Ob bei einem Themedesigns oder einem individuellen Webdesign, die Flexibilität von WordPress sollte auch bei einem responsive Layout auf jeden Fall erhalten bleiben. Es ist schließlich wichtig, dass der Nutzer später eigene Texte und Bilder, Navigationspunkte und Widgets individuell anlegen kann. Die Schwierigkeit bei einem responsive Webdesign für WordPress besteht also vor allem darin, ein flexibles, anpassungsfähiges Layout zu erstellen, dass auch mit den unterschiedlichsten Inhalten noch funktioniert.
Durch die Entwicklung unsere WordPress-Themes konnten wir in der letzten Zeit etliche Erfahrungswerte sammeln. Die wichtigsten Punkte habe ich in diesem Artikel zusammen gefasst.
Die Seiten-Navigation
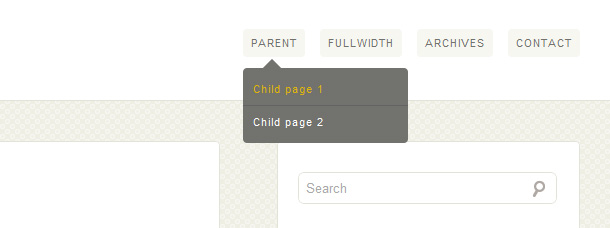
Anfangs ist es nicht ganz leicht, sich in ein flexibles Webdesign-Layout einzufinden. Das Navigationsmenü einer Webseite ist mit Sicherheit eines der wichtigsten Designelemente und sollte sorgfältig durchdacht und möglichst benutzerfreundlich sein. Der große Vorteil in WordPress ist ja, dass man eine flexible Navigation anlegen kann. Später können so über die individuelle Menüfunktion (Custom Menus) Navigationspunkte leicht angepasst und hinzugefügt werden.
Diese Flexibilität sollte natürlich auch im responsive Layout erhalten bleiben. Besonders kniffelig ist es, wenn man auch Submenüpunkte ermöglichen will. Denn da es auf Touchscreen-Monitoren kein Hovereffekt gibt, funktionieren die in WordPress sehr häufig verwendeten Dropdown-Menüs auf den mobilen Geräten nicht mehr.


Mehrspaltigkeit
In der Layoutansicht für große Desktop-Bildschirme ist es angenehm, Textspalten nicht zu lang werden zu lassen, sondern sie in mehrere Spalten aufzuteilen. Dadurch wird ein Text sehr viel angenehmer lesbar. Wenn sich das Layout verkleinert, solltest du diese Mehrspaltigkeit mit der CSS-Eigenschaft float:none aufheben und in eine einspaltige Ansicht wechseln.


Das gleiche gilt natürlich auch für Bilder im Text. Auch diese sollten ab einer gewissen Bildschirmbreite einspaltig angezeigt werden.
Bilder, Video- und Audioinhalte
Fasst schon existentiell für responsive Webdesigns ist die CSS-Eigenschaft max-width 100%. Mit Hilfe dieses Wertes kannst du Bilder und aber auch Medienelemente wie video, audio oder auch iframe-Elemente skalierbar machen. Hier ein Beispielcode:
img,
embed,
object,
video,
iframe {
max-width: 100%;
}
[/php]
Ein spannender Artikel zu diesem Thema ist auch „Fluid Images“ von Ethan Marcotte auf dem A List Apart-Blog.
Touch Screens
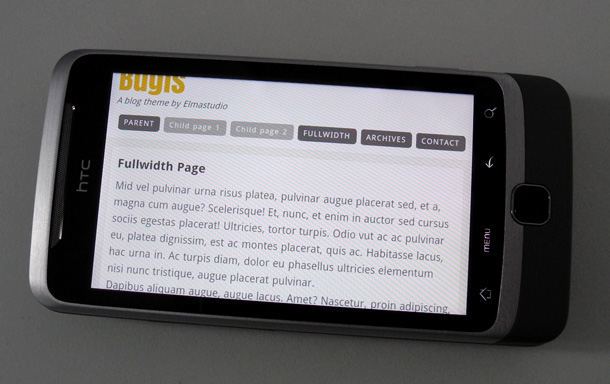
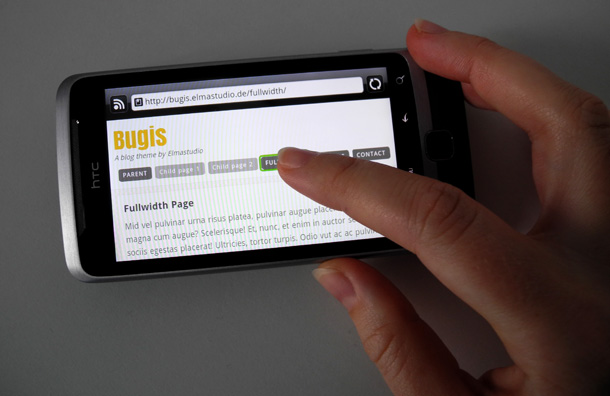
Wichtig ist es auch, immer zu bedenken, dass auf mobilen Geräten Touchscreens genutzt werden. Die Navigation auf einer Webseite funktioniert also ganz anders als mit einer Maus und es gibt kein Hover-Status bei Links.
Daher sollten alle Links und Buttons bereits im Ausgangsstatus deutlich als solche markiert sein (z.B. mit einer Linkfarbe). Links sind auf dem Touchscreen vor allem von Smartphones angenehmer zu bedienen, wenn man ihnen etwas Platz im Layout gibt. So sind sie auch mit der Fingerspitze noch leicht zu bedienen.

