 Die Optimierung von Webdesigns für unterschiedliche Bildschirmformate und Geräte (= responsive Webdesign) wird immer beliebter und wenn man sich einmal in der U-Bahn oder in einem Café umschaut wird einem auch schnell klar, warum das so ist. Immer mehr Menschen nutzen das Internet nicht mehr nur zu Hause an einem Desktop-Computer mit großem Bildschirm, sondern surfen auf ihrem Smartphone, Tablet-PC oder Laptop im Internet. Bei der Gestaltung von Webseiten wird es daher immer wichtiger, auf diese Entwicklung zu reagieren und ein Webdesign für unterschiedliche Formate und Geräte zu optimieren. Im ersten Moment liegt natürlich der Ansatz am nächsten, ein Webdesign in einem gewohnten Format zu konzipieren (z.B. mit einer Gesamtbreite von ca. 1000px) und dieses Design dann anschließend mit Hilfe von CSS Media Queries für kleinere Formate anzupassen. Der Ansatz „Mobile First“ geht da allerdings noch etwas weiter. Hier dreht man die gewohnte Arbeitsweise einfach um und arbeitet von der kleinsten Layout-Version hin zur größten.
Die Optimierung von Webdesigns für unterschiedliche Bildschirmformate und Geräte (= responsive Webdesign) wird immer beliebter und wenn man sich einmal in der U-Bahn oder in einem Café umschaut wird einem auch schnell klar, warum das so ist. Immer mehr Menschen nutzen das Internet nicht mehr nur zu Hause an einem Desktop-Computer mit großem Bildschirm, sondern surfen auf ihrem Smartphone, Tablet-PC oder Laptop im Internet. Bei der Gestaltung von Webseiten wird es daher immer wichtiger, auf diese Entwicklung zu reagieren und ein Webdesign für unterschiedliche Formate und Geräte zu optimieren. Im ersten Moment liegt natürlich der Ansatz am nächsten, ein Webdesign in einem gewohnten Format zu konzipieren (z.B. mit einer Gesamtbreite von ca. 1000px) und dieses Design dann anschließend mit Hilfe von CSS Media Queries für kleinere Formate anzupassen. Der Ansatz „Mobile First“ geht da allerdings noch etwas weiter. Hier dreht man die gewohnte Arbeitsweise einfach um und arbeitet von der kleinsten Layout-Version hin zur größten.
1. Weniger ist mehr – nicht nur für kleine Bildschirme
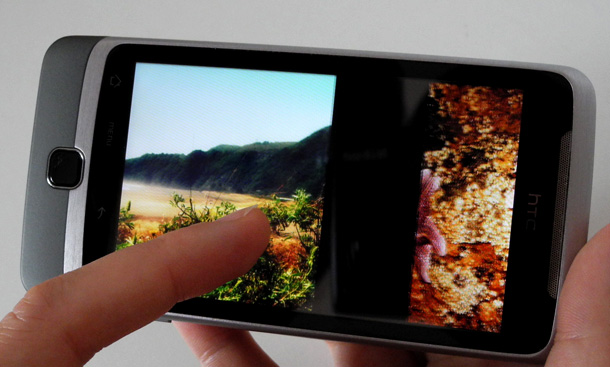
Da auf einem kleinen Smartphone-Bildschirm wenig Platz zur Verfügung steht, sollte man sich im Design auf das Wesentliche konzentrieren und überlegen, welche Webseiten-Elemente für den Nutzer wirklich wichtig sind. Idealerweise kommt man bei dieser Vorgehensweise auf eine übersichtliche, leicht zu bedienende Designlösung, die dann auch gleich für größere Bildschirme übernommen werden kann.
Denn warum sollte ein Webseiten-Besucher nicht eine ähnlich reduzierte und aufs Wesentliche konzentrierte Information erhalten. Nur weil man auf einem großen Desktop mehr Platz für die Gestaltung hat, muss man diesen schließlich nicht bis auf den letzten Pixel mit ablenkenden Informationen ausfüllen.
Luke W, der Autor des neusten A Book Apart-Buches „Mobile First“ erläutert:
Designing for mobile first forces you to embrace these contraints to develop an eleganz mobile-appropriate solution. But the benefits go well beyond mobile. Small screen sizes force you to prioritize what really matters to your customers and business.
Luke Wroblewski, Mobile First
Das Konzept „Mobile First“ schlägt also vor, sich die vermeidliche Schwäche (z.B. der Platzmangel auf kleinen Bildschirmen) zum Vorteil zu machen und durch Verzicht auf unwesentliche Informationen und Bedienelemente ein benutzerfreundliche, übersichtliche und optisch angenehm reduzierte Designlösung für alle Bildschirmgrößen zu finden.
2. Entwicklungen des mobilen Webs nutzen
Neben den Vorteilen im Design (durch Konzentration aus Wesentliche Übersichtlichkeit und Benutzerfreundlichkeit schaffen) gibt es auch jede Menge technische Entwicklungen für mobile Geräte, die man zu Nutzen machen kann. Natürlich ist die Technik mobiler Geräte und Browser stark in der Entwicklung und was heute eine Neuheit ist, wird morgen vielleicht schon ein alter Hut sein.
