Im zweiten Teil der Serie »Typo-Tipps für Webdesigner« dreht sich alles um den Fließtext deiner Webseite. Denn natürlich ist es nicht nur wichtig, dass deine Leser von den Überschriften deiner Texte begeistert sind (siehe Teil 1 der Serie), sondern dass sie auch die Inhalte gerne lesen. Du hast dir schließlich viel Mühe beim Schreiben der Texte gemacht. Daher soll die Gestaltung auf keinen Fall vom Inhalt ablenken, sondern diesen durch gute Lesbarkeit und ein übersichtliches Layout unterstützen.
1. Die Schriftart wählen
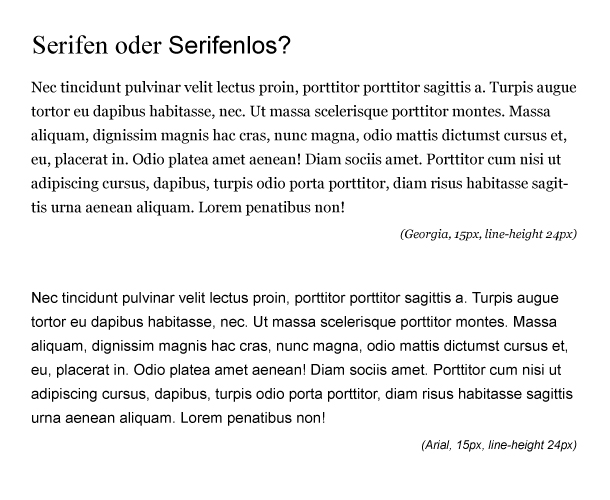
Auch beim Fließtext stellt sich dir wieder die gleiche Frage, wie schon bei der Schriftwahl der Überschriften: Verwendest du eine serifen- oder eine serifenlose Schrift?

Eine Serifenschrift hat den Vorteil, dass sie auch bei längeren Textabschnitten gut lesbar ist. Eine serifenlose Schrift ist dagegen zeitloser und passt eventuell besser zu deinem restlichen Webdesign. Ein Trick (den du besonders gut bei Texten fürs Web anwenden kannst) ist es großzügig Absätze einzubauen, um die Textpassagen so kürzer und überschaubarer zu gestalten.
Du solltest auch daran denken, dass Texte im Internet eher vom Leser abgescannt werden, als von Anfang bis Ende durchgelesen.
2. Die passende Schriftgröße
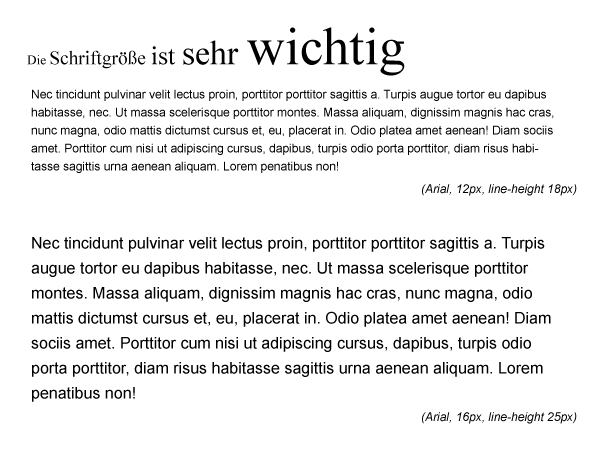
Nachdem du dich für eine Schriftart entschieden hast, musst du dich nun noch für eine passende Schriftgröße entscheiden. Über die passende Größe von Webtexten wird ganz gerne diskutiert. Meiner Meinung nach tendieren viele Webdesigner dazu, eine zu kleine Schriftgröße zu verwenden (weil sie finden das es schicker aussieht oder besser zum übrigen Design ihrer Seite passt).
Doch was bringt der beste Text, wenn er nicht angenehm zu lesen ist? Daher würde ich beim Fließtext eher zu einer größeren font-size raten. Kleiner als 12px-13px sollte der Fließtext also wirklich nicht sein, eher größer. Ich denke eine Standard-Schriftgröße zwischen 14-16 Pixeln ist (je nach Schriftart) ideal.

