Benutzerdefinierte Felder (Custom Fields) sind hilfreich, um zusätzliche Inhalte auf WordPress-Seiten und -Artikeln anzulegen und zu verwalten. Ganz besonders praktisch sind benutzerdefinierte Felder auch, wenn du WordPress als Content Managemant System einsetzen möchtest. So können individuelle Inhalte später von deinen Kunden selbstständig im Admin-Bereich hinzugefügt und angepasst werden. Da die Verwendung von benutzerdefinierten Feldern in der Theorie ein bisschen schwierig zu beschreiben ist, habe ich neben einer kleinen Einführung jede Menge nützliche Beispiele für den Einsatz von Custom Fields zusammengestellt.
1. Eine kleine Einführung
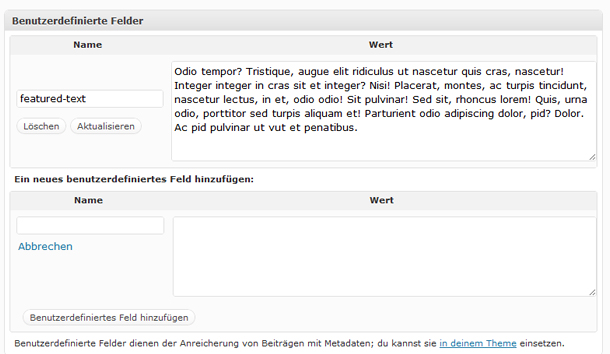
Ein benutzerdefiniertes Feld kannst du im WordPress Admin-Bereich in einem Artikel oder auf einer Seite anlegen. Dazu gibst du einfach einen Namen (z.B. featured-text) und als Wert den entsprechenden Text ein.

Ein benutzerdefiniertes Feld für einen einleitenden Text.
Das benutzerdefinierte Feld »featured-text« kannst du z.B. auf Seiten mit einem Intro-Text oberhalb des eigentlichen Seiteninhalts einsetzten (z.B. auf einer Service-Seite oder einer Über uns-Seite).
Um den Wert eines benutzerdefinierten Feldes angezeigt zu bekommen, musst du jetzt noch die WordPress-Funktion »get_post_meta« in die PHP-Datei des Seiten-Templates innerhalb des Loops einfügen. Der allgemeine Code dafür sieht so aus.
<?php get_post_meta($post_id, ‚$key‘, $single); ?>
[/php]
»Post_id« steht dabei für die ID-Nummer des Artikels, »key« steht für den Namen des Custom Fields und »single« (true oder false) bestimmt, ob der Wert als string (für einen einzelnen Wert) oder als array (bei mehreren Werten für ein benutzerdefiniertes Feld) ausgegeben wird.
Um also beispielsweise den Wert des benutzerdefinierten Feldes »featured-text« in die Template PHP-Datei (z.B. service-template.php) zu integrieren, fügst du folgenden Code ein.
<p class="featured-text"><?php echo get_post_meta($post->ID, ‚featured-text‘, true); ?></p>
[/php]
2. Benutzerdefinierte Felder im Einsatz
Mit benutzerdefinierten Feldern kann man jede Menge tolle WordPress-Features praktisch umsetzen. Einige hilfreiche Möglichkeiten habe ich hier zusammen gestellt.
2.1. Mehrere Werte eines Custom Fields ausgeben
Du kannst einem Custom Field auch mehrere Werte zuweisen. Z.B. könntest du in deinem Portfolio auf jeder Projekt-Seite Feedback-Zitate deiner Kunden anzeigen. Bei einer größeren Firma könnte es durchaus sein, dass du mehrere Zitate zu einem Projekt angeben möchtest.
Um das zu erreichen erstellt du mehrer benutzerdefinierte Felder z.B. mit dem Namen »testimonial«, und fügst dann die Zitate jeweils als Wert ein. In deinem Portfolio PHP-Template gibst du dann innerhalb des Loops folgenden Code an.
