Während du eine bestehende WordPress-Seite überarbeitest, kann es notwendig sein für eine gewisse Zeit in den Wartungsmodus zu gehen, deine Seiten nach kaputten Links zu checken, oder einige Inhalte umzuziehen. Die folgenden Plugins helfen dir diesen Übergangsprozess so unproblematisch wie möglich zu machen, so dass deine Webseite schnell wieder in frischen Glanz erstrahlen kann :-)
1. WP Maintenance Mode
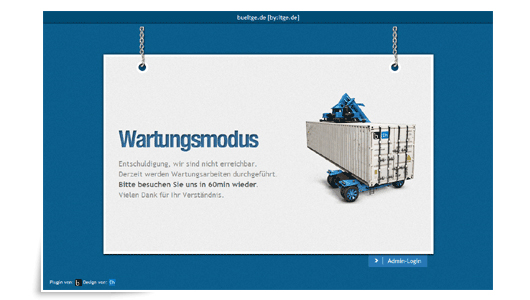
Mit dem WP Maintenance Mode Plugin von Frank Bültge kannst du eine vorübergehende Offline-Nachricht für deine Besucher anzeigen, während alle eingeloggten Blog-Administratoren weiterhin Zugriff auf das Back- und Frontend der Seite haben. Das Design der Wartungsmodus-Seite kannst du individuell anpassen, und sogar einen Countdown einfügen, der anzeigt wie lange die Seite noch in der Bearbeitung sein wird.
2. Maintenance Mode
Das Maintenance Mode Plugin funktioniert ähnlich wie das WP Maintenance Mode. Du kannst ebenfalls eine vorübergehende Nachricht für deine Blog-Besucher anzeigen lassen, während du als Administrator weiter an der Seite arbeiten kannst.
3. Theme Preview
Theme Preview gibt dir die Möglichkeit dein neues Theme zu testen, ohne es aktivieren zu müssen.
4. Theme Switcher
Das Theme Switcher Plugin ist besonders hilfreich, wenn du einen Testblog führst, indem du schnell zwischen verschiedenen Themes hin und her springen möchtest.
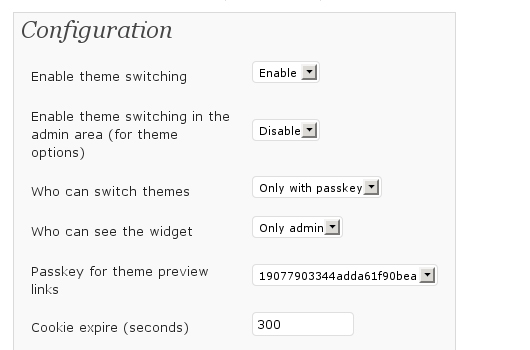
5. Theme Switch and Preview
Der Vorteil dieses Plugins ist das du bestimmen kannst, ob nur der Admin, Gäste mit Passwort, oder alle die Theme-Vorschau nutzen können.
6. WordPress Theme Demo Bar
Mit der Theme Demo Bar kannst du in deiner WordPress Installation eine Leiste anzeigen lassen, um zwischen verschiedenen Themes hin und her zu wechseln.
7. Broken Link Checker
Das Plugin Broken Link Checker zeigt dir alle kaputten Links in deinem Theme an.
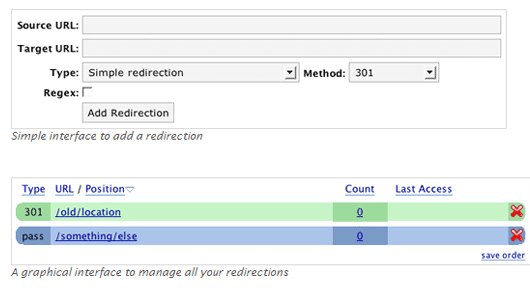
8. Redirection
Mit diesem Plugin kannst du Umleitungen deiner URLs verwalten und nach »dead ends« auf deiner Seite suchen. Das ist super praktisch, wenn du deine WordPress-Seite überarbeitest, und dabei Seiten umstellen möchtest.
Kennst du weitere Plugins, die bei einer Theme-Überarbeitung oder einem Redesign nützlich sein können? Ich freue mich wie immer über deine Tipps!












Schreibe einen Kommentar