„Mobile-first“ bedeutet, dass man ein responsive Webdesign nicht vom großen Desktop-Layout Schritt für Schritt verkleinert, sondern dass man die mobile Webseiten-Ansicht als Ausgangsbasis nimmt, und das mobile Webseiten-Design dann schrittweise für größere Bildschirmformate optimiert.
Eine solche Vorgehensweise bringt natürlich eine ganz neue Denkweise für Webdesigner und Entwickler mit sich und wir werden gezwungen, uns mit der rasant wachsenden Beliebtheit mobiler Geräte und deren neuen Anforderungen auseinanderzusetzen.
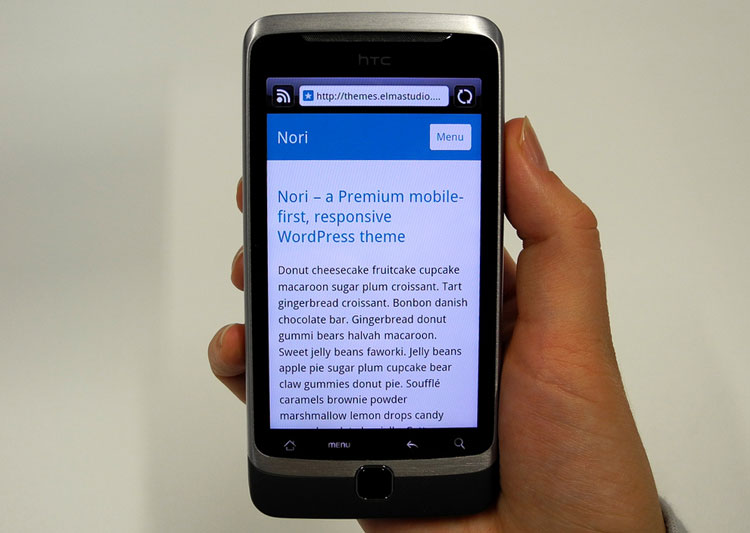
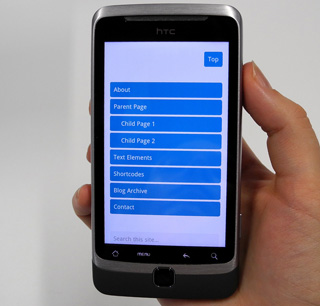
Diese offensichtliche Herausforderung ist meiner Ansicht nach eine große Chance, Webseiten flexibler und damit auch moderner umzusetzen. Während der Konzeption und Umsetzung unseres ersten mobile-first WordPress-Themes Nori in den letzten Wochen haben auch Manuel und ich etliche „Aha-Erlebnisse“ gehabt und neue Erkenntnisse dazu gewonnen. Die aus meiner Sicht wichtigsten Tipps und Erfahrungswerte zum Thema „mobile-first Webdesign-Ansatz“ habe ich im folgenden Artikel zusammen gestellt:
1. Konzentration aufs Wesentliche
Da auf mobilen Geräten sehr viel weniger Platz als auf herkömmlichen PC-Monitoren zur Verfügung steht, ist es besonders wichtig sich auf die wichtigsten Punkte der Webseite zu konzentrieren. Man sollte sich also vor Beginn des Desingprozesses u.a. mit folgenden Fragen auseinandersetzen: Welche Infos benötigt der Besucher wirklich? Wie kann man diese Infos möglichst klar und übersichtlich präsentieren? Was sind die wichtigsten Inhalte und auf welche Inhalte könnte verzichtet werden?

2. Ein gutes Konzept ist wichtig
Es ist immer wichtig, ein gut durchdachtes Konzept für ein Webdesign-Projekt zu erstellen, bevor es mit der eigentlichen Gestaltung losgeht. Da man sich beim mobile-first Ansicht aber zu allererst mit dem Webdesign für mobile Geräte auseinander setzt und dieses Design dann auch noch für eine ganze Reihe anderer Bildschirmformate funktionieren soll, ist eine gute Planung und Konzeption des Design ganz besonders gefragt.