Dennoch sollte man die neuen Möglichkeiten als Webdesigner ausprobieren und beobachten und das ein oder andere Feature lässt sich eventuell sogar schon in einem Projekt verwenden.
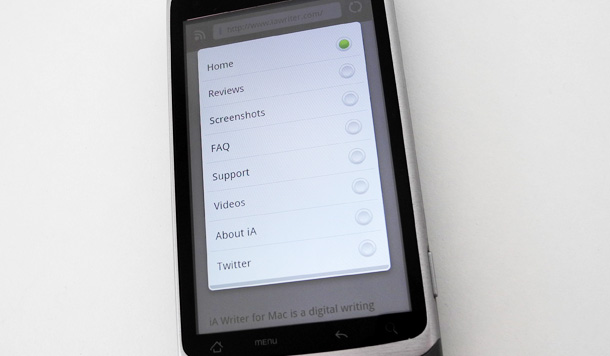
So gibt es z.B. schon Bilder-Slider mit dem beliebten Swipe-Effekt (z.B. die Bildergalerie PhotoSwipe) und auch in Navigations-Elementen kann man sich die in mobilen Geräten integrierten Auswahl-Menüs zu nutzen machen.


3. Wichtige Tools
Um Webdesigns gleichzeitig für kleine mobile Geräte und große Desktop-Monitore zu optimieren, können ein paar praktische Helfer nützlich sein.
Responsive Webdesign
Mit Hilfe von CSS3 Media Queries und dem Viewport-Tag ist es möglich, einem Element bei verschiedene Bildschirmbreiten unterschiedliche CSS-Styles zuzuweisen. So kannst du dein Webseiten-Design von einem einspaltigen Layout für Smartphone zu einem komplexeren Layout anpassen. Natürlich sind mit Hilfe von CSS3 Media Queries jede Menge weitere Optionen geboten, wichtig ist aber immer, dass ein Layout sich vernünftig, also für den Benutzer nachvollziehbar anpasst. Schließlich soll sich ein Besucher, der eine Seite zum ersten mal am Desktop-Computer aufruft auch noch zurechtfinden, wenn er die gleiche Seite am nächsten Tag auf seinem Smartphone wieder besucht.
HTML5
Ein gutes Beispiel, wie man durch die Nutzung von HTML5 eine Webseite für mobile Geräte optimieren kann, sind die HTML5 Input-Typen. Wenn man z.B. den Input-Typ „email“ für ein Email-Eingabeformular angibt, kann auf einem Touchscreen-Gerät gleich die entsprechend optimierte Tastatur mit @-Zeichen aufgerufen werden.
Hilfreiche JavaScript-Plugins
Es gibt etliche Plugins, die bei der Entwicklung eines responsive, mobile-first Webdesigns hilfreich sind. So kannst du z.B. mit Hilfe von jQuery Überschriften (FitText.js) und eingebettete Videos (FitVids.js)für dein responsive Webdesign optimieren. Auch für die Einbindung einer Bildergalerie gibt es Optionen, die sich automatisch an verschiedene Bildschirmgrößen anpassen.
Eine Übersicht nützlicher jQuery-Plugins findest du im Artikel „25 jQuery Plugins to help with responsive Layouts“ auf dem Speckyboy-Blog. Bei der Verwendung von JavaScript-Plugins solltest du immer darauf achten, dass das Script nicht zu groß ist und auch eine Alternative zur Verfügung steht, wenn kein JavaScript aktiviert ist.
Adaptive Images
Mit der hier im Blog bereits vorgestellten Lösung „Adaptive Images“ ist es relativ leicht möglich, Bilder für die verschiedenen Bildschirmgrößen vorzubereiten. So müssen auf einem Smartphone mit langsamer mobilen Internetverbindung nicht die gleichen großen Bilder der Desktop-Version genutzt werden.
4. Resourcen zum Weiterlesen
Wenn du mehr über den Webdesign-Trend „Mobile First“ erfahren möchtest, sind die folgenden Ressourcen fast schon „Must Reads“ und bieten jede Menge weitere Infos über dieses spannende Thema.
- Die Webseite von Luke W: Luke W ist quasi der Erfinder des „Mobile First“-Begriffs und auf seinem Blog findest du viele interessante Artikel, Tipps und Slides seiner Präsentationen zum Thema „Mobile First“.
- Einen umfangreichen Überblick mit vielen praktischen Beispielen bietet das erst im Oktober erschienene Buch „Mobile First“ von Luke W bei A Book Apart. Das Buch ist angenehm zu lesen und mit vielen praktischen Webseiten-Beispielen ausgestattet.
