Direktes Feedback von deinen Blog-Lesern ist sehr wertvoll, und eine tolle Möglichkeit deine Arbeit zu verbessern und deinen Blog noch spannender zu machen. Daher ist es sinnvoll möglichst viele einfache Kontakt-Möglichkeiten auf deiner Seite anzubieten. Neben deiner Email-Adresse kannst du z.B. ein Kontaktformular integrieren oder auf dein Twitter- und Facebook-Profil aufmerksam machen. Ich habe eine Liste praktischer WordPress-Plugins für den Kontaktbereich deines Blogs zusammen gestellt.
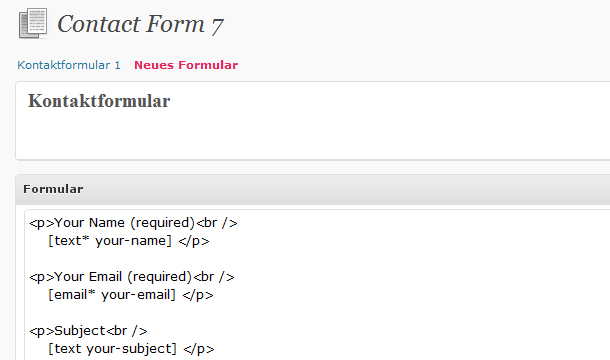
1. Contact From 7
Mit Contact 7 kannst du mehrere Formulare auf deinem Blog anlegen, die du selbst beliebig anpassen kannst. Das Plugin ist super flexibel und übersichtlich. Contact 7 unterstützt CAPTCHA Spamschutz, Akismet Spamfilter und Ajax-Formvalidierung.
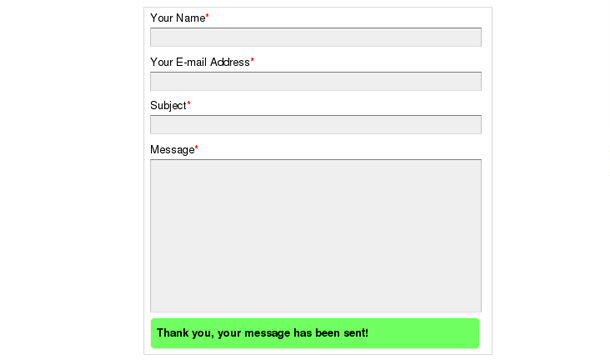
2. Clean Contact
Ein einfaches, Leicht zu bedienendes Kontaktformular-Plugin ohne viel SchnickSchnack. Es unterstützt keine CAPTCHA.
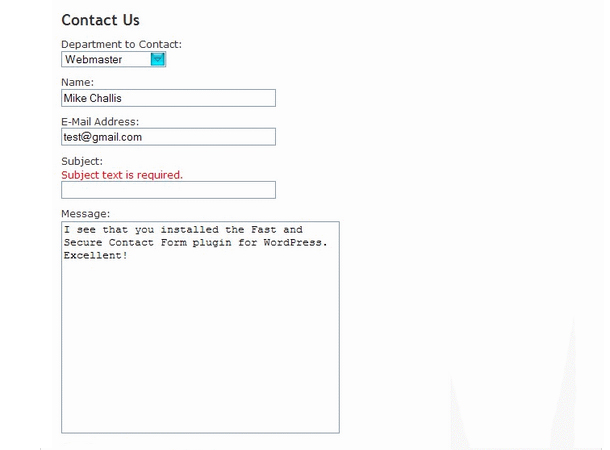
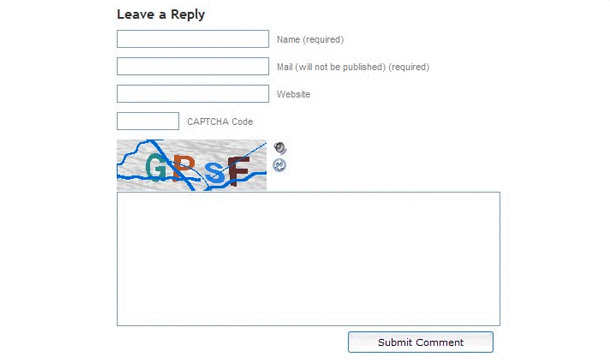
3. Fast and Secure Contact Form
Das Plugin integriert ein CAPTCHA-Bild und Akismet-Support. Außerdem kannst du mehrere, individuelle Formulare anlegen und nach dem Versenden des Formulars auf eine andere Seite deines Blogs weiterleiten.