So kann man dann auch vermeiden, dass später für die Umsetzung der verschiedenen Design-Varianten einer Webseite aufwändige Workarounds (z.B. durch den Einsatz von JavaScripts) gefunden werden müssen. Denn je logischer und simpler ein Design-Konzept aufgebaut ist, desto weniger aufwendig sollte später auch der Code für die Umsetzung sein.
3. CSS Media Queries mit min-width statt max-width
Die Umsetzung eines mobile-first Webdesigns funktioniert wieder mit Hilfe von CSS3 Media Queries. Statt wie bisher bei einem responsive Webdesign das breiteste Layout (für Desktop-Monitor) als Standard zu nutzen, wird bei mobile-first mit der kleinsten Design-Version (für Smartphones im Hochformat) begonnen. Anschließend nutzt man z.B. @media screen and (min-width: 480px), um das Design an das nächst größere Format anzupassen. Die Media Queries könnten also ungefähr so aufgebaut sein:
[css]
/* smartphones in landscape mode */
@media screen and (min-width: 480px) {
…
}
/* tablets in portrait mode */
@media screen and (min-width: 768px) {
…
}
/* tablets in landscape mode */
@media screen and (min-width: 1024px) {
…
}
/* standard laptop screens */
@media screen and (min-width: 1220px) {
…
}
/* bigger desktop screens */
@media screen and (min-width: 1440px) {
…
}
[/css]
4. Fluid Layouts
Wenn man an die Arbeit mit fixen Layoutbreiten gewohnt ist, fällt es einem anfangs ein wenig schwer sich daran zu gewöhnen, relativ wenig feste Anhaltspunkte bei der Design-Entwicklung zu haben. Je flüssiger das Design sich jedoch an verschiedene Größen anpasst, desto sicherer kann man gehen, dass die spätere Webseite optimal auf den verschiedensten Bildschirmen dargestellt wird. Schließlich erscheinen ständig neue Geräte mit neuen Formaten und Auflösungen. Mit einem solchen, sogenannten „fluid Layout“ ist man also so gut es geht auf der sicheren Seite.
Am besten arbeitet man daher auch möglichst mit Prozentwerten, um die Breiten (width) von Designelementen zu bestimmen. Bildern oder eingebetteten Videos (iframe) kann man mit Hilfe von max-width:100% an ein flexibles Format anpassen.
5. Reduzieren, nicht nur für die mobile Webseiten-Version
Der mobile-first Ansatz zwingt einen Webdesigner auch dazu, noch einmal ganz genau zu überlegen, welche Webseiten-Inhalte wirklich relevant für die Besucher sind. Meist kommt man bei dieser Überlegung zur Erkenntnis, dass weniger mehr ist. Man sollte sich fragen: Benötigt man wirklich 10 Unternavigationspunkte oder wird eine solch aufwendiger Navigation nicht eher verwirrend als hilfreich für den Besucher?
Luke W erwähnt in seinem Buch „Mobile First“ und auch auf seiner Webseite interesssante Studien und Auswertungen zu diesem Thema. Er macht darauf aufmerksam, dass die meisten Menschen beim Surfen im Web nicht mit ihrer vollen Konzentration bei der Sache sind. Dies ist bei der Nutzung von mobilen Geräten natürlich ganz besonders der Fall. Luke W nennt dieses Verhalten das „one thumb, one eyeball Phänomen“ (navigiert wird auf mobilen Geräten mit einem Daumen und meist schaut man nur mit der halben Aufmerksamkeit, also mit einem Auge auf den Display).
Besucher benötigen also nicht zu viele Infos, sondern sollten möglichst schnell auf den für die Webseite wichtigsten Inhalt aufmerksam gemacht werden. Was der jeweils wichtigste Inhalt einer Webseite ist, sollte also in der Konzeptphase intensiv analysiert werden. Weniger aber klare Navigationselemente sind außerdem sinnvoll.
Von diesen Erkenntnissen für mobiles Webdesign kann beim mobile-first Ansatz auch die Desktop-Version einer Webseite profitieren. Denn nur weil mehr Platz zur Verfügung steht bedeutet das nicht, dass die Besucher an einem großen Bildschirm ein weniger klar strukturiertes und übersichtliches Webdesign bekommen sollten.