5. Mobile First-Webdesigns
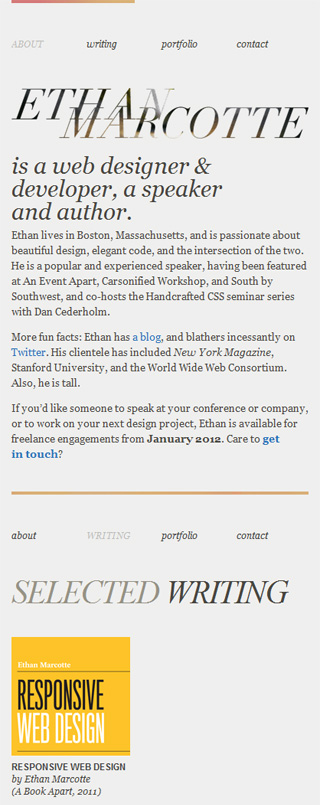
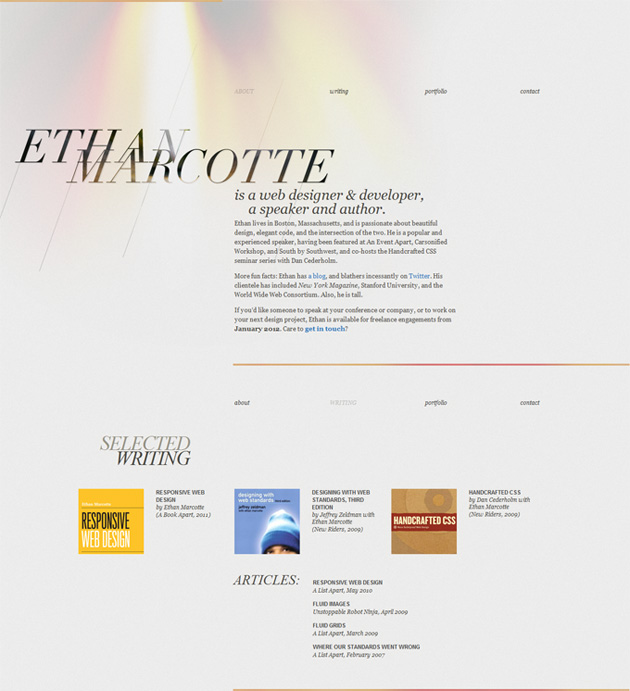
Die bekannten amerikanischen Webdesigner Jason Santa Maria und Ethan Marcotte (Autor des Buches „Responsive Webdesign“ bei A Book Apart) haben beide ihre Webseiten im Mobile First-Konzept umgesetzt.
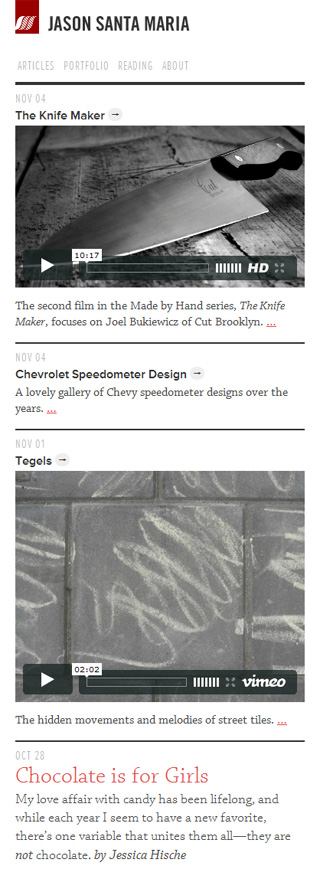
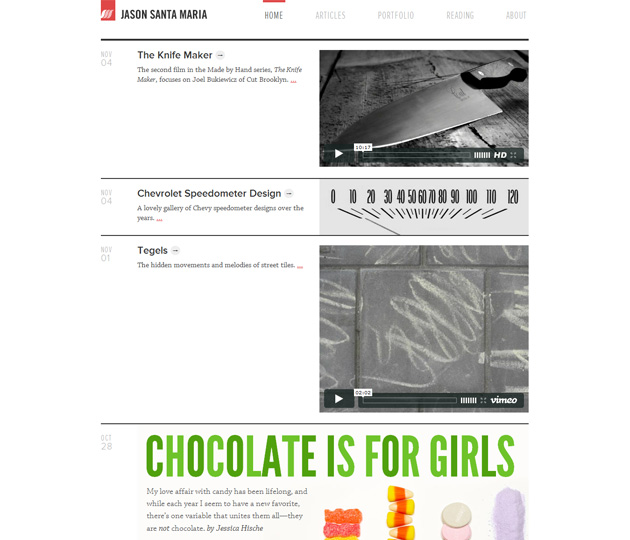
Webdesign Jason Santa Maria
[divider]
Webdesign Ethan Marcotte
[divider]
Kennst du noch weitere Beispiele für Mobile First- Webdesigns oder hast du hilfreiche Anregungen, Tipps oder Fragen zum Thema „Mobile First“? Über deinen Kommentar freue ich mich sehr!








Schreibe einen Kommentar