Soziale Netzwerke werden immer beliebter, und bei den vielen unterschiedlichen Networks macht es Sinn, diese auch mit deinem Blog zu verknüpfen. So können deine Blog-Leser ein wenig mehr über dich erfahren, und du kannst hilfreiche Empfehlungen über lesenswerte Bücher, interessante Links und gemütliche Cafés weitergeben.
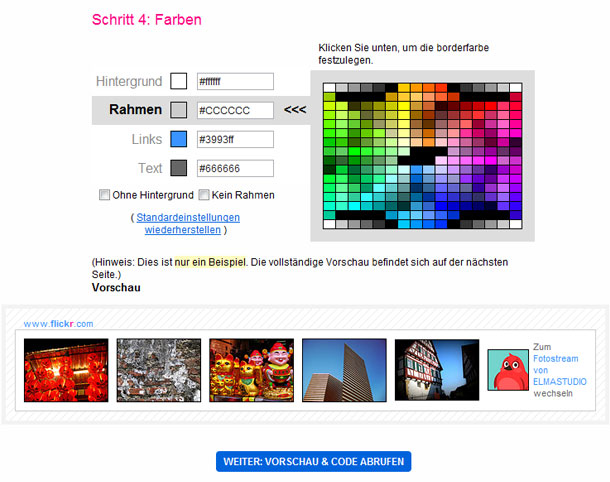
1. Flickr Badge
Mit dem praktischen Flickr Badge kannst du deine neusten Flickr-Bilder, eine zufällige Bilderauswahl oder deine Flickr-Alben auf deinem Blog anzeigen. Das Aussehen des Badges und die Größe der Bilder kannst du anschließend mit CSS-Styles anpassen.
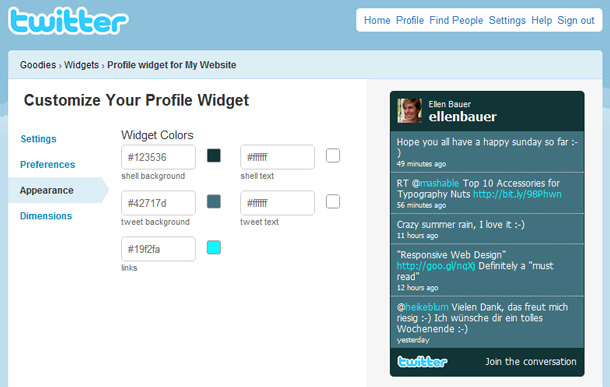
2. Twitter Widget
Auch für deine neusten Tweets gibt es auf der Twitter-Seite ein hilfreiches Widget-Tool. Du kannst Farben und Styles anpassen, bestimmen wie viele Tweets du anzeigen lassen möchtest und ob auch die Avatar-Bilder mit angezeigt werden sollen.
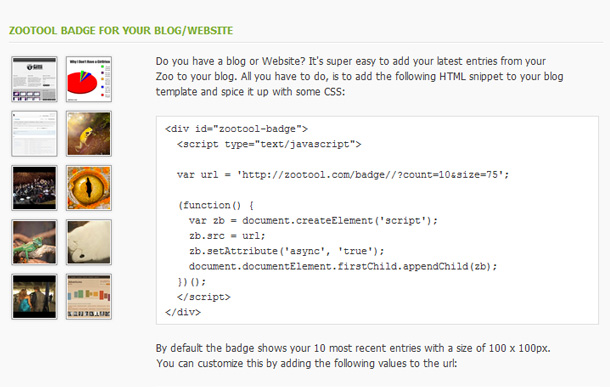
3. Zootool Badge
Das Zootool ist der neuste Renner unter den Social Network-Sites. In deinem Zoo kannst du Bilder-Inspirationen aus dem Netz sammeln und mit anderen teilen. Um deine neusten visuellen Inspirationen auch auf deinem Blog zu zeigen, kannst du entweder das Zootool-Badge verwenden, und auch ein Zootool WordPress-Plugin gibt es schon.
4. DeviantArt WordPress-Plugin
Für alle Künstler, Illustratoren und Fotografen ist DeviantArt eine beliebte Plattform, um künstlerische Arbeiten zu präsentieren. Mit dem WordPress-Plugin DeviantArt Thumbs kannst du deine neusten Werke in einem praktischen JavaScript-Slider auch auf einem Blog zeigen.
