Bei der Gestaltung von Textlinks für Webseiten gibt es mal wieder etliches zu bedenken:
Wie deutlich sollen die Link-Markierungen hervorgehoben sein? Und wie sieht der Hover-Zustand für die Links aus? Welche Farben sind für Textlinks geeignet, und passen diese auch zum gesamten Farbkonzept der Webseite? Um all diese Fragen zu klären, habe ich nützliche Design-Vorschläge, CSS-Tipps und interessante Beiträge zum Weiterlesen für dich zusammen gestellt.
1. Möglichkeiten der Link-Gestaltung
Natürlich gibt es die verschiedensten Möglichkeiten mit Textlinks umzugehen. Farben können von hell zu dunkel, oder von dunkel zu hell wechseln. Links können unterstrichen oder mit einer gepunkteten Linie markiert werden, entweder im Ausgangsstadium oder erst bei Hover. Wichtig ist meiner Meinung nach vor allem, eine Balance zwischen einem angenehmen Textfluss, und einer deutlichen Link-Markierung zu finden. Alle Link-Zustände sollen angenehm lesbar sein, und in das farbliche Gesamtkonzept der Webseite passen. Hier einige Beispiele für die Gestaltung:
1.1. Link-Farben
Mit am häufigsten besteht die Link-Markierung lediglich aus der Auswahl einer bestimmten Link-Farbe. Im Hover-Effekt wechselt die Link-Farbe dann in einen dunkleren Farbton, oder auch in eine ganz neue Farbe. Meist ist die Link-Farbe kräftiger und heller gewählt, als die Hover-Farbe. Du kannst den Effekt aber auch genau anders herum wählen. Wichtig ist immer den Effekt im Browser noch einmal zu testen, um den richtigen Hover-Effekt abschätzen zu können.

In den meisten Fällen ist der Link-Effekt am angenehmsten, wenn die Hover-Farbe aus einer verwandten Farbwelt gewählt ist.
Ein Beispiel
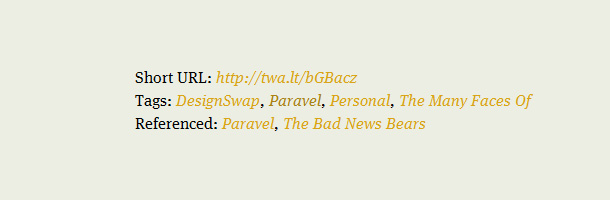
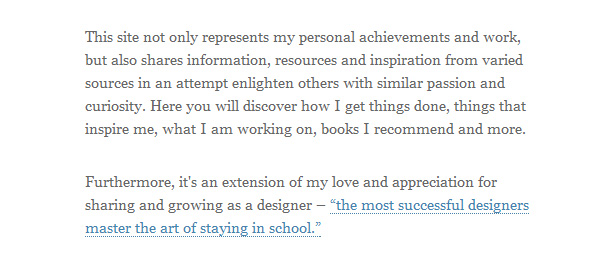
Auf der Webseite von Trent Walton ist jeder Artikel individuell gestaltet, somit ändert sich auch die Link-Farbe immer wieder. Das Schema bleibt aber meist das gleiche, eine hellere Farbe als Link, und eine dunklere Nuance einer ähnlichen Farbe im Hover-Zustand.

In diesem Beispiel ist die Link-Farbe ein leicht schmutziges Gelb, bei Rollover wandelt sich die Farbe in einen hellen Olive-Ton.
1.2. Unterstrichene Links
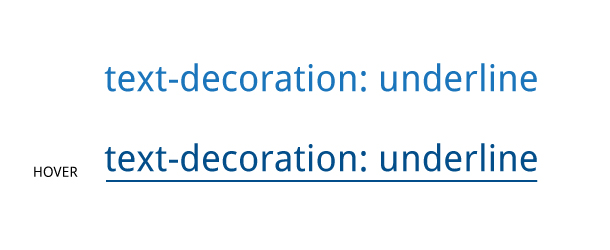
Ein weiterer Link-Klassiker ist eine unterstrichene Linie zur Markierung von Links zu verwenden. Hier gibt es wieder verschiedene Kombinationsmöglichkeiten. Entweder ist die text-decoration: underline bereits im Link selbst angegeben, oder sie erscheint erst bei Hover.
Die Underline-Variante ist außerdem in den meisten Fällen mit einer Link-Farbe kombiniert. Entweder ändert sich diese bei Hover ebenfalls, oder der Link bleibt einfarbig.

