Es gibt bereits etliche praktische Tools und Plugins, um deine WordPress-Webseite auch für mobile Geräte (iPhones, Android, Blackberry & Co) fit zu machen. Z.B. kannst du dir bei beliebten Anbietern wie Mobify ein kostenloses Account einrichten und dort eine mobile Version deiner Webseite erstellen. Ein passendes WP-Plugin leitet deine Besucher dann automatisch weiter. Oder du setzt ein WordPress-Plugin/Theme Paket ein, damit deine Besucher auf ein Mobile-Theme deiner Seite umgeleitet werden. Da wir zur Zeit auch an einer mobilen Version der Elmastudio-Seite basteln, habe ich ein wenig recherchiert und möchte dir die hilfreichsten Tools kurz vorstellen.
1. Mobify
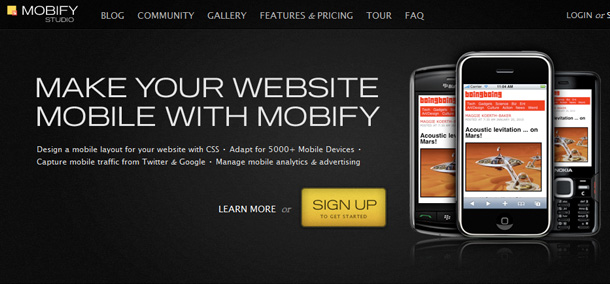
Bei »Mobify« kannst du dir kostenlos ein Account einrichten und deine mobile Webseiten-Version Schritt für Schritt in deinem Mobify-Account erstellen. Die mobile Version kannst du dann auf eine Subdomain deiner Seite (z.B. m.deinedomain.de) umleiten. Mit ein bisschen CSS-Anpassung (das Style-Cheet kannst du direkt in deinem Mobify-Account anpassen) kannst du recht schnell ein schönes Ergebnis hinbekommen.
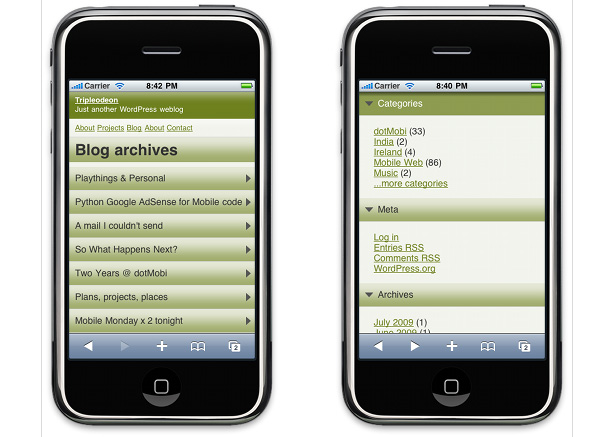
Um Inspirationen zu sammeln kannst du dir die Mobify-Gallery anschauen, bevor du mit deinem mobilen Design loslegst.

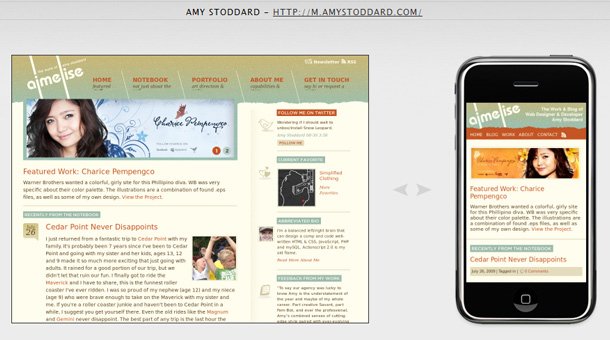
Ein schönes Beispiel für eine mobile Webseiten-Version aus der Mobify-Gallery.
Das WordPress-Plugin »WordPress Mobile by Mobify« übernimmt anschließend die automatische Umleitung aller Besucher mit mobilen Geräten auf deine neue mobile Webseiten-Version.
