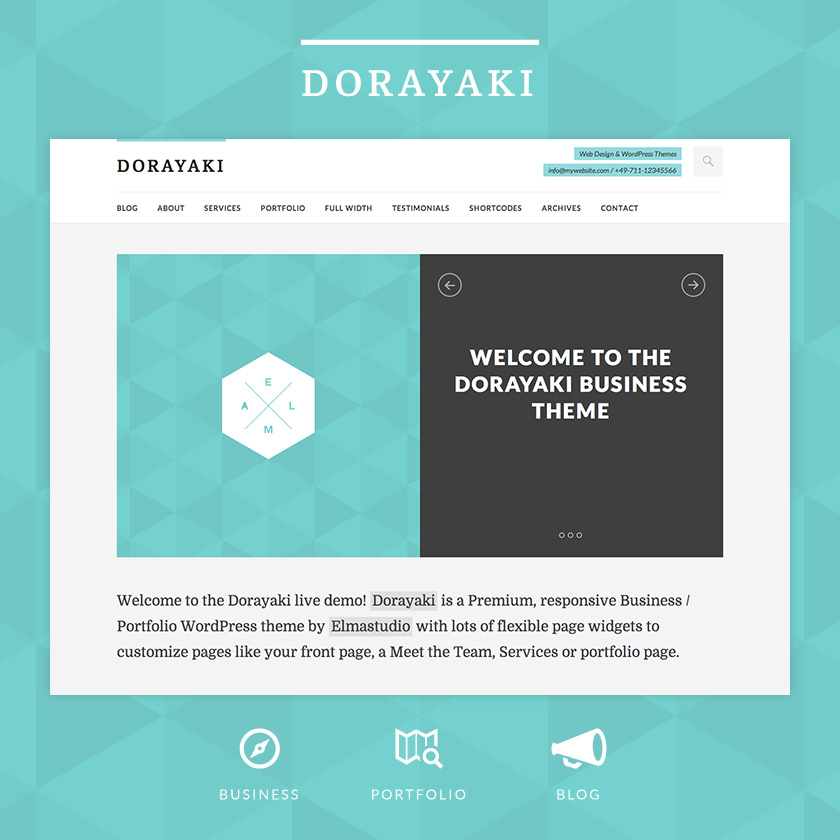
Endlich ist es soweit und wir können dir unser neuestes Premium WordPress-Theme Dorayaki vorstellen. Dorayaki ist ein responsive Business und Portfolio Theme mit praktischen Optionen zum Anlegen von individuellen Seiten für deine Webseite. Mit Hilfe von Widgets für Seiten kannst du so leicht eine Meet the Team-, Services-, Empfehlungs- (Testimonials), Portfolio- oder Kontakt-Seite anlegen.