Ein Beispiel
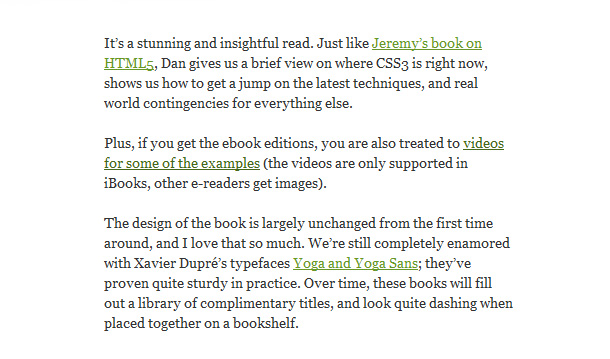
Auch bei Jason Santa Maria ändern sich die Link-Farben, je nach Artikel-Layout. Die unterstrichenen Linien bleiben als Link-Markierung und im Hover-Zustand erhalten.

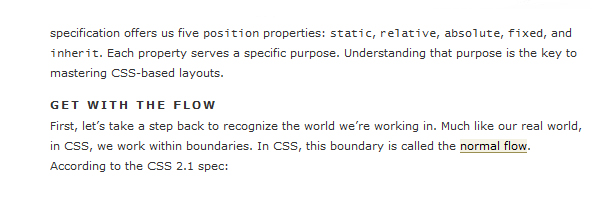
Im aktuellen Artikel von Jason Santa Maria wird ein helleres Grün für den Link, und ein dunkleres Grün bei Rollover verwendet.
1.3. Links mit Hintergrund
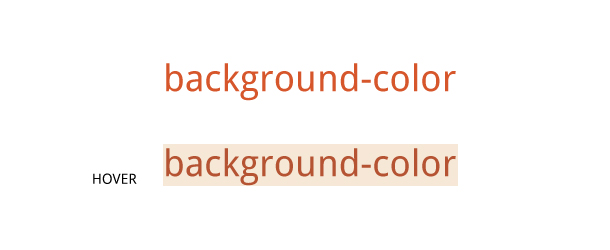
Eine weitere Alternative sind Links mit Hintergrund-Farben. Diese werden generell erst bei Hover sichtbar, da ansonsten der Textfluss sehr von den Farbflächen unterbrochen werden würde. Da diese Link-Variante etwas dominanter ist, wird sie gerne auch nur bei Artikel-Überschriften verwendet.

Ein Beispiel
Bei »A List Apart« bekommen sowohl die Überschriften, als auch normale Textlinks bei Hover eine ganz dezente Hintergrund-Farbe. Zusätzlich sind die Links im Hover-Zustand in einer dunkleren Farbe unterstrichen.

Im normalen Zustand sind die Textlinks bei »A List Apart« bereits hellblau und unterstrichen.
1.4. Links mit Border-Bottom (gepunktet, gestichelt oder unterstrichen)
Sehr beliebt sind auch Links, die als Hover-Effekt eine Border haben. Diese Border-Bottom kann man dann, im Gegensatz zur text-decoration: underline, auch auf gestrichelt oder gepunktet setzen.

Ein Beispiel
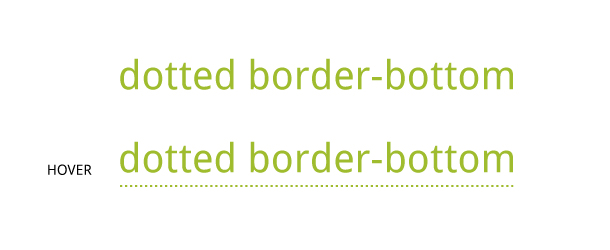
Brian Hoff verwendet auf seiner Portfolio-Webseite lediglich eine Link-Farbe (ein dezentes Blau) und eine gepunktete Linie als Hover-Effekt.