2. Mofuse
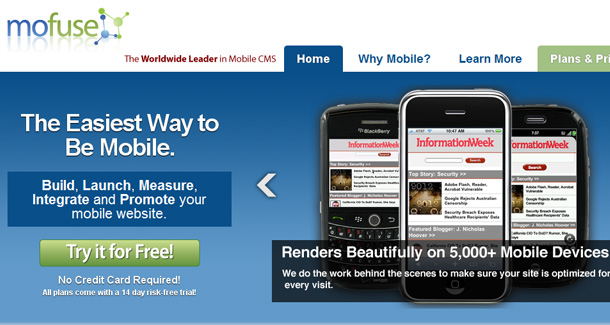
»Mofuse« ist einer der größten Anbieter für mobile Webseiten-Versionen und wird u.a. von Seiten wie Mashable genutzt. Es gibt allerdings keine kostenlose Version des Tools, das kleinste Paket (für eine nicht-kommerzielle Webseite) kostest 7,95$ im Monat.
Das Tool hat allerdings auch etliche Features zu bieten, u.a. die Möglichkeit Google Maps und Google Checkout auf deiner Seite zu integrieren, und Statistiken für die mobile Nutzung deiner Seite auszuwerten. Für die Umleitung deiner Besucher auf die mobile Version gibt es ebenfalls ein WordPress-Plugin.
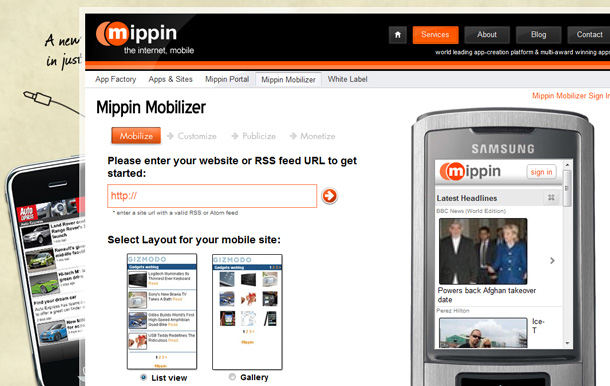
3. Mippin Mobilizer
Mit »Mippin Mobilizer« kannst du in ein paar Schritten eine kostenlose, mobile Version deiner Webseite erstellen. Dein eigenes Logos kannst du auf der Seite anpassen.
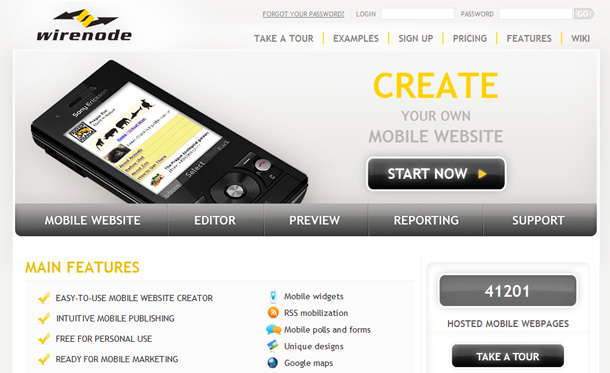
4. Wirenode
Bei »Wirenode« kannst du mehrere Webseiten in deinem Account verwalten (bis zu 3 Seiten kostenlos). Bei der kostenlosen Version kannst du allerdings nicht deine eigene URL verwenden. Dafür gibt es bei dem Tool etliche Features wie ein Twitter-, Umfragen- und Formular-Widget.
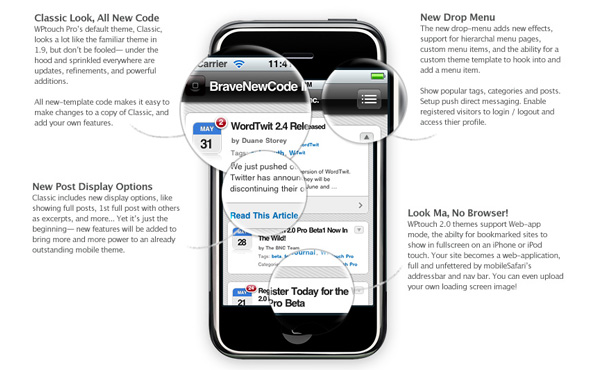
5. WPTouch Pro
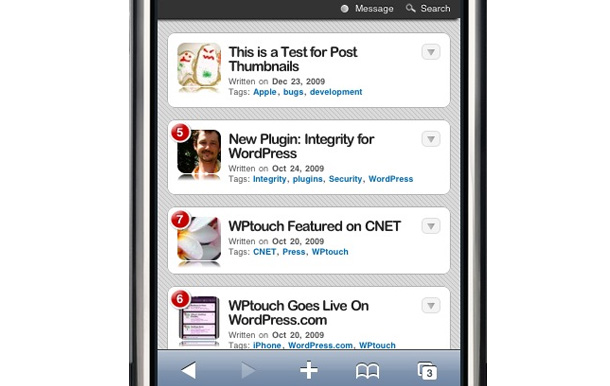
»WPTouch« ist ein kostenpflichtiges WordPress-Plugin (29$), welches deine Webseite automtisch auf eine mobile Theme-Version umleitet, sobald ein Besucher deine Webseite mit einem mobilen Gerät aufruft. Alle Bilder und Videos werden dann automatisch verkleinert und lange Artikel-Seiten untergeteilt, damit die Inhalte schneller laden. Das WPTouch-Theme hat ebenfalls etliche spannende Features zu bieten und einen eigenen Admin-Bereich für dein mobile Device gibt es auch mit dazu.