6. Design für Touchscreens

Ein weiterer wichtige Punkt beim mobile-first Ansatz ist auch die Design-Optimierung für Touchscreens. Schließlich sind die Anforderungen an ein Webdesign bei der Bedienung mit einem eher groben Finger ganz andere, als wenn ein präziser Mauspfeil zur Navigation auf der Webseite zur Verfügung steht. Auch die Lesbarkeit von Texten sollte für mobile Geräte speziell optimiert werden.
Buttons, Links und Eingabefelder sollten großzügiger und mit ausreichend Zwischenräumen gestaltet werden. Schriftgrößen und Textbreiten sollte man während der Designentwicklung bereits auf so vielen verschiedenen Geräten wie möglich testen, da Schriftgrößen und Farben oft sehr unterschiedlich ausfallen können. Eine Prototyp des Webdesigns ist also so früh wie möglich ratsam. Man kann ruhig auch einmal einen Ausflug in verschiedene Geschäfte unternehmen, um das eigene Design live auf möglich vielen unterschiedlichen Geräten testen zu können.
7. Hilfreiche Tools nutzen
Responsive Webdesign und mobile-first stecken natürlich noch mitten in der Entwicklung und sind mit Sicherheit auch erst der Anfang von vielen neuen Möglichkeiten, um Webseiten auf die neuen Entwicklungen des mobilen Internets vorzubereiten.
Dennoch gibt es bereits etliche Tools und Scripte, die einem bei der Umsetzung eines flexibleren Webdesigns und der Kompatibilität für verschiedene Browser unterstützen können. Diese Tools sollte man auf jeden Fall ausprobieren und für die eigenen Projekte nutzen:
- Mit Hilfe von Respond.js kann man beispielsweise sicher stellen, das auch ältere Internet Explorer Browser (6 bis 8) auf die Media Queries reagieren. Das Script ist bei einem mobile-first Webdesign besonders wichtig.
- Das Script FitVids.js kann eingesetzt werden, um eingebettete Videos automatisch zu skalieren.
- Mit Hilfe von Adaptive Images kann man kleinere Dateigrößen für Bilder auf langsamen mobilen Geräten erzeugen.
Eine sehr umfangreiche Auflistung von Tools und Scripten kannst du im Smashing Magazine Artikel „Responsive Webdesign Techniques, Tools and Design Strategies“ finden.
8. Neue Wege gehen
Wie bereits oben erwähnt ist es wichtig, das eigene Design vielseitig zu testen, um eine möglichst kompatible Webdesign-Lösung zu finden. Auch nach neuen Optionen und Tools sollte man daher immer Ausschau halten und diese möglichst bald ausprobieren.
Außerdem ist es wichtig sich zu verdeutlichen, dass die Entwicklung im Web ständig weiter geht und es gerade im Bereich mobiles Internet noch recht wenig Regeln oder „best practices“ gibt, bzw. sich diese relativ schnell ändern können. Das klingt zuerst etwas beängstigend, aber eigentlich ist diese ständige Entwicklung ja auch das spannende und besondere am heutigen Webdesign. Jeder hat so die Chance mitzumachen und sich selbst weiterzuentwickeln. Luke W schreibt hierzu:
Welcome to mobile where the only thing you can count on is change. […] So what’s a web designer to do — get swept up in a sea of constant instability? Quite the opposite. Because things continue to be so Wild West out there, you need to be a cowboy. Take risks, try new things, and accept that not all the boundary lines between devices, browsers, and the web have been drawn yet.
Luke Wroblewski
Empfehlungen zum Weiterlesen
- Luke W A Book Apart Buch „Mobile First“
- O’Reilly Media Video-Workshop „Luke Wroblewski on Designing for Mobile First“
- der Blog von Luke W
- Liste mit hilfreichen Tipps von Brad Frost bei Google+
Deine Meinung, Tipps und Erfahrungswerte
Wie sind deine Erfahrungen zum Thema „mobile-first“? Hast du weitere Tipps und hilfreiche Tools, die bei der Gestaltung und Entwicklung von responsive, mobile-first Webdesigns nützlich sind. Über dein Feedback und deine Erfahrungen und Tipps freue ich mich sehr!




Schreibe einen Kommentar