Schriftgrößen und Lesbarkeit
Eine angenehme Lesbarkeit der Schrift für die unterschiedlichen Layoutgrößen zu erreichen ist ebenfalls nicht ganz einfach. Auf jeden Fall sollte man „em“ als Größeneinheit für font-size verwenden, da dieser Wert sich am Standardwert des Browsers orientiert und nicht an einem festen Pixelwert.
Höchstwahrscheinlich muss man bei seinem Design in der Smartphone-Ansicht auch den line-height Wert etwas verringern, damit der Text auf kleinen Geräten nicht zu sehr in die Länge getreckt wird. Zu eng sollte man den Fließtext aber auch nicht anlegen, sonst wird das Lesen zu anstrengend.
WordPress-Plugins im Responsive Webdesign
WordPress-Plugins solltest du auf alle Fälle auf so vielen Geräten und Bildschirmgrößen wie möglich testen, bevor du sie für dein Design verwendest. Gerade bei JavaScript-Effekten (z.B. Lightboxes oder Slider) sind viele Plugins noch nicht auf mobile Geräte optimiert.
Noch nicht sehr viele kompatible Lösungen zur Auswahl gibt es meines Wissens auch bei Media- und Audio-Playern, da diese bisher meist mit Hilfe von Flash gelöst waren, was auf den Apple-Geräten iPad und iPhone nicht unterstützt wird.
Um Codeschnipsel auf mobilen Geräten anzuzeigen, kannst du das WordPress-Plugin Syntax Highlighter Evolved nutzen. Vertikale Scrollbalken funktionieren auf den meisten mobilen Geräten nämlich nicht. Mit Hilfe des Plugins kann die Codebox dann aber in der Breite skaliert werden.
Webdesign-Elemente mit großen Datenmengen
Meiner Ansicht nach ist es außerdem wichtig, wenn möglich auf Elemente wie Bilder-Slider etc. zu verzichten, da diese meist sehr große Datenmengen haben und dann nur sehr langsam auf den mobilen Geräten geladen werden können.
display:none
Das Verbergen von Elementen wie Slidern und großen Bildern mit display:none; in der Smartphone-Ansicht solltest du bei deinem responsive Layout auch möglichst selten einsetzen. Vor allem nicht bei Elementen wie Slidern oder großen Bildern, da diese auch bei display:none dennoch in den Browser geladen werden. Die Ladezeit der Seite erhöht sich so unnötig.
Testen, Testen, Testen
Der wichtigste Tipp insgesamt ist wohl, ein responsive Webdsign auf so vielen Geräten wie möglich zu testen. Und wenn du dich erst einmal ein wenig mit den Besonderheiten eines solch flexiblen Webdesigns vertraut gemacht hat, ist es eigentlich gar nicht so schwierig, dein Webdesign in WordPress auch für mobile Geräte fit zu machen.
Zum Weiterlesen und Inspirationen sammeln kann ich auf auf jeden Fall das neue Buch von Ethan Marcotte „Responsive Webdesign“ von Ethan Marcotte empfehlen. Du kannst dir das Buch z.B. für 9 Dollar als Ebook bei A Book Apart kaufen.
Ein weiterer Tipp ist der aktuelle Artikel „Fit to Scale“ von Trent Walton über das Redesign seiner eigenen Webseite. Um Inspirationen und Lösungsansätze zu sammeln, kannst du dich außerdem von den Webdesign-Bespielen auf mediaqueri.es inspirieren lassen.
Fallen dir noch weitere Tipps und Hinweise ein, auf welche Probleme man bei einem responsive Webdesign in WordPress eingehen sollte und was zu beachten ist? Über deine Erfahrungen und Tipps freue ich mich sehr!




Schreibe einen Kommentar