WPTouch Version 1.9.16 (kostenlos)
Die ältere Version 1.9.16 des WPTouch-Plugins (ebenfalls kompatibel mit WordPress 3.0) kannst du übrigens weiterhin kostenlos nutzen.
6. WPtap
»Wptap« ist eine weiteres Plugin/Theme Paket, um deine WordPress-Seite für iPhone, iPad, Android & Blackberry fit zu machen. Das Plugin leitet deine Besucher automatisch auf die mobile Version um. Du kannst aus 5 kostenpflichtigen Themes (je 49$) und einem FreeTheme wählen.

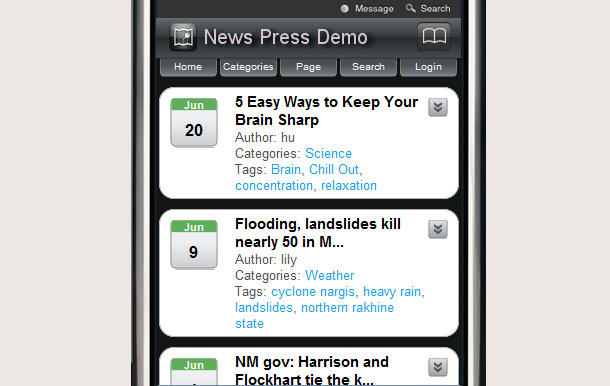
Eine Demoansicht des WPtap Free-Themes »New Press«.
7. WordPress Mobile Pack
Das kostenlose WordPress Mobile Pack-Plugin bietet jede Menge Optionen, um deine WordPress-Seite mobile ready zu machen. Es gibt einen Theme Switcher zwischen mobiler- und Vollversion deiner Webseite, verschiedene Themes und Möglichkeit der CSS-Anpassung, einem mobilen Admin-Bereich und etliche weiteren Features.
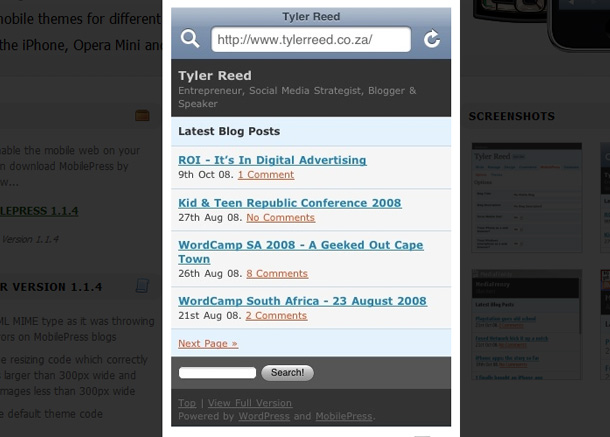
8. Mobile Press
»Mobile Press« ist ein ebenfalls ein kostenloses WordPress-Plugin, um für deine Webseite eine mobile Version zu erstellen. Es bietet die Möglichkeit eigene Themes für die unterschiedlichen mobilen Geräte zu erstellen.
Welche Erfahrungen hast du mit den Tools/Plugins für mobile WordPress-Versionen schon gemacht? Hast du Tipps parat oder kennst du weitere praktische Tools, um WordPress-Seiten für mobile Devices zu rüsten? Über deine Erfahrungen und dein Feedback freue ich mich sehr!













Schreibe einen Kommentar