Bisher war ich ehrlich gesagt nicht der größte Fan des Texteditors im WordPress-Adminbereich. Doch der in WordPress 3.2 neu ergänzte Vollbildmodus gefällt mir wirklich sehr gut und ich versuche gerade meine Gewohnheiten beim Schreiben von Artikeln umzustellen. Daher habe ich mir die Möglichkeiten des Visuellen- und auch des HTML-Editors in WordPress noch einmal genauer angeschaut und einige nützliche Tipps zusammen gestellt.
Natürlich würden mich auch deine Erfahrungen und Tipps zum Schreiben von Blogartikeln in WordPress sehr interessieren. Daher habe ich zum Abschluss des Artikels noch ein paar Fragen vorbereitet. Über dein Feedback würde ich mich sehr freuen.
1. Der neue Vollbildmodus (Zen Modus)
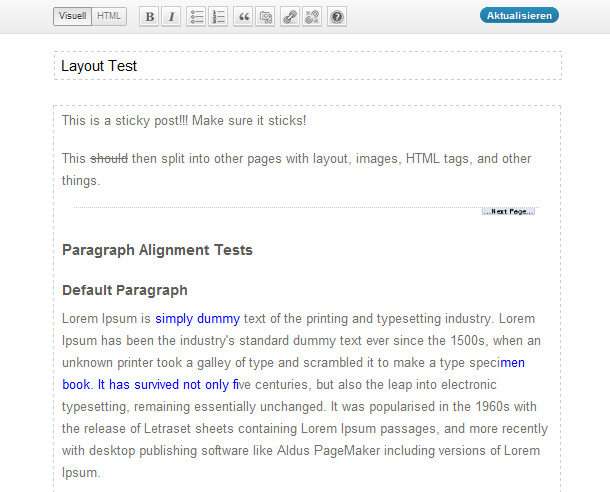
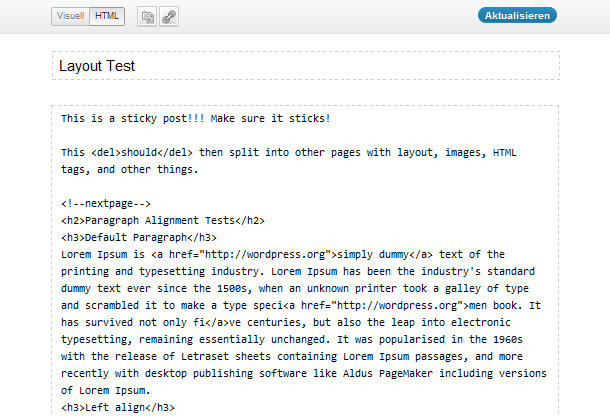
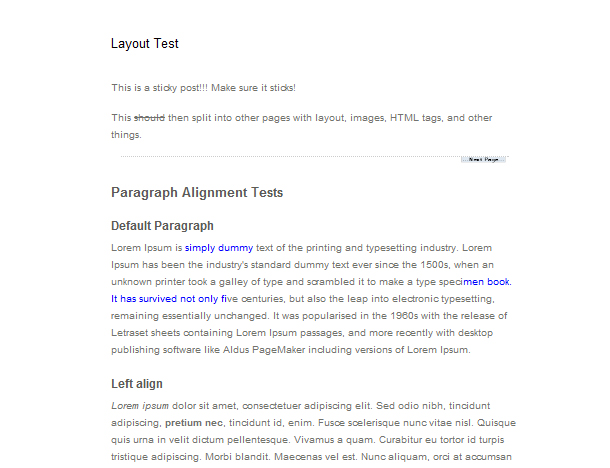
Der neue Vollbildmodus lässt sich sowohl über den HTML-Editor (Vollbild-Button) als auch über den Visuellen Editor (zweites Symbol von rechts) aufrufen. Der Vollbildmodus soll eine entspannte Schreib-Atmosphäre ohne Ablenkungen schaffen.