Eine individuelle Startseite
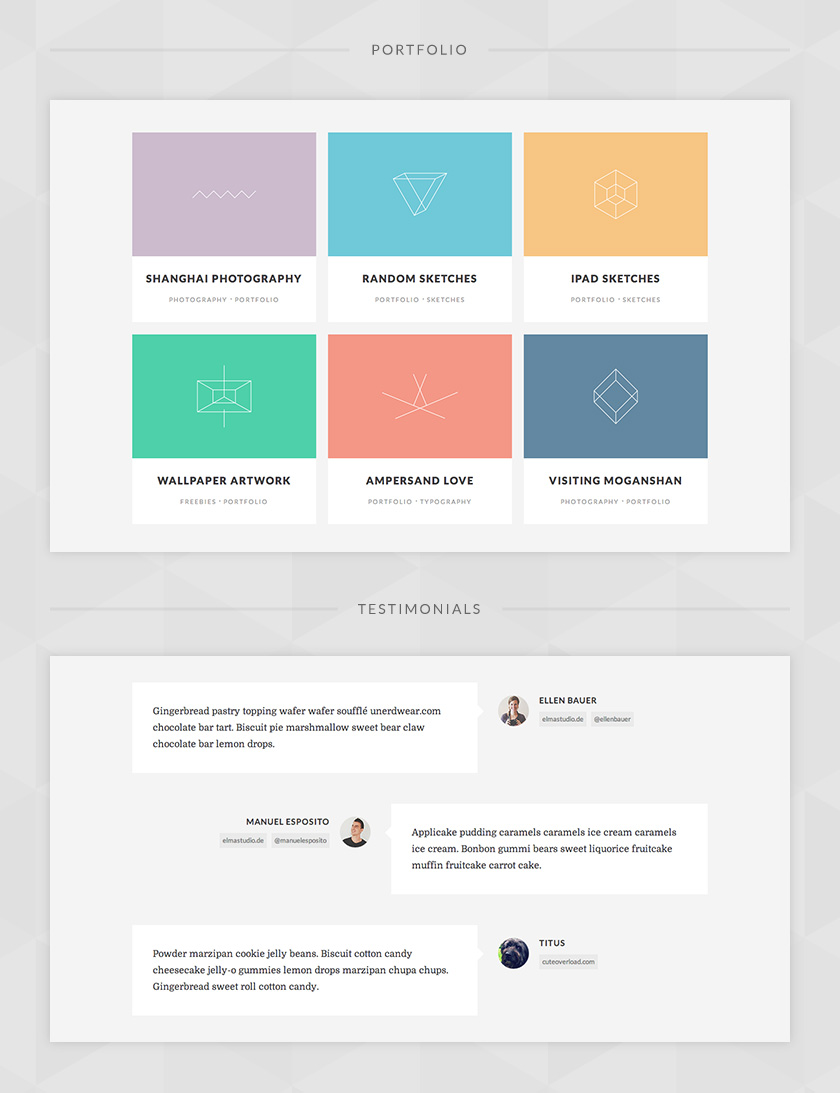
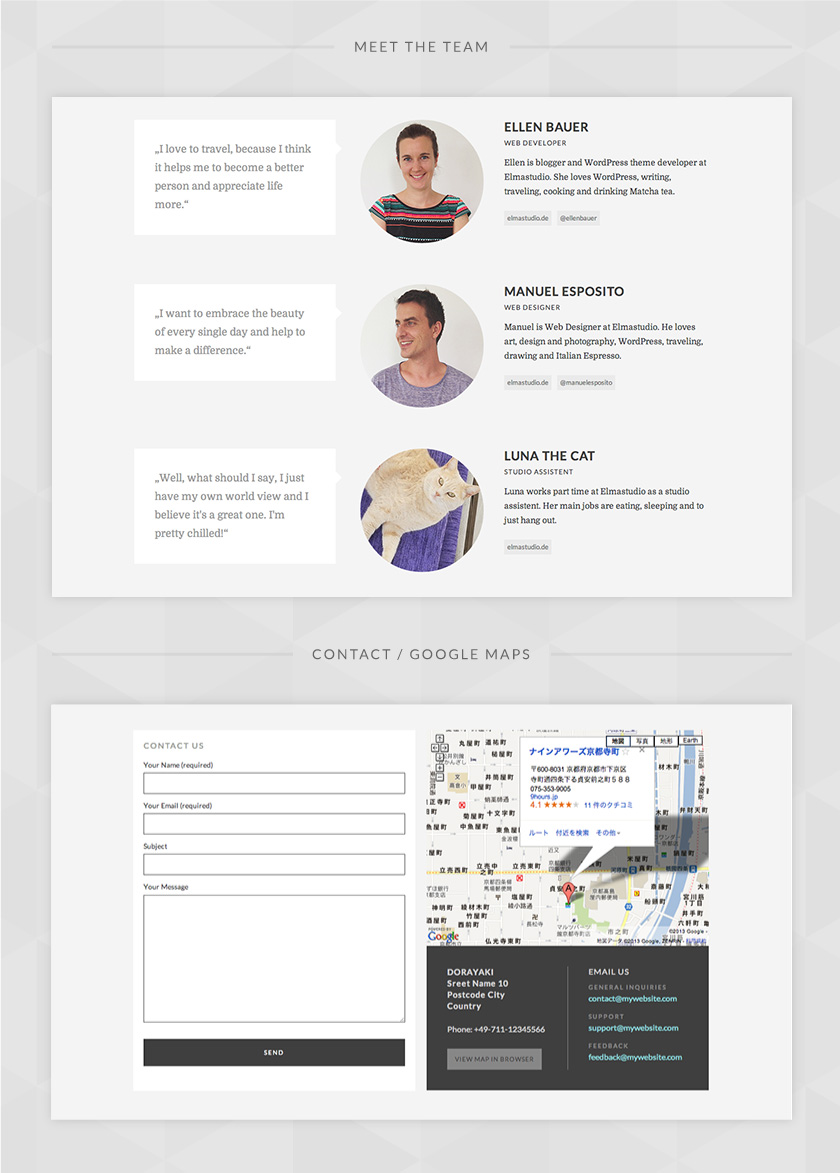
Ein besonderes Highlight bei Dorayaki ist die Möglichkeit, statt des Blogs eine individuelle Startseite einzurichten. Du kannst verschiedene Widget-Bereiche auf deiner Startseite anlegen, z.B. für deine Dienstleistungen, deine neuesten Portfolio-Projekte, ein Kontaktfeld mit Google Maps-Integration oder um deine Mitarbeiter vorzustellen.
