Was brauchst du?
[white_box]
• 30 Minuten Zeit
• Text-Editor
• Grundkenntnisse in HTML, CSS und WordPress
[/white_box]
Was ist das Ziel?
Am Ende des Tutorials solltest du verstehen, was ein Framework ist und wie Bootstrap und WordPress ineinandergreifen. Auf dieser Grundlage kannst du beginnen, dein eigenes Theme zu entwickeln.
Du weißt bereits, wie man ein eigenes Theme baut?
Umso besser, dann könnte dieses Tutorial dein größter Wissensboost sein, seitdem du CSS gelernt hast – zumindest war’s bei mir so. Und klar – ein paar Stunden musst du noch selbst rumbasteln. Also: Enter! Enter!
Fangen wir an: Was ist Bootstrap?

Bootstrap ist ein Framework, d.h. eine Art von Vorlage für eine Webseite. Solche Frameworks, auch Blank Themes genannt, gibt es eine ganze Reihe. Bootstrap gehört zu den bekanntesten und beliebtesten: Auf der Entwicklerplattform Gitub hat Bootstrap mehr als 50.000 Sterne – mehr als doppelt so viele, wie das zweitbeliebteste Projekt. Der große Vorteil von Bootstrap (und natürlich auch anderen Frameworks) ist: Du musst die Webseite nicht von Grund auf neu bauen. Es stehen bereits definierte Elemente zur Verfügung, zum Beispiel Boxen, Navigationen oder responsives Anpassen an die Bildschirmgröße des Nutzers – das spart eine Menge Zeit. Grundsätzlich kann Bootstrap mit und ohne Content-Management-System, statisch oder dynamisch verwendet werden.
Wer hat Bootstrap erfunden?
Mark Otto und Jacob Thornton von Twitter, die Bootstrap kostenlos zum Download unter der Apache-Lizenz freigaben. Seit Ende Juli gibt es den Release Candidate 1 der dritten Version. Otto erzählt im Podcast „The Big Webshow“ davon, wie er eine interne Guideline für das Design bei Twitter schreiben wollte. Doch es sollte ein Redesign geben, eine Richtlinie zum Design kurz vor einer Änderung – reine Arbeitsverschwendung. Stattdessen veröffentlichte er den Code als Framework.
Wo bekomme ich Bootstrap?
Auf der Bootstrap-Seite bei Github. Dort gibt einen Überblick über Bootstraps Fähigkeiten: Das Scaffolding erlaubt es, eine Webseite leicht zu gliedern, und integriertes CSS, sogenannte Komponenten, und JavaScript lassen viele Dinge, wie Slider Pop-ups, Tabs oder Navigationen recht schnell einbauen – all diese Dinge sind nur eine div-class entfernt.
Die Erläuterungen auf der Twitter-Bootstrap-Seite sind allerdings recht knapp, gerade für Einsteiger gibt es ausführlichere Hilfe zu allen Elementen bei der W3C.
Woraus besteht Bootstrap?
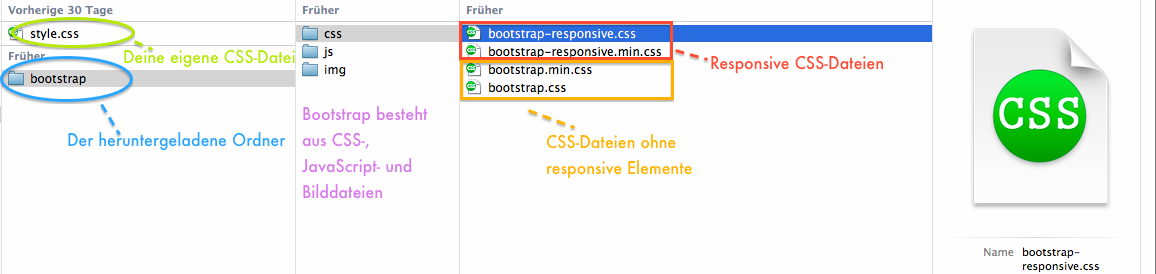
Wenn du Bootstrap runterlädst, wirst du sehen, dass Bootstrap aus zwei CSS- und zwei Java-Script-Dateien besteht. Diese bilden ein eigenständiges Design und sind das Grundgerüst für eine Webseite, die du optisch nach Belieben aufbauen kannst.
Aber eines fehlt für eine funktionierende Webseite: HTML bzw. PHP, in das CSS, Bilder und JavaScript integriert wird. Genau darum soll es in diesem Tutorial gehen: Bootstrap mit WordPress verbinden und so dein eigenes WordPress-Theme bauen.
Wie verbinde ich Bootstrap und WordPress?
Ein gute Methode ist die Integration via Child-Theme, die Ellen schon in einem Videotutorial erklärt hat. Ein Vorteil dabei ist, dass du nicht in der langen Original-CSS-Datei von Bootstrap rumbastelst, sondern in einer neuen CSS-Datei nur die Elemente änderst oder erstellst, die du brauchst. Das ist übersichtlicher und du hast mit der unberührten Backup-Version der Bootstrap-CSS-Datei ein funktionierendes Design in der Hinterhand, falls etwas schief geht.
So geht’s:
1. Erstelle einen Ordner für dein Theme. In diesen kopierst du den Bootstrap-Ordner, in dem die Standard-Dateien liegen.
2. Erstelle eine style.css-Datei, die im gleichen Ordner wie die Boostrap-Dateien liegen.

