Dropdown-Menüs haben oft so ihre Tücken! Entweder funktionieren sie nicht in älteren Browsern, oder sie sind nicht sonderlich übersichtlich und ansprechend gestaltet. Neulich habe ich mich im Netz auf die Suche nach kreativ-gestalteten Dropdown-Menüs gemacht, und etliche schöne Lösungen entdeckt. Heute möchte ich dir das jQuery-Plugin »Superfish« vorstellen, mit dessen Hilfe du leicht schön animierte Dropdown-Menüs erstellen kannst.
Und so funktioniert’s
Auf der Webseite des Superfish-Plugins kannst dir das Superfish ZIP-Paket herunterladen.
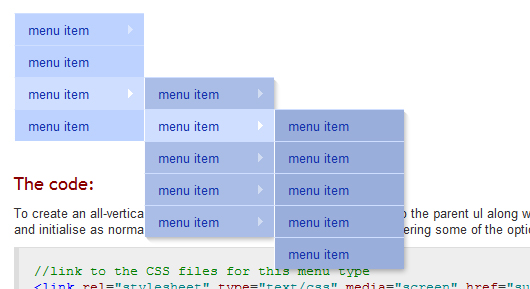
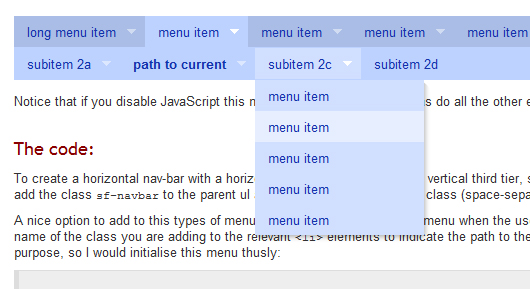
Das Superfish-Plugin gibt es nicht nur als klassisches Dropdown, sondern auch noch in etlichen Varianten.

Z.B. die vertikale Version des DropDown-Menüs

Navigation-Bar Style des Plugins
Im ZIP-Download Paket sind Beispiel-Dateien der verschiedenen Plugin-Varianten bereits enthalten.
1. JavaScript-Code einfügen
Hast du dich für eine Variante entschieden, solltest du als erstes die JavaScript-Dateien superfish.js, hoverIntent.js (optional) und jquery-1.2.6.min.js auf deinen Server hochladen (am besten in einen eigenen Ordner mit dem Namen js).
Jetzt rufst du diese Dateien in deinem Dokument auf, indem du folgenden Code innerhalb des head-tags einfügst.
<script type="text/javascript" src="js/jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="js/hoverIntent.js"></script>
<script type="text/javascript" src="js/superfish.js"></script>
[/php]
(Vergiss dabei nicht den Pfad anzupassen, falls du deine JavaScript-Dateien in einem anderen Ordner abgelegt hast.)
Um das Plugin in seiner Grund-Version zu aktivieren, fügst du jetzt direkt darunter folgenden Code ein.
<script type="text/javascript">
jQuery(function(){
jQuery(‚ul.sf-menu‘).superfish();
});
</script>
[/php]
2. CSS-Style Sheet einfügen
Im Download-Ordner findest du im Ordner CSS die superfish.css Datei. Lade diese ebenfalls auf deinen Server, und rufe sie mit folgendem Code im head-tag auf.
<link rel="stylesheet" type="text/css" href="css/superfish.css" media="screen">
[/php]
(Hier solltest du wieder auf den richtigen Verknüpfungs-Pfad achten. Ich habe die CSS-Datei in einen css-Ordner einsortiert.)
3. HTML-Code einfügen
Verwendest du jetzt folgenden HTML-Code in deinem Dokument, bekommst du die Grund-Version des Superfish-Dropdown-Menü angezeigt.
<ul class="sf-menu">
<li class="current">
<a href="#a">menu item</a>
<ul>
<li><a href="#aa">menu item that is quite long</a></li>
<li class="current">
<a href="#ab">menu item</a>
<ul>
<li class="current"><a href="#">menu item</a></li>
<li><a href="#aba">menu item</a></li>
<li><a href="#abb">menu item</a></li>
<li><a href="#abc">menu item</a></li>
<li><a href="#abd">menu item</a></li>
</ul>
</li>
<li><a href="#">menu item</a>
<ul>
<li><a href="#">menu item</a></li>
<li><a href="#">menu item</a></li>
<li><a href="#">menu item</a></li>
<li><a href="#">menu item</a></li>
<li><a href="#">menu item</a></li>
</ul>
</li>
<li><a href="#">menu item</a>
<ul>
<li><a href="#">menu item</a></li>
<li><a href="#">menu item</a></li>
<li><a href="#">menu item</a></li>
<li><a href="#">menu item</a></li>
<li><a href="#">menu item</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">menu item</a></li>
<li><a href="#">menu item</a>
<ul>
<li><a href="#">menu item</a>
<ul>
<li><a href="#">short</a></li>
<li><a href="#">short</a></li>
<li><a href="#">short</a></li>
<li><a href="#">short</a></li>
<li><a href="#">short</a></li>
</ul>
</li>
<li><a href="#">menu item</a>
<ul>
<li><a href="#">menu item</a></li>
<li><a href="#">menu item</a></li>
<li><a href="#">menu item</a></li>
</ul>
</li>
<li><a href="#">menu item</a>
<ul>
<li><a href="#">menu item</a></li>
<li><a href="#">menu item</a></li>
<li><a href="#">menu item</a></li>
</ul>
</li>
<li><a href="#">menu item</a>
<ul>
<li><a href="#">menu item</a></li>
<li><a href="#">menu item</a></li>
<li><a href="#">menu item</a></li>
</ul>
</li>
<li><a href="#">menu item</a>
<ul>
<li><a href="#">menu item</a></li>
<li><a href="#">menu item</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">menu item</a></li>
</ul>
[/php]
4. Zusätzliche Optionen
Natürlich hast du jetzt noch jede Menge Optionen, um die Animation und die Optik deines Menüs anzupassen.
Die Möglichkeiten der Anpassung kannst du dir auf der Options-Seite des Plugins heraussuchen, und entsprechend in deinen JavaScript Code einfügen.
Wie gefällt dir das Superfish-Plugin? Kennst du weitere tolle JavaScript-Plugins für Dropdown-Menüs? Wenn ja, welches ist dein Favorit? Ich freue sehr über deine Tipps!




Schreibe einen Kommentar