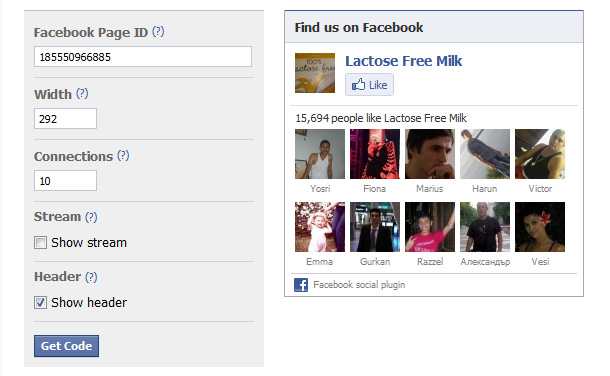
5. Facebook Social Plug-ins
Ein Facebook-Fanfeld in der Blog-Sidebar zu integrieren, ist ebenfalls sehr beliebt. Hast du eine Facebook-Seite eingerichtet, kannst du dein Fanfeld mit dem Social Plugin-Widget von Facebook ganz leicht gestalten und den fertigen iframe-Code auf deiner Seite integrieren.
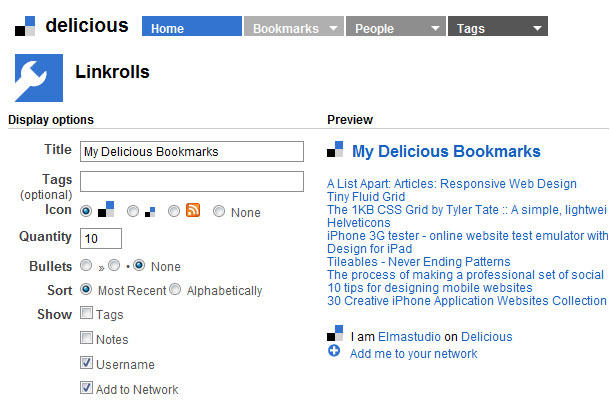
6. Delicious Linksrolls
Eine tolle Möglichkeit deine Link-Tipps auch mit deinen Blog-Lesern zu teilen, ist das Delicious Linkroll-Widget. Mit dem Tool kannst ganz leicht eine Liste deiner neusten Delicious-Bookmarks auf deinem Blog anzeigen. Die Liste musst du dann noch mit CSS an dein Blog-Theme anpassen.
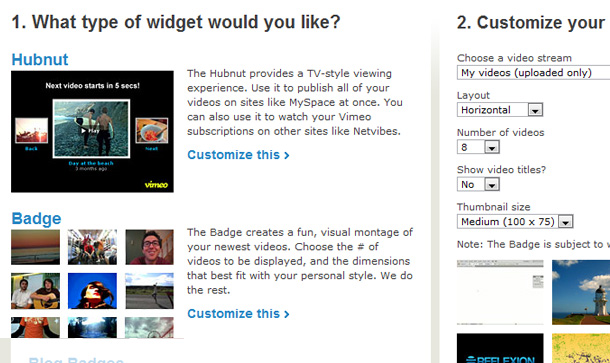
7. Vimeo Widgets
Möchtest deine neusten Vimeo-Videos in kleinen Vorschaubildern oder sogar in einem Slider präsentieren? Mit den praktischen Vimeo-Widgets kannst du deine Videos ganz leicht in verschiedenen Styles anordnen.
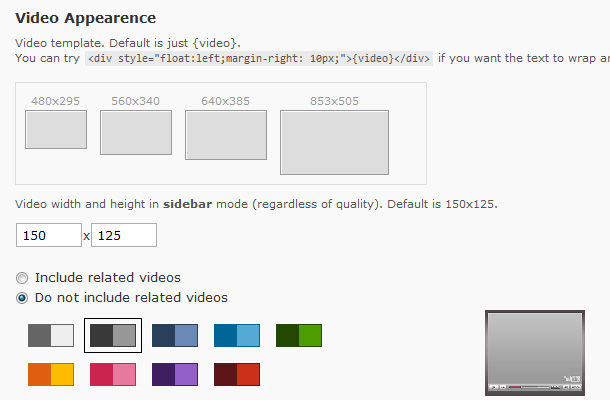
8. YouTube WordPress-Plugin
Um Videos auf deinem YouTube-Channel auf deinem Blog zu zeigen, ist das WordPress-Plugin Smart YouTube eine praktische Lösung. So kannst du die Ansicht und Größe deiner Videos direkt im WordPress-Adminbereich stylen, ohne immer per Hand den Code auf deinem Blog einbetten zu müssen.
