Es gibt inzwischen jede Menge Icon Fonts und in einem früheren Artikel habe ich bereits über die sehr beliebte Font Awesome Icon Font (eine Icon Font, die sich vor allem für Bootstrap-Projekte geeignet) berichtet.
![]()
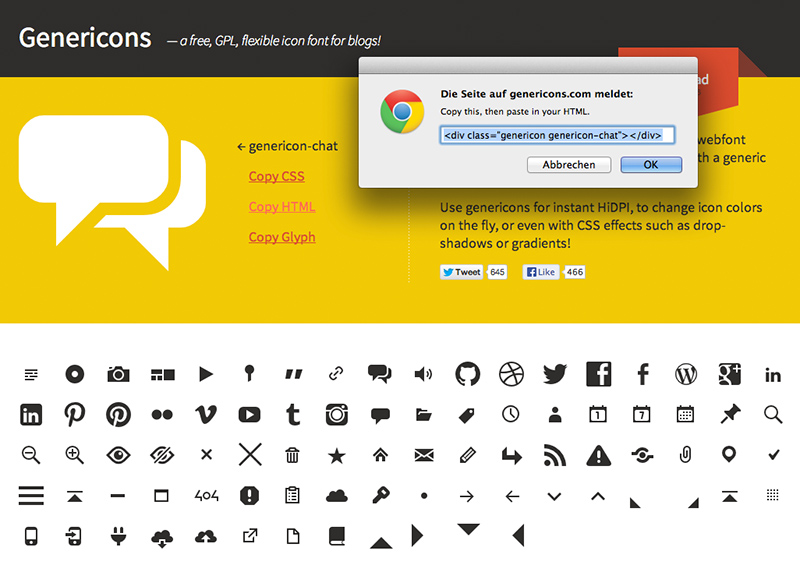
Für unser nächstes WordPress-Theme haben wir uns für die Genericons Icon Font entschieden. Die Font besitzt zwar keine so riesige Icon-Auswahl, aber für die meisten WordPress-Projekte sind die Icons meiner Ansicht nach vollkommen ausreichend. Außerdem ist Genericons Font von Automattic (der Firma des WordPress-Gründers Matt Mullenweg) speziell für den Einsatz in WordPress-Themes entwickelt worden und hat eine Open Source GPL-Lizenz.
Die Genericons Icon Font in ein Theme integrieren
Die Integration der Icon Font in dein WordPress-Theme ist ganz einfach. Du kannst dir den Font-Ordner mit Anleitung einfach auf der Genericons-Webseite herunterladen. Die Icon-font integrierst du dann mit Hilfe von @font-face in deiner style.css Datei (am besten ganz oben). Dies ist der Code, mit dem die Icon Font eingesetzt wird.
[code]
@font-face {
font-family: ‚Genericons‘;
src: url(‚font/genericons-regular-webfont.eot‘);
src: url(‚font/genericons-regular-webfont.eot?#iefix‘) format(‚embedded-opentype‘),
url(‚font/genericons-regular-webfont.woff‘) format(‚woff‘),
url(‚font/genericons-regular-webfont.ttf‘) format(‚truetype‘),
url(‚font/genericons-regular-webfont.svg#genericonsregular‘) format(’svg‘);
font-weight: normal;
font-style: normal;
}
[/code]
Außerdem musst du die Font selbst natürlich noch in deinem Theme-Ordner zur Verfügung stellen. Dazu kopierst du dir einfach den Ordner „font“ aus dem gedownloadeten Genericons-Ordner in deinen eigenen Theme-Ordner.
Die Icons im Theme nutzen
Jetzt bist du schon soweit, dass du die Icons in deinem Theme nutzen kannst. Dazu gibt es mehrere Möglichkeiten, du kannst direkt den HTML-Code in deine Template-Dateien einfügen. Den HTML-Code für jedes Icon kopierst du einfach auf der Genericons-Webseite. Dieser Code ist z.B. für das Chat-Icon:
[code]
<div class="genericon genericon-chat"></div>
[/code]

Noch praktischer finde ich es persönlich aber, die Icons über CSS ins Theme zu integrieren. Dazu kopierst du dir wieder auf der Genericons-Seite den CSS Code für das gewünschte Icon, für das Chat-Icon z.B.:
[code]
content: ‚\f108‘;
[/code]
Jetzt kannst du mit den folgenden CSS-Eigenschaften das Icon im CSS einbinden:
[css]
.chat-icon:before {
content: ‚\f108‘;
display: inline-block;
-webkit-font-smoothing: antialiased;
font: normal 16px/1 ‚Genericons‘;
vertical-align: top;
}
[/css]
So kannst du auch leicht über die font-size Eigenschaft die Größe des Icons anpassen oder über die color-Eigenschaft deinem Icon noch eine eigene Farbe geben.
Für einen Hover-Effekt könntest du dann diesen CSS-Style einfügen:
[css]
.chat-icon:hover:before {
color: red;
}
[/css]
Du kannst entweder eine eigene CSS-Klasse für jedes Icon erstellen und diese CSS-Klasse dann entsprechend in deinem Theme verteilen oder du fügst das Icon an eine bestimmte, schon bestehenden CSS-Klasse an. Das kann einfacher sein, wenn du das Icon nur einmalig einsetzen möchtest.
So könntest du beispielsweise ein Edit-Icon vor den Artikel-Bearbeiten Link setzen, indem du ein Icon vor deine entry-edit CSS-Klasse setzt:
[css]
.entry-edit:before {
content: ‚\f411‘;
display: inline-block;
-webkit-font-smoothing: antialiased;
font: normal 16px/1 ‚Genericons‘;
vertical-align: top;
}
[/css]

Warum Icon-Fonts so praktisch sind
Der Einsatz von Icon-Fonts wird vor allem wegen der Verbreitung von Retina-Bildschirmen immer beliebter. Icons, die über eine Schrift eingebunden sind, können beliebig skaliert werden und bleiben immer scharf, genau wie ganz normale Schriften. Bei Bildern muss man stattdessen ein eigenes Retina-ready Icon-Bild im Theme zur Verfügung stellen.
Icon Fonts sind außerdem noch praktisch, um Farben leicht anpassen zu können. Eine hilfreiche Übersicht mit Beispielen für die Vorteile der Icon Font-Nutzung kannst du dir auf dem CSS-Tricks Blog anschauen. Auf der Beispielseite „Icon Fonts are Awesome“ kannst du die verschiedenen Möglichkeiten von Icon Fonts direkt ausprobieren.
Deine Meinung und Tipps
Hast du auch schon mit Icon Fonts gearbeitet? Wie sind deine Erfahrungen und welche Icon Font nutzt du am liebsten? Über dein Feedback und deine weiteren Tipps freue ich mich sehr!




Schreibe einen Kommentar