Es gibt zwar eine Bearbeitungsleiste mit der Möglichkeit zwischen HTML und Visuell zu wechseln, grundlegende Formatierungen vorzunehmen, Links und Bilder einzufügen, den Artikel zu aktualisieren und den Vollbildmodus wieder zu verlassen. Diese Bearbeitungsleiste blendet sich aber automatisch aus, sobald man den Bereich mit dem Mauspfeil verlässt und es bleibt nur noch der Artikeltext sichtbar.

Auf diese Weise kann man sich komplett auf den eigenen Text konzentrieren und es kann eine entspannte, inspirierende Arbeitsatmosphäre entstehen.
Ich habe den Vollbildmodus bisher erst ein paar mal genutzt, doch diese neue Option gefällt mir wirklich sehr und ich versuche mich gerade mehr an diese neue Möglichkeit des Textens zu gewöhnen.
2. Die Werkzeugleiste im Visuellen Editor
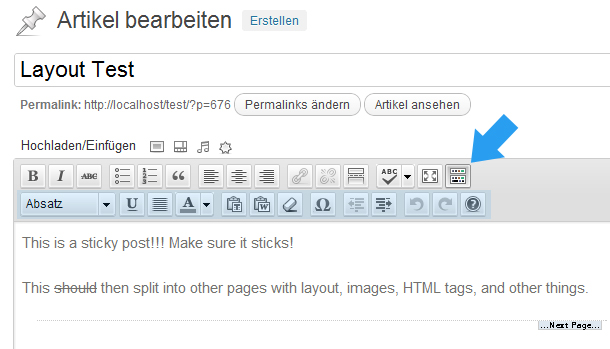
Um erweiterte Funktionen im visuellen Editor aufzurufen, kannst du über das ganz rechts angeordnete Symbol die Werkzeugleiste einblenden.

Über diese erweiterte Funktion kannst du z.B. Überschriften und Absätze markieren, Text in den Editor importieren oder Sonderzeichen einfügen.
3. Hotkeys nutzen
Eine tolle Möglichkeit das Formatieren von Texten im Visuellen Editor zu erleichtern sind die Hotkeys. So kannst du z.B. mit Strg+2 (Windows und Linux) und Command+2 (Mac) einen Markierten Text als h2-Überschrift formatieren. Alle Hotkeys in der Übersicht findest du in der Werkzeugleiste unter Hilfe oder indem du den Hotkey Alt+Shift+H klickst.
Die Hotkeys können übrigens auch im neuen Vollbildmodus genutzt werden. Hast du dich also einmal an die wichtigsten Kurzbefehle gewöhnt, kannst du deine Texte auch leicht im Vollbildmodus zur Veröffentlichung vorbereiten.
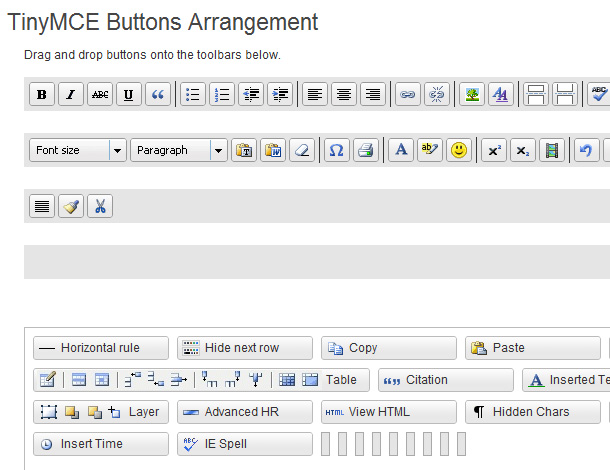
4. TinyMCE Advanced Plugin zur Erweiterung des Visuellen Editors
„Tiny MCE Advanced“ ist auch ein besonders nützliches Plugin, wenn du WordPress-Seiten für Kunden einrichtest. Mit Hilfe des Plugins kannst du die Möglichkeiten des visuellen Editors noch um etliche Felder erweitern. Das ist sehr hilfreich, wenn auch Personen den Adminbereich verwalten werden, die kein oder nur wenig HTML verstehen.

