Version nutzen
Um die dunkle Version von Ari zu verwenden, musst du lediglich das Häkchen unter „Zur dunklen Version des Themes wechseln“ anwählen und diese Einstellung speichern.

Die Farben von Standard-Text und Links kannst du natürlich weiterhin individuell anpassen (siehe die Farben des Themes ändern in den Theme-Optionen). Umgesetzt ist die Option übrigens so, dass ein zusätzliches Stylesheet (dark.css im Ordner css des Ari Theme-Ordners) über den head-tag des Themes aufgerufen wird, sobald die Theme-Option gespeichert wurde. In diesem Extra-Stylesheet findest du die Styles der neuen, dunklen Farben.
2. Update des Social Links Widgets
Neben der Integration des dunklen Stylesheets haben wir auch das Social Links Widget von Ari noch einmal überarbeitet. Der benötigte Code für das Widgets wurde an die WordPress Widget API angepasst.
Vielen Dank an dieser Stelle für den Hinweis von Michael und seine hilfreiche Beschreibung „Build a WordPress 2.8 Widget with the New Widget API“ auf wpengineer.com.
Zusätzlich zum überarbeiteten Code haben wir auch gleich die Option eingefügt, den Text für die Links individuell ins Widget einzutragen. Bisher wurden die Texte (Twitter, Facebook etc.) automatisch eingefügt.

Jetzt kannst du deine Link-Texte im Widget selbst bestimmen.
3. Bildervorschau mit Hilfe der jQuery Thickbox
Um Fotos auch in einer größeren Ansicht zu präsentieren kannst du jetzt die jQuery Thickbox in Ari nutzen.

Die Ansicht großer Bilder in Ari mit Hilfe des Thickbox-Plugin.
Praktisch bei der Verwendung der Thickbox ist, dass der Code bereits standardmäßig bei WordPress mitgeliefert wird (da die Thickbox auch schon im Admin-Bereich von WordPress zum Einsatz kommt).
Um die Thickbox jetzt auch im Theme selbst nutzen zu können, kannst du einfach noch das Auto Thickbox-Plugin installieren. Dieses Plugin aktiviert die Thickbox dann auch für das Theme.
Zusätzlich haben wir noch ein paar individuelle CSS-Styles in das Stylesheet von Ari integriert. Diese findest du in der style.css Datei im Ari Theme-Ordner ab Zeile 677. Wenn du möchtest, kannst du dir so die Optik des Thickbox-Rahmens auch noch individuell anpassen.
Änderungen ab jetzt im Changelog mitverfolgen
Um alle vergangenen und zukünftigen Updates von Ari mitverfolgen zu können, haben wir übrigens auch noch ein Changelog Änderungsprotokoll in die Theme-Dokumentation, sowie in den Ari-Theme Ordner selbst eingefügt.
Und was ist noch geplant?
Als nächstes werden wir uns an die Gestaltung und Umsetzung einer Fotogalerie für Ari machen. Diese wird sich dann natürlich auch an die Ansicht auf kleinen Browsern, Tablet PCs und Smartphones anpassen.
Die aktuelle Ari Theme-Version herunterladen
Den Download fürs Ari-Theme in der aktuellen Version, sowie eine detailierte Theme-Dokumentation findest du im Artikel „Ari: Ein kleines, minimalistisches WordPress Free-Theme vorbereitet für mobile Geräte“.
Wenn du weitere Verbesserungsvorschläge oder Wünsche für das Ari Theme hast, schreibe uns diese doch am besten im Kommentar oder über unser Kontaktformular. Wir freuen uns auf deine Nachricht!




Schreibe einen Kommentar