3. Öffne die style.css-Datei und erlaube ihr, auf die Bootstrap-CSS-Dateien zuzugreifen. Dazu kopierst du folgenden Code in die style.css:
[code]
/* Theme Name: DeinChild
Theme Description: Mein erstes Bootstrap-Theme
Author: Mein Name Author
URI: http://www.deinedomain.de/
Template: parentthemeordner Version: 1.0
*/
@import url(‚bootstrap/css/bootstrap.min.css‘);
[/code]
Deinen eigenen Code schreibst du unter die @import-Funktion.
Ein einfaches Beispiel mit der h1-Überschrift, deren Schriftgröße du ändern willst. In der style.css fügst du dann hinzu:
[code]
h1 {font-size: 3em;}
[/code]
Jedes CSS-Element, das du in der CSS-Datei style.css definierst, überschreibt die Bootstrap-CSS-Datei. Gibt es deiner style.css keine Angabe zur h1-Überschrift, wird automatisch auf die h1-Überschrift in der Bootstrap-Datei zurückgegriffen.
Kurze Anmerkung zu den CSS-Dateien:
Bootstrap 3 beinhaltet zwei CSS-Dateien. Du kannst dich entscheiden, ob du durch die @import-Funktion die bootstrap.css oder bootstrap.min.css einbindest. Der Unterschied liegt darin, dass die „min“-Datei wesentlich kleiner ist. Zum Arbeiten eignet sich durch die saubere Darstellung dagegen die fast 5000 Zeilen lange Version besser.
Bis zum neuen Bootstrap 3 waren vier CSS-Dateien Teil des Frameworks: zwei davon für responsives Anpassen, zwei haben diese Funktion nicht. Bei Bootstrap 2.3.2 musst du als erstes klären, ob du responsives Verhalten möchtest und dann die dementsprechend benannte Datei wählen.
Wie kann ich eine WordPress-Seite machen?
Damit eine Webseite im Browser dargestellt werden kann, braucht es eine statische HTML-Datei oder dynamische PHP-Dateien. Im nächsten Schritt musst du deshalb die WordPress-typischen Dateien wie index.php, single.php, header.php oder footer.php erstellen und diese miteinander verknüpfen.
In der header.php-Datei greifst du standardmäßig nach deiner style.css, die wiederum die CSS-Datei von Bootstrap aufruft – durch den Befehl @import.
Beispiel für eine header.php-Datei:
[code]
<!DOCTYPE html>
<html>
<head>
<meta charset="<?php bloginfo( ‚charset‘ ); ?>" />
<title><?php wp_title(); ?></title>
<meta name="description" content="<?php bloginfo( ‚description‘ ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="style.css" rel="stylesheet">
</head>
[/code]
Wichtig: Wenn du ein responsives Aussehen willst, dann musst du im Header-Bereich unbedingt einen Viewport festlegen. Denn Smartphones haben so unterschiedliche Auflösungen – ohne diesen Befehl könnten die Webseite auf einem Samsung-Smartphone ganz anders Aussehen als auf einem iPhone 5.
In der index.php-Datei holst du dir mit Hilfe des WordPress-Loops die Beiträge in deinem Blog und schließt mit footer.php-Datei deine Seite ab.
Wenn du das HTML- und PHP-Grundgerüst mit Inhalten füllst, egal ob mit handgetippten Text im Texteditor oder durch WordPress, wird es sich im typischen Bootstrap-Aussehen zeigen. Wie vor ein paar Absätzen mit der h1-Überschrift gezeigt, kannst du über die style.css-Datei das Aussehen deiner Seite ändern.
Du willst weiter machen?
Du willst eine Sidebar bauen und WordPress-Beiträge einlesen? Dann hat Elmastudio das richtige für dich: Ellen macht in einem Screencast vor, wie ein Theme-Layout anlegt wird.
Gibt es Fragen?
Wenn im Tutorial etwas unklar geblieben ist und du Fragen zu WordPress und Bootstrap hast: Dann stell‘ sie doch in den Kommentaren – ich versuche sie dann dort zu beantworten. Dort kannst du auch Anregegungen oder Kritik unterbringen: Ich freue mich über jedes Feedback!





Schreibe einen Kommentar zu Florian Antworten abbrechen