Letzte Woche ist die neue WordPress-Version 3.4 erschienen und auch in diesem WordPress-Update gibt es wieder einige spannende Neuheiten und Verbesserungen. Über die neue Customize-Funktion können zum Beispiel grundlegende Theme-Einstellungen in einer Live-Vorschau Ansicht direkt im Adminbereich eingestellt werden. Für Bildunterschriften (Captions) sind endlich auch Links und andere HTML-Attribute möglich. Und für Theme-Entwickler gibt es neue Funktionen, um die individuelle Hintergrund- und Headerbild-Option einzubinden. Ich habe eine kleine Übersicht der wichtigsten Features von WordPress 3.4. „Green“ (benannt nach dem Jazz-Musiker Grant Green) zusammen gestellt.
Die Theme-Customize Funktion
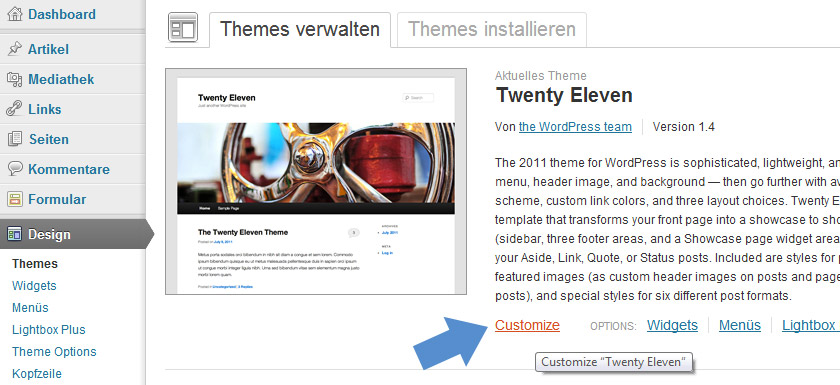
Die größte Neuerung des WP 3.4 Updates ist die Live-Customize-Option direkt im WordPress-Adminbereich, die für jedes aktivierte Theme unter Design/Themes angezeigt werden kann.

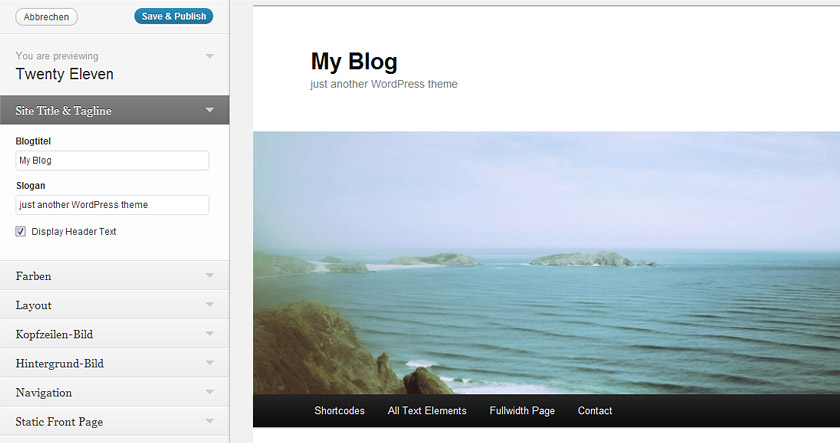
Mit Hilfe dieser neuen Option können Standard-Änderungen wie Blog-Titel und Beschreibungstext, grundlegende Farben, Hintergrund- oder Headerbild-Option (wenn vorhanden) und die Auswahl des individuellen Menüs in einer Live-Ansicht direkt im Backend eingestellt werden.

