Um eigene Audio-Dateien von Songs oder Podcasts auf einem WordPress-Blog veröffentlichen zu, benötigt man einen passenden Audio-Player. Mit Hilfe des HTML5-Tags <audio> ist es zwar heute schon möglich einen Browser-internen Player zu nutzen, doch leider wird diese Option derzeit noch nicht von allen Browsern unterstützt. Bis dahin kann man mit Hilfe von JavaScript eine Übergangslösung anbieten, um so auch ein Fallback für ältere Browser parat zu haben. Für WordPress kann man z.B. das Plugin MediaElement.js nutzen, um eigene Audio- und Video-Dateien Browser-kompatibel abspielen zu können. Ich habe das Plugin getestet und die wichtigsten Optionen zusammen gefasst.
Das MediaElement.js WordPress-Plugin
Das WordPress-Plugin MediaElement.js ist eine praktische Option, um Audio- und auch Video-Dateien in einem WordPress-Artikel oder auf einer Seite anzeigen zu können und dabei die modernen HTML5 Elemente <audio> und <video> zu nutzen. Für ältere Browser kommen dann als Fallback-Lösung individualisierte Flash und Silverlight-Plugins zum Einsatz, die an die Funktion der modernen HTML5 MediaElement-Payer angeglichen sind.

Auf der Webseite MediaElement.js kannst du die Player in einer Live-Demo testen.
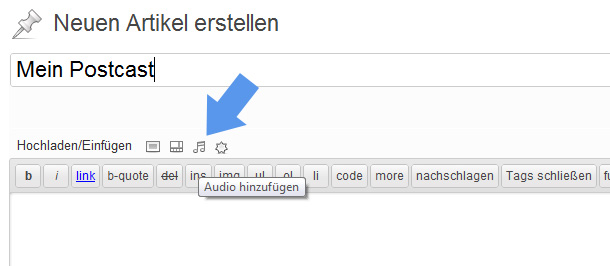
Mit Hilfe der WordPress-Plugin Lösung von MediaElements.js kannst du dann also deine Dateien in den Formaten MP3, MP4, OGG, WebM, WMV, WAV und WMA über die Media-Uploadfunktion in WordPress hochladen, die URL deiner Datei kopieren und diese dann mit Hilfe der Shortcodes [audio] oder [video] in eine Seite oder einen Artikel deines Blogs integrieren.

Die Shortcodes
Diese Standard-Shortcodes für Audio und Video kannst du jetzt in einen Artikel oder eine Seite einfügen:
"http://meinedomain.de/audiodatei.mp3"[/php]
"http://meinedomain.de/videodatei.mp4"[/php]
Zusätzlich stehen dir noch weitere Shortcode-Optionen zur Verfügung: Mit volume="false" kannst du z.B. den Volumenslider des Players deaktiveren, mit duration="false" die Zeitangabe ausschalten, mit fullscreen="false" die Vollbild-Option deaktiveren, mit autoplay="true" deine Datei automatisch abspielen lassen usw.
Eine komplette Auflistung aller Shortcode-Optionen findest du in der MediaElement.js Plugin-Beschreibung bei WordPress.org.
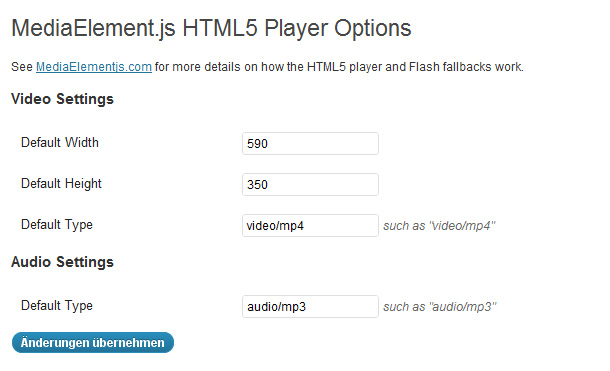
Die Plugin-Einstellungen
In den Einstellungen des Plugins in deinem WordPress-Adminbereich kannst du außerdem noch die Standard-Maße für Videos und Standard-Dateiformate für Audio- und Video-Dateien festlegen.

Neben der bereits für WordPress vorbereiteten Plugin-Lösung kannst du das JavaScript-Element natürlich auch selbst auf einer Webseite integrieren. Auf der Webseite MediaElementjs.com findest du hierfür alle wichtigen Infos.
Weitere HTML5 Audio- und Video-Player
Natürlich gibt es nicht nur die MediaElement.js Lösung. Eine Übersicht verschiedene HTML5 Player und ihrer Funktionen findest du z.B. auf der Seite „HTML5 Video player comparison“.
Hier werden 20 Player nach den Kriterien Lizenz, JavaScript Library, Flash Fallback, iOS, FullScreen, Keyboard, Subtitles, leicht zu integrieren und leicht zu stylen in einer übersichtlichen Liste verglichen.
Ein weiterer HTML5 Audio und Video Player mit WordPress-Plugin Lösung ist außerdem der jPlayer. Die WordPress-Plugin Lösung für den jPlayer MP3-jPlayer bietet beispielsweise jede Menge Einstellungsmöglichkeiten und ein Sidebar-Widget an. Auch das ebenfalls beliebte Haiku minimalist audio player-Plugin baisiert auf dem jPlayer als Lösung.
Hintergrund-Infos zum HTML5-Tag audio
Ein sehr hilfreicher Artikel zum Thema HTML5 mit Hintergrund-Infos zu den Möglichkeiten des HTML5-Tags <audio> ist „Native Audio in the browser“ bei HTML5 Doctor.
Kennst du weitere Artikel, Plugin-Lösungen oder Tipps, um einen modernen Audio- oder Video-Player in WordPress zu integrieren? Über deine Erfahrungen, dein Feedback und weitere Tipps freue ich mich sehr!




Schreibe einen Kommentar