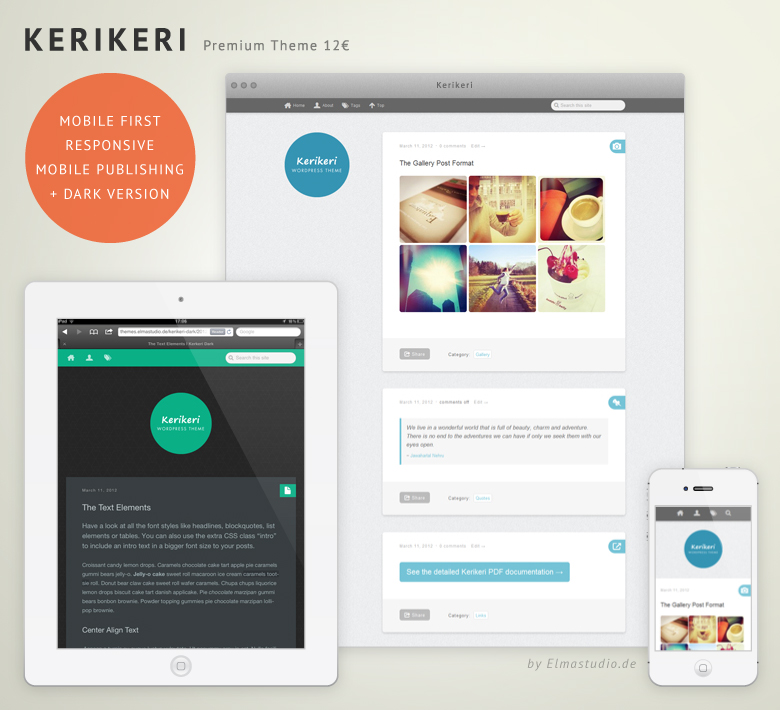
Das neueste Elmastudio WordPress-Theme Kerikeri ist da! Kerikeri ist ein kleines, modernes Blog-Theme, dessen responsive, mobile-first Layout sich automatisch an verschiedene Bildschirmformate abpasst. Außerdem eignet sich Kerikeri hervorragend zum direkten Veröffentlichen von Artikeln, Fotos oder Videos von einem Smartphone oder Tablet über die WordPress-App.
Auf diese Weise kannst du unkompliziert und schnell deine neusten Instagram-Bilder, Videos, Links, Texte oder Statusmeldungen mit deinen Blog-Lesern teilen. Durch WordPress-App Festures, wie Quick-Foto oder Quick-Video wird das Bloggen von mobilen Geräten immer leichter möglich und Kerikeri unterstützt genau diese eher Tagebuch-ähnliche Art des Bloggens. So kannst du neue Artikel auch von unterwegs veröffentlichen und das Bloggen macht einfach noch mehr Spaß.
Post Formats
Um deinen Blog noch lebendiger zu gestalten, unterstützt Kerikeri die WordPress Post Formats Bild, Galerie, Video, Audio, Status, Link, Kurzmitteilung, Chatprotokoll und Zitat. Die einzelnen Artikel-Formate werden mit beliebten, tumblr-like Icons markiert. Damit die Icons auf mobilen Geräten mit hochauflösendem Bildschirm (Retina-Display, z.B. beim iPhone 4 und dem neuen iPad) nicht unscharf dargestellt werden, sind alle Icons für die Ansicht auf Retina-Displays optimiert.
Theme Design
Das Kerikeri-Design ist modern und ganz auf die Bedürfnisse eines mobile-ready Blog-Themes angestimmt. Da Kerikeri für schnelles, unkompliziertes Tagebuch-ähnliches Bloggen entwickelt wurde, konzentriert sich das Layout ganz auf die Blog-Artikel. Eine Navigation z.B. zu einer Kontakt- oder Archiv-Seite gibt es daher nur im Footer des Themes. Stattdessen können zwei Haupt-Widgets unterhalb der Artikel eingefügt (About und Schlagwörter/Kategorien) werden, so dass die Blog-Leser die Möglichkeit haben, mehr über den Autor und die Themen des Blogs zu erfahren. Die Widgets können über die Navigation in einer oberen Topleiste direkt angewählt werden. Zusätzlich kannst du unterhalb der Haupt-Widgets weitere Standard WordPress-Widgets, sowie ein Flickr Foto- oder Featured Video-Widget anlegen.
Tolle Einsatz-Möglichkeiten für Kerikeri könnten z.B. ein kleiner Essens-Blog mit Fotos von Gerichten und Rezepten sein, ein persönliches Tagebuch, ein Blog zur Hochzeitsvorbereitung, ein Reise-Blog oder einfach nur ein kleiner Blog mit deinen persönlichen Texten, Inspirationen und Fotos.
Dunkle und helle Theme-Version
Das Kerikeri-Theme hat eine helle und eine alternative dunkle Theme-Version:

Die dunkle Theme-Version eignet sich besonders, wenn du viele Fotos oder Videos veröffentlichen möchtest.
Theme-Optionen
Natürlich gibt es neben der dunklen und hellen Theme-Version auch noch weitere Möglichkeiten, deinen Blog mit dem Kerikeri-Theme zu individualisieren. Du kannst die Farben der Links und des Link-Hovers anpassen, einen eigenen Hintergrund wählen (schaue dir hierfür doch einmal die schönen Hintergrund-Muster von Subtle Patterns an), ein eigenes Logo, Favicon und Apple Touch Icon hochladen und die Share-Buttons von Facebook, Twitter und Google+ nutzen.
Am besten du schaust dir Kerikeri einfach gleich in der Live-Demo an. Auf der Kerikeri-Themesseite findest du außerdem hilfreiche Video-Anleitungen, eine Auflistung aller Theme-Features oder du kannst das Theme für 12€ direkt über Paypal kaufen. Über dein Feedback, Anregungen und Fragen freue ich mich sehr!





Schreibe einen Kommentar