Im CoffeeLove-Theme werde ich keine Sidebar, wie in WordPress-Themes normalerweise üblich, benötigen. Um dennoch in den Genuss der praktischen Widget-Funktion zu kommen, möchte ich wenigstens den dreispaltigen Footer-Bereich des Themes mit Widgets umsetzen. Dafür nutze ich die im Starkers-Theme standardmäßig zur Verfügung stehenden Footer-Widget Elemente. So kann der Footer später bequem im WordPress-Adminbereich angepasst werden.
Live-Demo des Themes
Um dem Tutorial besser folgen zu können, kannst du dir hier eine Live-Demo des CoffeeLove-Themes anschauen, und dir die in diesem Teil des Tutorials besprochenen Theme-Dateien (sidebar-footer.php, footer.php, functions.php, style.css) downloaden.
1. Der Footer-Bereich der CoffeeLove-Webseite
Auf der CoffeeLove-Webseite habe ich einen dreispaltigen Footerbereich im Layout angelegt. Hier möchte ich einen Kontaktbereich, die Öffnungszeiten des Cafés mit einen Link zu GoogleMaps, sowie Kunden-Meinungen unterbringen.

Die drei Footer-Bereiche des CoffeeLove-Themes.
2. Die Footer-Widgets im Theme einrichten
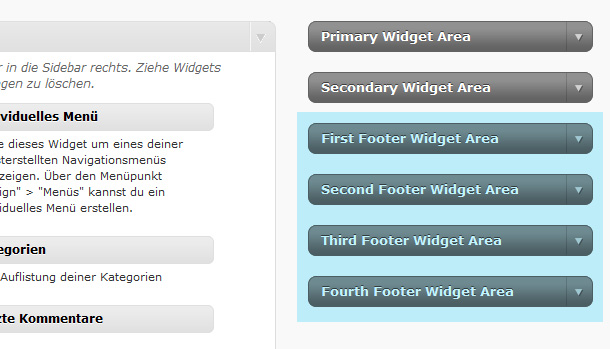
Im Starkers-Theme hast du bereits vier leere Footer-Widgets zur Verfügung. Diese findest du genau wie die Sidebar-Widgets unter Design / Widgets im WordPress-Adminbereich.

Da ich für das CoffeeLove-Theme nur drei Footer-Widgets benötige, kann ich das vierte Widget löschen. Dazu öffne ich die functions.php Datei meines Themes. Hier ist der Code für die Footer-Widgets vorbereitet. Ich suche nach dem Bereich »Register widgetized areas« in der functions.php Datei (ca. Zeile 360) und lösche den Code des vierten Footer-Widgets.
// Area 6, located in the footer. Empty by default.
register_sidebar( array(
’name‘ => __( ‚Fourth Footer Widget Area‘, ‚twentyten‘ ),
‚id‘ => ‚fourth-footer-widget-area‘,
‚description‘ => __( ‚The fourth footer widget area‘, ‚twentyten‘ ),
‚before_widget‘ => ‚<li id="%1$s" class="widget-container %2$s">‘,
‚after_widget‘ => ‚</li>‘,
‚before_title‘ => ‚<h3 class="widget-title">‘,
‚after_title‘ => ‚</h3>‘,
) );
[/php]
Möchtest du in deinem eigenen Footer mehr als vier Elemente in Widgets anlegen, kannst du den gleichen Code natürlich auch nutzen, um unterhalb des vierten Footer-Widgets noch ein fünftes Widget anzulegen (usw.).

Der Code für die 3 Footer-Widgets des CoffeeLove-Themes in der functions.php Datei.
3. Die sidebar-footer.php Datei vorbereiten
Alle benötigten Footer-Widgets sind also in der functions.php Datei vorbereitet. Als nächstes öffnest du die sidebar-footer.php Datei, um hier den Code für deine Footer-Elemente anzulegen.