<?php
$client_testimonials = get_post_meta($post->ID, "testimonial", false);
if ($client_testimonials[0]=="") { ?>
<!– If there are no custom fields, show nothing –>
<?php } else { ?>
<div class="testimonials">
<h3>Die Meinung des Kunden:</h3>
<?php foreach($client_testimonials as $client_testimonials) {
echo ‚<p>‘.$client_testimonials.'</p>‘;
} ?>
</div>
<?php } ?>
[/php]
(Code-Quelle: Webdesigner Notebook)
2.2. Nur Artikel mit einem bestimmten benutzerdefinierten Feld anzeigen
Um nur Artikel mit einem bestimmten Custom Field anzuzeigen, kannst du die WordPress-Funktion »query_posts« nutzen. So kannst du deine Artikel auf praktische Art sortieren.
Der folgende Code gibt z.B. alle Artikel mit dem Namen »my_day« aus, deren Wert kleiner oder gleich groß als 20 ist. Diese werden dann absteigend, also vom höchsten zum niedrigsten Wert sortiert.
<?php query_posts(‚meta_key=my_day&meta_compare=<=&meta_value=20&orderby=meta_value&order=DESC‘); ?>
[/php]
(Code-Quelle: WP Engineer)
Weitere Info zu den Parametern, nach denen du die Ausgabe deiner Artikel oder Seiten bestimmen kannst, findest du im WordPress Codex.
2.3. Benutzerdefinierte Felder auch außerhalb des Loops anzeigen
Wie bereits oben erwähnt funktionieren Custom Fields nur innerhalb des WordPress-Loops. Mit Hilfe des folgenden Code-Schnipsels hast du die Möglichkeit, den Wert deiner benutzerdefinierten Felder auch außerhalb des Loops aufzurufen.
<?php
global $wp_query;
$postid = $wp_query->post->ID;
echo get_post_meta($postid, ‚your-customfield‘, true);
?>
[/php]
(Code-Quelle: WPShout)
2.4. Individuelles CSS-Styling für einen Artikel
Auch die CSS-Styles für individuell gestaltete Artikel kannst du mit Hilfe von Custom Fields ausgeben. So kannst du besondere Artikel oder Artikel-Serien mit CSS-Styling hervorheben.
Um diese Funktion nutzen zu können, fügst du als erstes folgenden Code-Schnipsel innerhalb deiner functions.php Datei ein.
// Custom CSS-Styles for Posts
function shiftnews_post_class($classes) {
global $post;
$sn_post_class_array = array (
get_the_author_meta(‚display_name‘),
get_post_meta($post->ID, ‚post-class‘, true)
);
$classes[] = implode(" ", $sn_post_class_array);
return $classes;
}
[/php]
Dann fügst du in deiner single.php Datei folgenden Code in einen Div mit der ID content-wrap ein (dieser sollte den Inhalt deines Artikels umschließen).
<?php post_class(shiftnews_post_class()); ?>
[/php]
Deinem benutzerdefiniertes Feld gibst du jetzt den Namen »post-class« und fügst als Wert deine für den Artikel benötigten CSS-Klassen ein. In der HTML-Ansicht des Artikels kannst du die entsprechenden CSS-Klassen angeben.