3. Der Zeilenabstand (line-height)
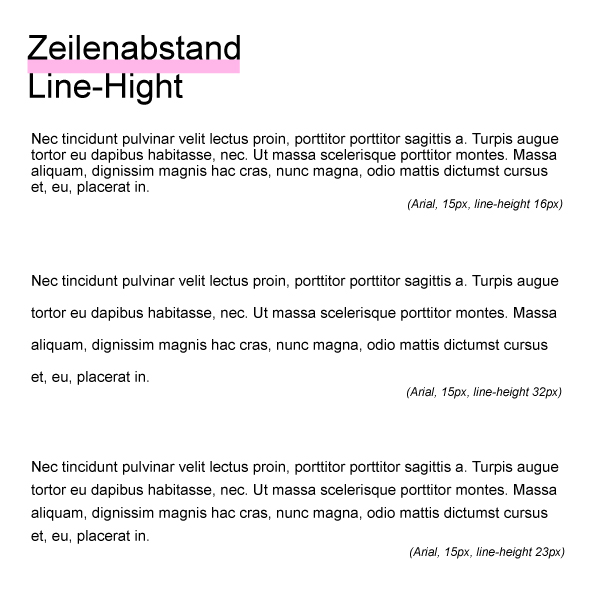
Nicht nur die Schriftgröße ist für die Lesbarkeit eines Textes wichtig, auch der Abstand zwischen den einzelnen Text-Zeilen. Du solltest darauf achten, das der Text einen angenehmen Fluss bildet, und du beim Lesen mit den Augen leicht von einer Zeile in die nächste springen kannst. Bei zu geringem Zeilenabstand wirkt der Text gequetscht und man verrutscht beim Lesen leicht in der Zeile.

4. Die Textbreite bestimmen
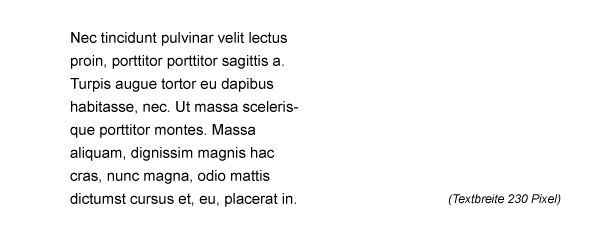
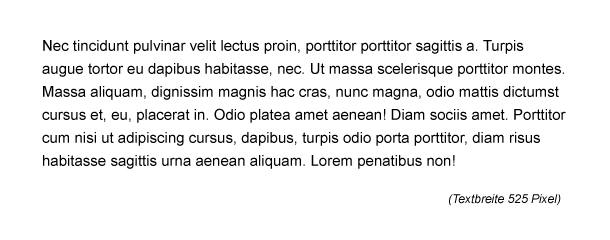
Ein weiterer, wichtiger Punkt ist die richtige Textbreite für deinen Fließtext zu bestimmen. Diese sollte nicht zu schmal, aber auch nicht zu breit sein.
Bei einer zu schmalen Textbreite kann kein Rhythmus beim Lesen entstehen, da der Leser ständig den Text unterbrechen muss, um in die nächste Zeile zu wechseln.

Bei einem zu breitem Text verrutscht der Leser leicht mit dem Auge (während er in die nächste Zeile springt) und weiss dann nicht mehr, in welcher Zeile er weiter lesen muss.
Ist die Textbreite dagegen richtig gewählt, kann der Leser dem Text entspannt folgen, ohne sich besonders anstrengen zu müssen.

5. Kontrast zwischen Schrift und Hintergrund schaffen
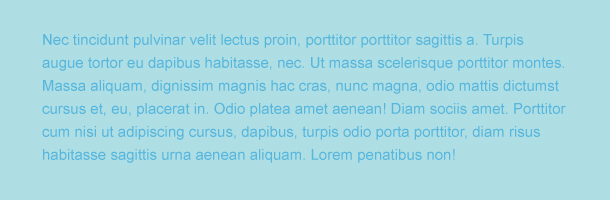
Um zu Vermeiden, dass die Augen beim Lesen unnötig angestrengt werden, ist es auch wichtig einen gewissen Kontrast zwischen Schriftfarbe und Hintergrund zu erzeugen. Bei ähnlichen Farben für Text und Hintergrund ist der Text sehr schwer zu lesen.