Diese Funktion ist meiner Ansicht nach auch besonders für WordPress-Newbies interessant, da es einem die Einrichtung des eigenen Blogs erleichtert, vor allem wenn man noch nicht so viele Erfahrungen mit den Einstellungs-Möglichkeiten im WordPress-Adminbereich hat.
HTML in Bildunterschriften
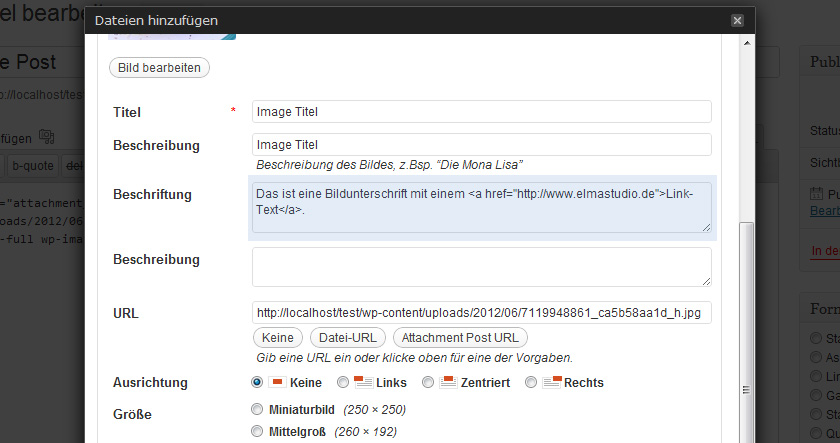
Eines meiner Lieblings-Optimierungen von WP 3.4 ist die Möglichkeit HTML-Attribute innerhalb von Bildunterschriften einfügen zu können. Am hilfreichsten ist diese Optimierung sicherlich, um endlich auch Links innerhalb einer Bildunterschrift einfügen zu können.

Bisher war dies leider nicht möglich, und HTML-Attribute wurden einfach ignoriert. Jetzt können neben Links natürlich auch fett-geschriebener Text mit <strong>fett geschrieben</strong> oder andere HTML-Attribute genutzt werden. Einfügen muss man die Links manuell direkt während des Bild-Uploads.
Direkte Tweet-Einbettung
Als weitere Optimierung ist die direkte Integration von Twitter Tweets möglich. Bisher ging dies nur über den Embed-Code direkt von Twitter. Seit WP 3.4 ist dies auch möglich, wenn man einfach nur die URL eines einzelnen Tweets (z.B. https://twitter.com/ellenbauer/status/210694583208771584) in den WordPress Artikel-Editor einfügt.

Headerbild mit individueller Höhe
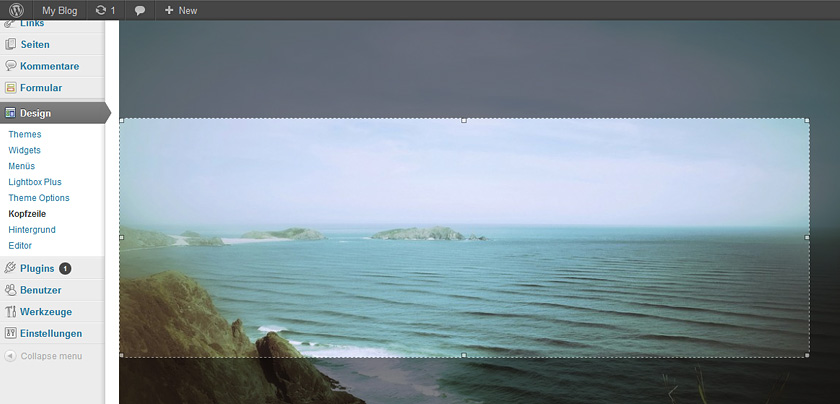
Das Twenty-Eleven Theme Version 1.4 bietet außerdem die Option, Headerbilder mit individueller Höhe zu integrieren und das Headerbild im Adminbereich unter Kopfzeile direkt zuzuschneiden.

Theme-Entwickler können diese verbesserte Kopfzeilen-Option ebenfalls in ihre Themes integrieren und die neuen Funktionen add_theme_support( 'custom-header' ); statt der bisher genutzten add_custom_image_header Funktion nutzen. Eine hilfreiche Beschreibung der neuen Funktion findest du im WordPress Codex unter „Custom Headers“.
Custom Backgrounds
Auch für die individuelle Hintergrund-Option (Design/Hintergrund) gibt es eine neue Funktion. Seit WP 3.4 solltest du add_theme_support('custom-background'); statt add_custom_background(); nutzen. Auch hierzu gibt es wieder eine hilfreiche Erklärung im WordPress Codex.
Ein hilfreicher Artikel, um deine Header- und Background-Optionen upzudaten ist „Updating Custom Backgrounds and Custom Headers for WordPress 3.4“ von Chip Bennett. Eine Übersicht aller Optimierungen und Änderungen von WordPress 3.4 findest du ebenfalls im WordPress Codex.
Welche der neuen Features der neuen WordPress 3.4 Version gefallen dir am besten und welche Funktionen sollten deiner Meinung nach unbedingt noch in zukünftigen Versionen optimiert werden? Über dein Feedback und deine weiteren Tipps freue ich mich sehr!




Schreibe einen Kommentar