(Code-Quelle: Smashing Magazine)
3. Das Custom Field Template Plugin
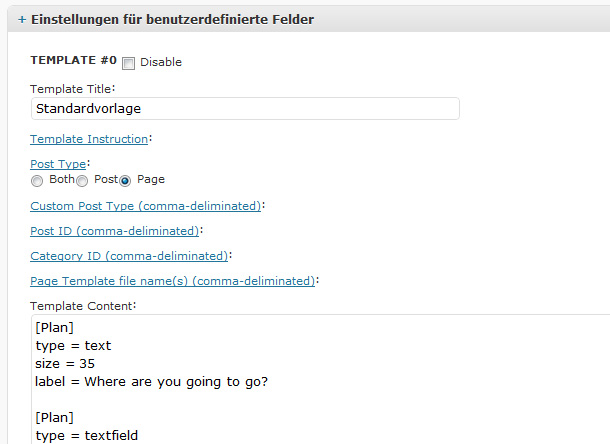
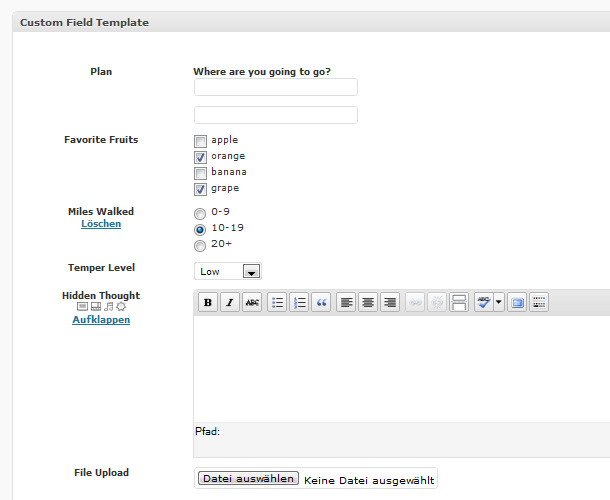
Das Plugin »Custom Field Template« ist sehr nützlich, um benutzerdefinierte Felder für ein Kundenprojekt zu optimieren. Mit Hilfe des Plugins kannst du individuelle Custom Fields mit Eingabefeldern, Radio-Buttons, Checkboxes und etlichen weiteren Optionen erstellen, um deinen Kunden das Ausfüllen der Felder so leicht wie möglich zu machen.

So legst du ein neues Custom Field Template in den Plugin-Einstellungen an.

Und schon erscheint das neue Eingabe-Feld auf den angegeben Seiten oder Artikeln.
4. Custom Fields und Custom Post Types
Seit WordPress 3.0 gibt es die hilfreiche Option neben Seiten und Artikeln weitere, individuelle Arten von Artikeln anzulegen. Hast du z.B. einen Reiseblog, auf dem du ab und zu Hotel-Bewertungen beschreibst, kannst du dir neben deinen Seiten und Artikeln den Custom Post Type »Hotel Bewertung« anlegen.
Auch in deinen Custom Post Types sind benutzerdefinierte Felder ein sehr hilfreiches Mittel, um zusätzliche Informationen zu speichern. Du könntest z.B. benutzerdefinierte Felder anlegen, um eine zusammenfassende Beurteilung des Hotel unter jede Hotel-Bewertung in einer Tabelle auszugeben.
Eine spannende und ausführliche Beschreibung zum Thema Custom Post Types findest du auf dem Blog von Justin Tadlock.
5. Noch mehr Lesestoff
Die Möglichkeiten, was sich mit benutzerdefinierten Feldern alles in WordPress umsetzen lässt, ist noch lange nicht zu Ende. Und mit ein paar kreativen Ideen kannst du dir auch selbst hilfreiche Lösungen für deine eigenen WordPress-Seiten einfallen lassen. Folgende Blogs und Artikel bieten außerdem weiteren Lesestoff.
- »Extend WordPress with Custom Fields« von Smashing Magazine
- »WordPress Custom Fields, Part I: The Basics« von Perishable Press
- »WordPress Custom Fields, Part II: Tips and Tricks« von Perishable Press
- »Advanced Uses for Custom Fields in WordPress«Screencast von CSS-Tricks
- »10 Awesome Things to Do with WordPress Custom Fields« von WPShout
- »WordPress Custom Fields, fantastisch!« von David Hellmann
- Jede Menge Artikel zum Thema Custom Fields findest du auch auf Frank Bültges Blog.
Kennst du weitere tolle Tipps, Tricks oder Tutorials zum Thema benutzerdefinierte Felder in WordPress? Wie verwendest du selbst Custom Fields, und was sind deine Erfahrungen? Über deine Tipps und dein Feedback freue ich mich sehr!




Schreibe einen Kommentar