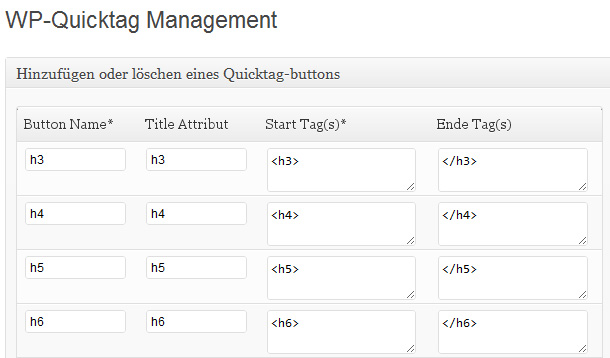
5. Add Quick-Tags Plugin für individuelle Buttons im HTML-Editor
Ein weiteres hilfreiches Plugin ist „AddQuicktag“. Über die Plugin-Einstellungen kannst du individuelle Buttons für den HTML-Editor anlegen. So kannst du auch im HTML-Editor Buttons für h2-h6 Überschriften anlegen oder zusätzliche, eigene Buttons (z.B. für die Shortcodes deines Themes) erstellen.

6. Die Größe der Textbox anpassen
Eigentlich ist es sehr, einfach die Größe der Editor-Textbox in WordPress anzupassen. Doch die Option kann leicht übersehen werden, daher hier noch einmal kurz der Tipp:
Über Einstellungen / Schreiben kannst du die Größe der Textbox festlegen. Standard sind 20 Zeilen, arbeitest du meist an einem großen Monitor kannst du die Textbox auch auf 30 oder 35 Zeilen vergrößern.
7. editor-style.css ins Theme integrieren
Bei der Erstellung eines WordPress-Themes kannst du (seit WordPress 3.0) über eine editor-style.css Datei den sichtbaren Text im visuellen Editor an die Styles des Themes anpassen. Dazu musst du zuerst folgende Funktion in die functions.php Datei einfügen:
// This theme styles the visual editor with editor-style.css to match the theme style.
add_editor_style();
[/php]
Dann erstellst du eine neue CSS-Datei mit dem Namen editor-style.css. Am einfachsten ist es, wenn du dir die editor-style.css Datei eines vorhandenen Themes (z.B. von Twenty Eleven) anschaust, bevor du deine eigene editor-style.css Datei erstellst. So bekommst du einen ersten Überblick über die benötigten Styles.
Um die Breite an die spätere Textbreite des Themes anzupassen kannst du z.B. folgende CSS-Eigenschaft nutzen:
html .mceContentBody {
max-width: 600px;
}
[/php]
Außerdem solltest fu jetzt noch alle Text-Styles deines Artikelbereichs (also Headlines, Links, blockquote, Listen etc.) für den Texteditor-Style zu übernehmen. Auch die Styles für Images müssen in der editor-style.css Datei festgelegt werden.
Ein sehr hilfreicher Artikel zur Erstellung der Editor-Styles ist auch „WordPress editor style“ von Joost de Valk. Weitere Infos findest du auch im WordPress Codex.
Deine Erfahrungen und Tipps zum Schreiben von Texten in WordPress
Sicherlich hat jeder so seine eigenen Gewohnheiten beim Schreiben und Veröffentlichen von Blogartikeln in WordPress.
- Wie sind deine Gewohnheiten und welche Tipps hast du, um Artikeltexte in WordPress zu schreiben und zu formatieren?
- Arbeitest du erst offline und importierst deine Texte dann nachträglich in WordPress oder schreibst du direkt im Texteditor?
- Wie gefällt dir der neue Vollbildmodus?
- Veröffentlichst du deine Artikel auch per Email oder hast du bereits Erfahrungen bei der Veröffentlichung von Artikeln über mobile WordPress-Apps?
Über dein Erfahrungen und weitere Tipps freue ich mich sehr!




Schreibe einen Kommentar