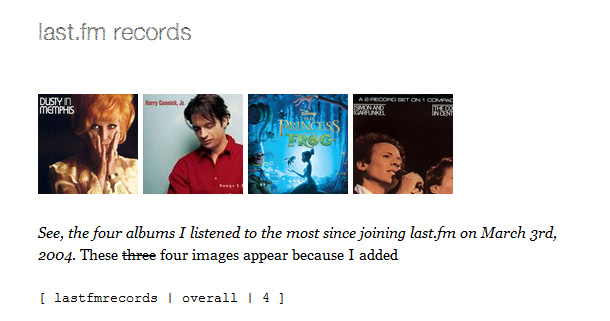
9. Last.fm WordPress Plugin

Du bist Musik-Fan und möchtest deine aktuelle Last.fm Playlist auch auf deinem Blog weiter empfehlen? Mit dem WordPress-Plugin Last.fm Records kannst du deine Lieblingscover auf deinem Blog anzeigen.
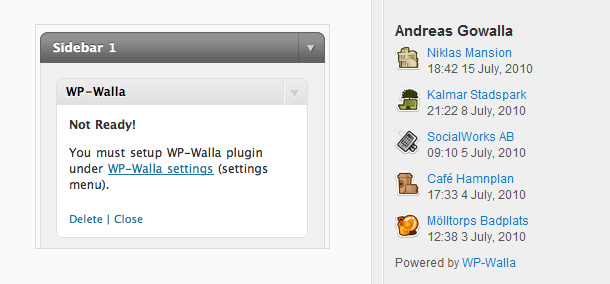
10. Gowalla WordPress-Plugin
Für alle Gowalla-Fans gibt es ebenfalls bereits ein praktisches WordPress-Plugin. Mit WP-Walla kannst du deine neusten Location-Check-Ins in deine Blog-Sidebar integrieren.
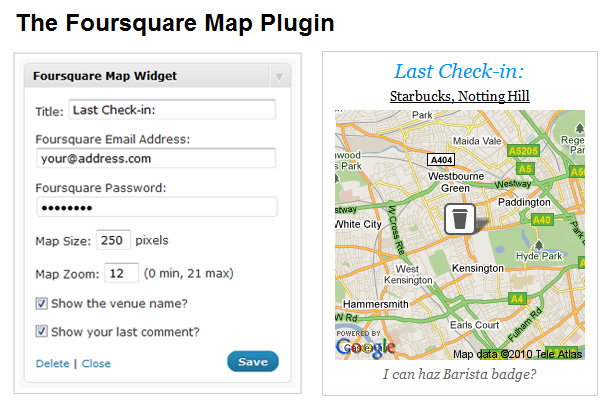
11. Foursquare WordPress-Plugin
Mit dem WordPress-Plugin Foursquare Map des Location-Networks Foursquare kannst du sogar gleich eine Karte anzeigen, um deinen Blog-Lesern deine neusten Location-Tipps gleich weiter zu empfehlen.
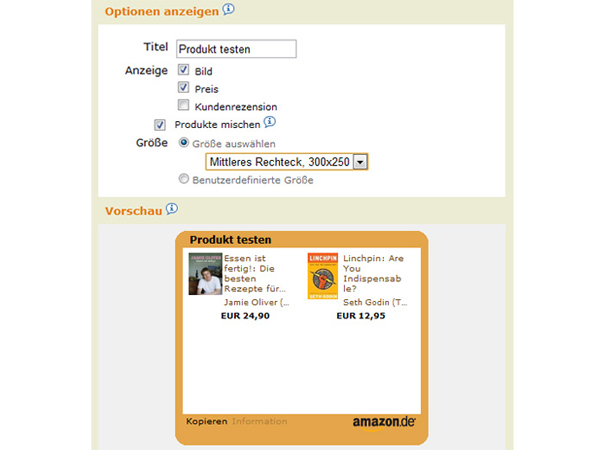
12. Amazon Widget
Bist du ein wahrer Bücherwurm und möchtest deine neusten Buchempfehlungen gerne auf deinem Blog weitergeben? Dann kannst du das Amazon-Widget für Buchempfehlungen nutzen.
13. Tumblr WordPress Widget
Um deinen Tumblr-Blog mit deinem WordPress-Blog zu verbinden, und so deine neusten Tumblr-Fotos und Beiträge zu teilen, kannst du das WordPress-Plugin Tumblr Widget for WordPress einsetzen.
Welches Social Network hast du bereits mit deinem Blog verknüpft? Kennst du noch weitere tolle Widgets, mit denen man schnell und ohne große Programmierkenntnisse beliebte Social Networks auf seinem Blog integrieren kann? Über deine Tipps und dein Feedback freue ich mich sehr!
















Schreibe einen Kommentar