Mit Hilfe des Typekit-Dienstes von Adobe kannst du eine riesige Auswahl hochwertiger Web-Schriften unkompliziert und Browser-kompatibel auf deiner Webseite verwenden. Typekit bietet damit eine Alternative für alle Typo-Fans, um mit Webfonts zu experimentieren und Alternativen zu den oft genutzten Standard-Schriften (wie Verdana oder Georiga) oder den kostenlosen Google Webfonts zu finden.
Über Typekit
Typekit ist ein kostenpflichtiger Premium-Dienst. Die Kosten für die Nutzung der bei Typekit zur Verfügung stehenden Schriften richtet sich danach, auf wie vielen Webseiten du Typekit-Schriften einsetzen möchtest und wie viele Seitenaufrufe im Monat (Pageviews/month) deine Webseite hat. In den meisten Fällen wird der Personal- oder der Portfolio-Plan (für 25 bzw. 50 US Dollar im Jahr) ausreichend sein.
Es gibt auch eine kostenlose Option von Typekit. Mit dem Free-Plan kannst du eine begrenzte Auswahl von Schriften für eine Webseite mit max. 25 000 Pageviews nutzen. Bei diesem Plan wird ganz unten rechts auf der Webseite eine kleiner, recht dezenter Typekit-Banner eingeblendet. Zum Testen von Typekit bietet sich der Free-Plan besonders gut an.
Da Typekit inzwischen zur Adobe-Familie gehört, bekommst du bei der Neuanmeldung inzwischen eine Adobe ID. Alternativ kannst du deine Adobe ID angeben, falls du bereits eine hast. Wenn du das neue Adobe Creative Cloud Angebot nutzt, ist der Portfolio-Plan von Typekit kostenlos. Hier findest du mehr Infos zur Nutzung von Typekit und der Adobe Creative Cloud.
Die Einbindung von Schriften mit Typekit
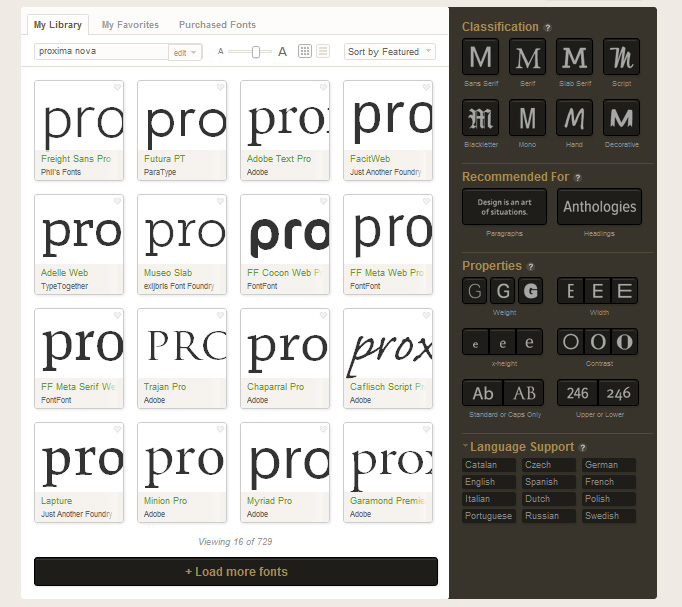
Die Verwendung von Typekit ist recht einfach. Als erstes kannst du dir geeignete Fonts aussuchen. Dies ist wahrscheinlich auch schon der schwierigste Teil, da so viele schöne Schriften zur Verfügung stehen. In der Font-Library kannst du daher Schriften nach verschiedenen Kriterien filtern (z.B. nach Schriftschnitt, Eignung für Überschriften oder Fließtext, font-weight oder Sprachunterstützung), um dir die Auswahl zu erleichtern.

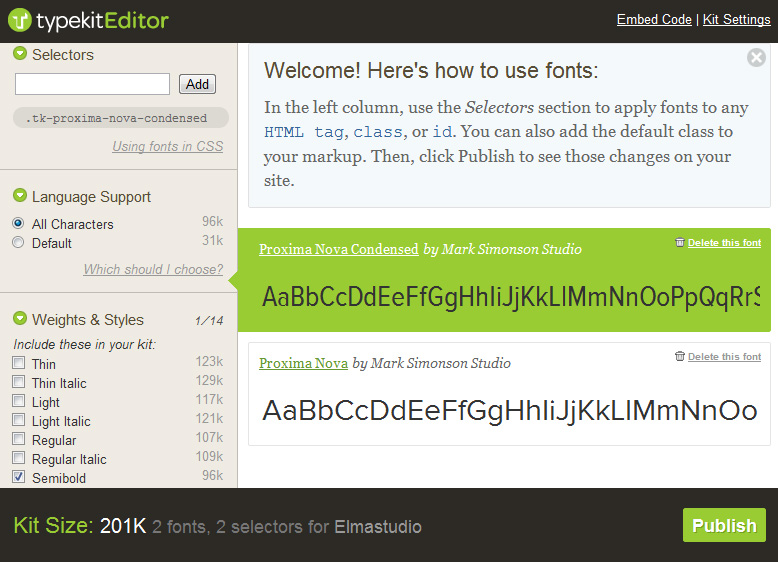
Über den Launch Kit Editor-Button (rechts oben auf der Webseite) kannst du dir dann ein eigenes Schrift-Set für deine Webseite zusammenstellen.