Eine Anzahl deiner neuesten Blog-Artikel kannst du natürlich auch auf der Startseite zeigen, damit deine Leser auch immer gleich sehen, was aktuell bei euch in der Firma oder in deinem Freelancer-Business los ist. Außerdem gibt es auf der Startseite auch die Option einen Bilder-Slider oder ein Headerbild ganz oben auf der Seite zu integrieren.
Widgetbereiche für Seiten
Um die flexiblen Module im Dorayaki-Theme zu nutzen, benötigst du lediglich ein praktisches WordPress-Plugin, um Widgetbereiche für deine Seiten anzulegen. Das ist mit dem Plugin „Widget for Pages“ oder dem etwas umfangreicheren Plugin „Widgetize Pages Light“ ganz einfach und in nur wenigen Minuten kannst du die für das Dorayaki-Theme angelegten Seiten-Widgets unter Design / Widgets einrichten. Mit Hilfe von Shortcodes kannst du dann deine fertigen Widget-Bereiche ganz flexibel auf deinen Seiten einfügen.


Der Blog im Dorayaki-Theme
Natürlich hat auch Dorayaki eine Blog-Funktion, so dass du deine Leser, Kunden oder Mitglieder immer über Aktuelles informieren kannst. Du kannst neben Standard-Artikeln auch Zitate, Links und kleinere Notiz-Artikel anlegen, denn Dorayaki unterstützt die Artikel-Formate Zitat, Links und Kurzmitteilung. Natürlich kannst du auch Bilder, Bildergalerien, Videos oder Audio-Strings wie gewohnt in deine Blog-Artikel integrieren.
Seiten-Templates
Neben den Standard-Seiten mit rechter Sidebar kannst du auch eine zentrierte Ansicht ohne Sidebar für deine Seiten auswählen (hier kannst du mit Hilfe eines Shortcodes auch Seiten-Elemente in voller Theme-Breite integrieren), ein Seiten-Template in voller Breite (Full Width Template) und ein Artikel-Archiv-Template.
Sidebar-, Header- und Footer-Widgets
Damit alle wichtigsten Infos für deine Leser auch auf den Seiten ohne Sidebar immer zugänglich sind, hast du neben dem Sidebar Widgetbereich auch einen optionalen dreispaltigen Footer-Widgetbereich zur Verfügung und ein kleines Header-Infofeld, in das du z.B. deine Tätigkeit und deine Email- oder Telefonnummer eintragen kannst.
Live-Demo und Doku-Material
Wir hoffen dir gefallen das Design und die flexiblen Optionen von Dorayaki. Schaue dir doch einfach in Ruhe die Dorayaki Live-Demo an oder die Dokumentation und die Video-Anleitung auf der Dorayaki-Themeseite.
Über dein Feedback, Verbesserungsvorschläge und deine Fragen zum Dorayaki-Theme freuen wir uns sehr!





Schreibe einen Kommentar