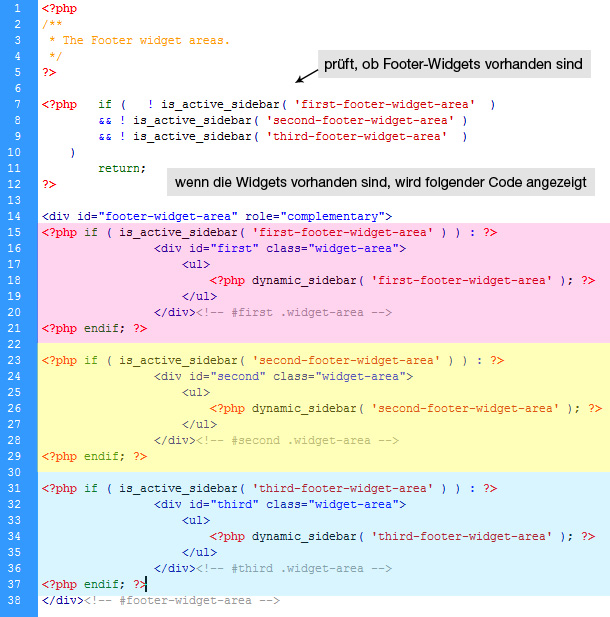
Die sidebar-footer.php des CoffeeLove-Themes mit den 3 Footer-Elementen.
Als erstes wird im Code der sidebar-footer.php Datei geprüft, ob die Widgets (first-, second- third-footer-widget-area) vorhanden sind. Ist dies der Fall, wird der Code für die Footer-Widgets aufgerufen.
Alle Footer-Widgets sind in den DIV mit der ID »footer-widget-area« eingeschlossen. Dann folgt jeweils der Code für die einzelnen Widgets (rosa, geld und hellblau markiert).
Mit einer if-Kondition wird abgefragt, ob die Widgets derzeit aktiv genutzt wird. Wenn dies der Fall ist, wird das Footer-Widget in einem DIV mit der ID »first« (bzw. second, third…) und der Klasse »widget-area« aufgerufen. Dann folgt der Widget-Inhalt als unordered List (ul). Ein Widget wird mit der WordPress-Funktion »dynamic_sidebar« aufgerufen:
<?php dynamic_sidebar( ’name-widget-area‘ ); ?>
[/php]
Mehr Infos zur Funktion »dynamic_sidebar« findest du im WordPress Codex.
4. Die Footer-Widgets in der footer.php Datei aufrufen
Hast du die sidebar-footer.php eingerichtet, musst du jetzt noch in deiner footer.php Datei bestimmen, an welcher Stelle die Widgets im Footer eingefügt werden sollen. Dazu fügst du einfach folgenden Code-Schnipsel an der gewünschten Stelle in deine footer.php Datei ein.
<?php get_sidebar( ‚footer‘ ); ?>
[/php]
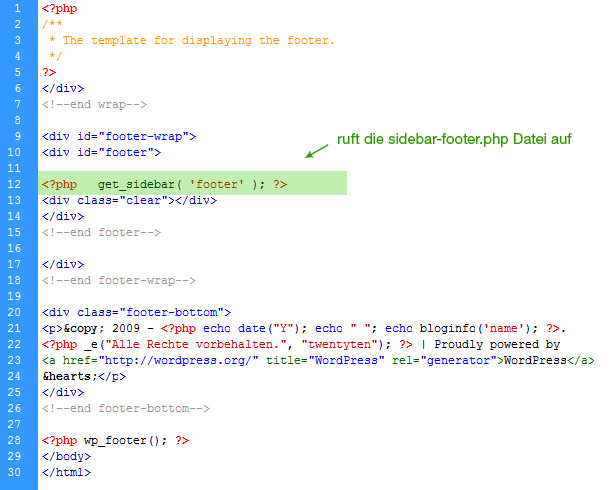
Die CoffeeLove footer.php Datei sieht also inzwischen so aus:

Das »get_sidebar footer« Element ist in einen DIV mit der ID »footer« eingeschlossen.
Den DIV »footer-wrap« nutze ich übrigens, um den durchgezogenen Footer-Hintergrund im CSS als Background einzufügen. Im weiteren Element »footer-bottom« habe ich noch das Copyright, sowie den obligatorischen WordPress-Slogan »Proudly powered by WordPress« (diesmal sogar mit Herz) platziert.
Ein praktischer Trick, um das Copyright Datum automatisch zu aktualisieren ist folgender Code-Schnipsel:
<p>© 2009 – <?php echo date("Y"); echo " "; echo bloginfo(’name‘); ?>.</p>
[/php]
2009 steht dabei für die Entstehung deines Blogs. Das aktuelle Jahr, sowie der Name deiner Webseite werden dann automatisch eingefügt.
5. Widgets füllen und mit CSS stylen
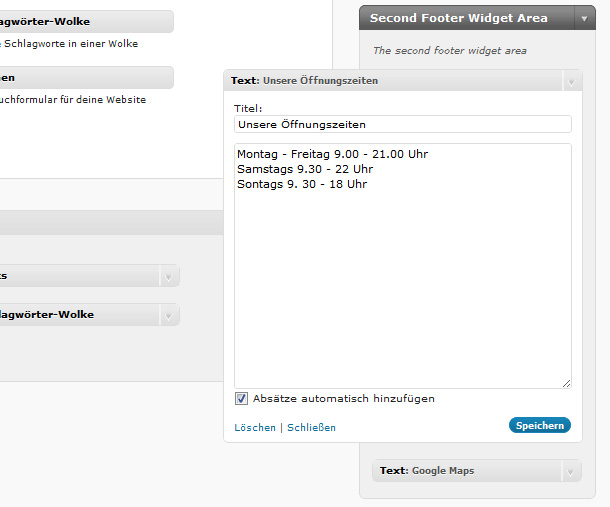
Deine Theme-Dateien sind jetzt fertig vorbereitet. Du kannst also damit beginnen, deine Widget-Elemente im WordPress-Adminbereich mit deinen Inhalten zu füllen. Dazu kannst du meist ganz einfache Text-Widgets nutzen.

Das zweite Footer-Widget bei CoffeeLove enthält die Öffnungszeiten und einen GoogleMaps-Link.
Jetzt hast du es schon fast geschafft. Als letzten Schritt musst du deine Footer-Elemente nur mit CSS stylen. Die style.css Datei des CoffeeLove-Themes, inkl. aller Footer-Styles kannst du dir hier direkt im Browser anschauen.
Hast du alle CSS-Styles für deinen Footer angelegt, bist du mit der Theme-Gestaltung deines Footers fertig :-)
Weitere Tipps zum Thema Widgets
Falls du dein Theme nicht ganz neu aufbaust, sondern ein bestehendes Theme mit Hilfe von Widgets optimieren möchtest, ist die Beschreibung zur Einrichtung von Widget-Bereichen mit praktischen Beschreibungstexten auf dem Blog von Frank Bültge sehr hilfreich.
Im nächsten Teil des Tutorials werde ich den Bilder-Slider mit Hilfe des JavaScript-Plugins »Nivo-Slider« umsetzen. Ich hoffe dir hat auch dieser Teil des Tutorials wieder gefallen, und du konntest einige Tipps und Tricks für die Umsetzung deiner eigenen Webseite in WordPress mitnehmen. Über deine Anregungen, Tipps und Fragen zum Tutorial freue ich mich schon sehr!
Weitere Teile der Tutorial-Serie
- Eine neue Webseite entsteht (Teil 1): Inspiration und Materialsammlung
- Eine neue Webseite entsteht (Teil 2): Die Layout-Vorlage (Mockup)
- Eine neue Webseite entsteht (Teil 3): Webdesign mit Illustrator und Photoshop
- Eine neue Webseite entsteht (Teil 4): Das Webdesign-Styling
- Eine neue Webseite entsteht (Teil 5): Vorbereitungen für die Programmierung
- Eine neue Webseite entsteht (Teil 6): WordPress lokal Installation und Blank-Theme
- Eine neue Webseite entsteht (Teil 7): Die Datei-Struktur des WordPress-Themes
- Eine neue Webseite entsteht (Teil 8): Der WordPress-Theme Header
- Eine neue Webseite entsteht (Teil 9): Eine individuelle Startseite in WordPress
- Eine neue Webseite entsteht (Teil 11): Einen jQuery Bilder-Slider integrieren
- Eine neue Webseite entsteht (Teil 12): Der WordPress-Blog




Schreibe einen Kommentar