Grundsätzlich ist es für das Auge angenehmer, dunkle Schrift auf hellem Hintergrund zu lesen. Helle Schrift auf dunklem Hintergrund ist vor allem für kurze Textpassagen oder besonders hervorgehobenen Text geeignet.
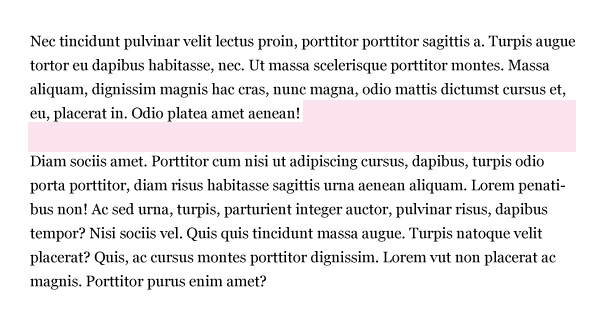
6. Absätze für bessere Lesbarkeit
Gerade im Web ist es wichtig den Text aufzulockern, und genügend Weißraum zwischen den einzelnen Absätzen beizubehalten. So kann der Leser auch an einer beliebigen Stelle im Text einsteigen, und eventuell nur für ihn relevante Absätze des Artikels lesen.

7. Textelemente hervorheben
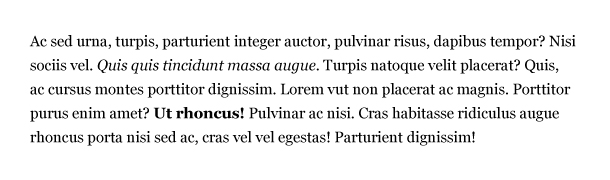
Um bestimmte Wörter oder Sätze zu betonen, verwendest du am besten kursiven oder fett gesetzten Text.

Willst du einen ganzen Satz betonen, kannst du diesen auch kursiv setzen und zusätzlich einrücken. So hebt sich die Textpassage noch mehr vom restlichen Text ab.
Du solltest Text (der kein Link) ist, allerdings nicht durch Unterstreichen betonen, da unterstrichene Elemente in Webtexten als Links gesehen werden.
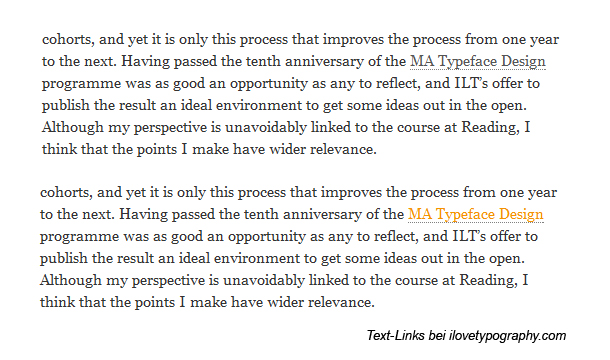
8. Text-Links stylen
Wie gerade schon erwähnt gelten unterstrichene Wörter als Links. Zusätzlich kannst du einen Link noch durch eine spezielle Linkfarbe hervorheben. Diese kann entweder im Normal-Zustand heller sein als bei Hover, oder anders herum.
Eine sehr beliebte Alternative zur durchgezogenen Linie (text-decoration: underline) ist, den Link mit einer gepunkteten Border zu unterstreichen (text-decoration: none; border: dotted;).
Natürlich kannst du deine Links auch nur mit einer Signal-Farbe markieren, und dann bei Hover unterstreichen oder eine Hintergrundfarbe setzen.
9. Abstände zu Elementen (margin, padding)
Als letzten Punkt möchte ich noch kurz darauf hinweisen, wie wichtig der Abstand zwischen Text und anderen Elementen im Artikel (z.B. Bilder oder Überschriften) ist. Du solltest bei deinem CSS-Styling der margins und paddings darauf achten, dass immer ein gleichmäßiger Abstand zwischen den jeweiligen Elementen eingehalten wird.
Haben dir diese Typo-Tipps weiter geholfen? Kennst du noch weitere wichtige Punkte, die bei der Gestaltung von Texten im Web unbedingt zu beachten sind? Über dein Feedback und deine Tipps freue ich mich sehr!






Schreibe einen Kommentar