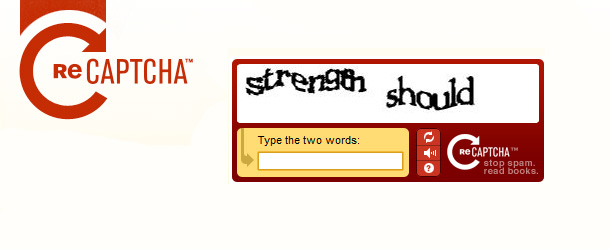
4. reCAPTCHA WordPress Plugin
Das reCAPTCHA Plugin fügt deinem Formular ein CAPTCHA-Bild hinzu und nutzt die HideMail-Funktion, um dich vor Email-Spam zu schützen.
5. SI CAPTCHA Anti-Spam
Ein weiteres CAPTCHA-Plugin, das du in deinen Formularen, im Kommentarbereich oder beim WordPress-Login einsetzen kannst.
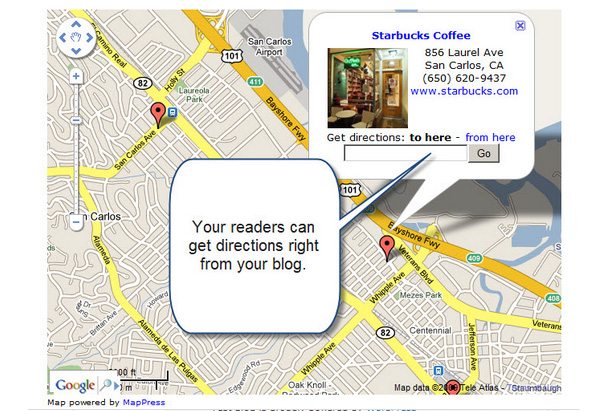
6. MapPress Easy Google Maps
Mit dem MapPress-Plugin hast du jede Menge Möglichkeiten eine interaktive Google-Karte mit deiner Location auf deinem Blog zu integrieren.
7. Skpye Online Status
Du möchtest deinen Lesern deinen Skype-Status mitteilen? Dann ist dieses Plugin mit vielen unterschiedlichen Buttons und Optionen genau das Richtige für dich!
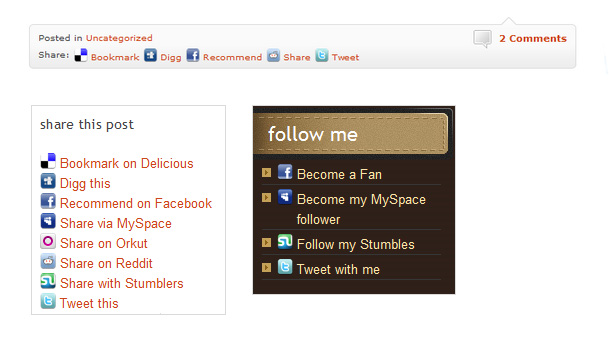
8. Share and Follow
Share and Follow ist ein vielseitiges Plugin, um dich und deine Blog-Artikel auf den angesagtesten Social Media Seiten zu promoten.
9. Social Media Widget
Mit einem praktischen Sidebar-Widget und jeder Menge Icons kannst du deine Blog-Leser auf deine Social Media-Profile aufmerksam machen.
10. Find Me On
Ein weiteres Plugin, um deinen Lesern auch deine Twitter-, Facebook- oder MySpace-Seite weiter zu empfehlen.
11. Facebook Social Plugins
Mit diesem Plugin kannst du mit ein paar klickst die beliebsten Profil-Badges und Fanseiten-Profile von Facebook auf deinem Blog einfügen.
12. WP FollowMe
Mit diesem kleinen Plugin kannst du den beliebten FollowMe Twitter-Button auf deiner Seite integrieren.
Findest du diese Plugins hilfreich? Welche WordPress-Plugins nutzt du, um deinen Lesern den Kontakt zu dir zu erleichtern? Ich freue mich über dein Feedback und deine Tipps!
















Schreibe einen Kommentar