Durch die gepunktete Unterstreichung wirken die Links auf der Webseite von Brian Hoff doch deutlich, obwohl nur eine Farbe verwendet wird.
Natürlich gibt es neben diesen Optionen für Textlinks noch etliche Lösungen, die sich z.B. für eine Link-Liste in der Sidebar oder im Footer eignen. Z.B. kann man Links bei Hover ein wenig nach links schieben, oder beim Anklicken einen Pixel nach unten versetzen. Jede Menge Hover-Effekte zur Inspiration findest du z.B. auf der Webseite CSS Tricks.
2. Weitere Tipps zur Link-Gestaltung
Natürlich sind bei der Gestaltung von Links und Hover-Effekten deiner Kreativität keine Grenzen gesetzt. Da Text-Links aber vor allem ihre Funktion erfüllen müssen, und für die Webseiten-Besucher angenehm zu bedienen sein sollten, habe ich hier noch einige hilfreiche Überlegungen und Tipps für die Gestaltung von Links aufgelistet.
- Besonders wichtig bei der Gestaltung von Textlinks ist es, auf die Lesbarkeit zu achten. Trotz verschiedener Farbigkeit oder Unterstreichung sollten die Texte nicht zerstückelt wirken und angenehm zu lesen sein.
- Auch die Link-Farben sollten so gewählt sein, dass ein ausreichend hoher Kontrast zwischen dem Webseiten-Hintergrund und der Link-Farbe besteht. Dies gilt natürlich auch für den Hover-Zustand. Ein helles Gelb funktioniert z.B. sehr gut auf einem dunklem Hintergrund, bei einem hellen Hintergrund wird eine gelbe Link-Farbe dagegen unleserlich.
- Die größte Herausforderung bei der Wahl des Link-Effekts ist also eine Balance zu finden, zwischen der Lesbarkeit des gesamten Textes und einer deutlichen Markierung von Links im Text.
- Die deutliche Markierung wird sogar noch viel wichtiger, da mit der Verbreitung von Touchpads (z.B. iPads, iPhones) der Hover-Zustand dort nicht unterstützt wird. Daher sollte man darauf achten, dass alle Links deutlich als solche zu erkennen sind. Auf die Gestaltung von wichtigen, versteckten Elementen, die erst im Hover-Zustand sichtbar sind (z.B. bei Dropdown-Menüs oder Tooltips), sollte daher bei Designs für mobile Geräte verzichtet werden. Trent Walton hat zu diesem Thema den sehr interessanten Beitrag »Non Hover« geschrieben.
- Aus meiner Erfahrung ist es sinnvoll die kompletten Farbkombinationen für Links bereits zu klären, bevor man sich an die CSS-Programmierung macht. So kannst du dir besser dein Farbkonzept veranschaulichen, z.B. in dem du dir in deinem Layout eine Farbpalette für Links und Hover-Zustände anlegst.
- Ein spannendes Thema ist auch die Verwendung von CSS3-Effekten für Links. So kannst du z.B. eine Animation für den Übergang zwischen Link-Farbe zur Hover-Farbe erreichen. Wie du diese CSS3 Transitions für deine Links verwendest, und was dabei zu beachten ist, kannst du im sehr schönen Artikel »Understanding CSS3 Transitions« bei »A List Apart« nachlesen.
Wie gefallen dir diese Tipps und Vorschläge zur Gestaltung von Textlinks im Webdesign? Welches sind deine Lieblings- Link-Effekte, und welche Tipps findest du bei der Umsetzung von Links besonders hilfreich? Über dein Feedback und deine Vorschläge freue ich mich sehr!




Schreibe einen Kommentar