Wichtig ist, dass du nur die benötigten Schriftschnitte und die richtige Sprachunterstützung (für deutschsprachige Webseiten „All Charcters“) bei der jeweiligen Schrift auswählst. Unten im Fenster bekommst du direkte Infos über die Dateigröße deiner Schriftauswahl. Du solltest dein Kit möglichst klein halten, da deiner Webseite sonst unnötig lange Zeit zum Laden in den Browser benötigt.
Wenn du alle Schriften ausgewählt hast, kannst du dein Schrift Kit über den Publish-Button speichern. Es kann manchmal ein paar Minuten dauern, bis dein gespeichertes Kit für deine Webseite verfügbar ist.
Im nächsten Schritt musst du den zweizeiligen JavaScript Embed-Code innerhalb des head-tags (bei WordPress in also in der header.php Datei) einbinden. Den Code kannst du über den Link „Embed Code“ oben rechts im Kit Editor aufrufen. Dann kannst du die Schrift-Familie in deinem Stylesheet angeben:
[code]
h1 {
font-family: "proxima-nova-condensed",sans-serif;
}
[/code]
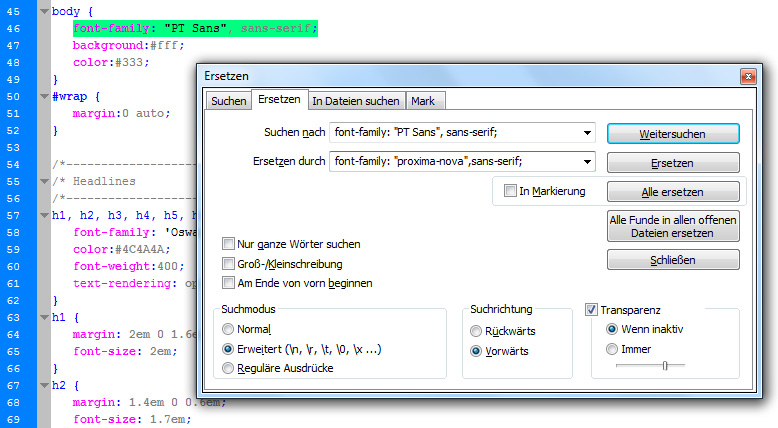
Wenn du eine komplette Schriftfamilie austauschen möchtest, kannst du am besten die Finden/Ersetzen-Funktion in deinem Text-Editor nutzen, um die Schrift-familie in einem Schritt im kompletten Stylesheet zu ersetzen.

Alternativ kannst du auch direkt im Typekit-Editor bestimmen, welche Selektoren (also h1, h2, h3 etc. du mit der Typekit-Schrift nutzen möchtest). Hierzu kannst du die Selektoren direkt oben links für die jeweilige Schrift eintippen.
WordPress-Plugin zur Einbindung von Typekit
Wenn du Typekit für deine selbst-gehostete WordPress-Webseite einsetzen möchtest, kannst du auch das WordPress Plugin „Typekit Fonts for WordPress“ installieren, um die Einbindung direkt über das Plugin zu erledigen. So musst du keine Template-Dateien im Theme selbst bearbeiten und dein Code würde auch bei einem Theme-Wechsel erhalten bleiben.
Auch bei einem WordPress.com Blog kannst du Typekit-Schriften verwenden. Hierzu gibt es eine hilfreiche Anleitung auf der Typekit-Webseite: Using Typekit with WordPress.com.
Deine Meinung zu Typekit
Wie sind deine Erfahrungen und deine Tipps zur Nutzung von Typekit? Findest du die Schrift-Einbindung praktisch gelöst und lohnt sich deiner Ansicht nach die finanzielle Investition in Premium-Schriften via Typekit? Über dein Feedback und deine Tipps zur optimalen Nutzung von Typekit freue ich mich sehr!





Schreibe einen Kommentar zu Dennis Antworten abbrechen