Seither konnte man mit der „WhatFont“ Browser-Erweiterung herausfinden, welche Schriftarten und Schriftstile (Größe, Farbe, Line-Height etc.) auf einer Webseite verwendet werden. Jetzt gibt es das geniale Tool, das wir selbst schon seit Jahren täglich nutzen, sogar auch als iPhone App. Die Bedienung der WhatFont App ist super einfach. Nach der Installation auf deinem iPhone kannst du jede Schrift im Safari-Browser (derzeit funktioniert die App nur mit Safari) erkennen.
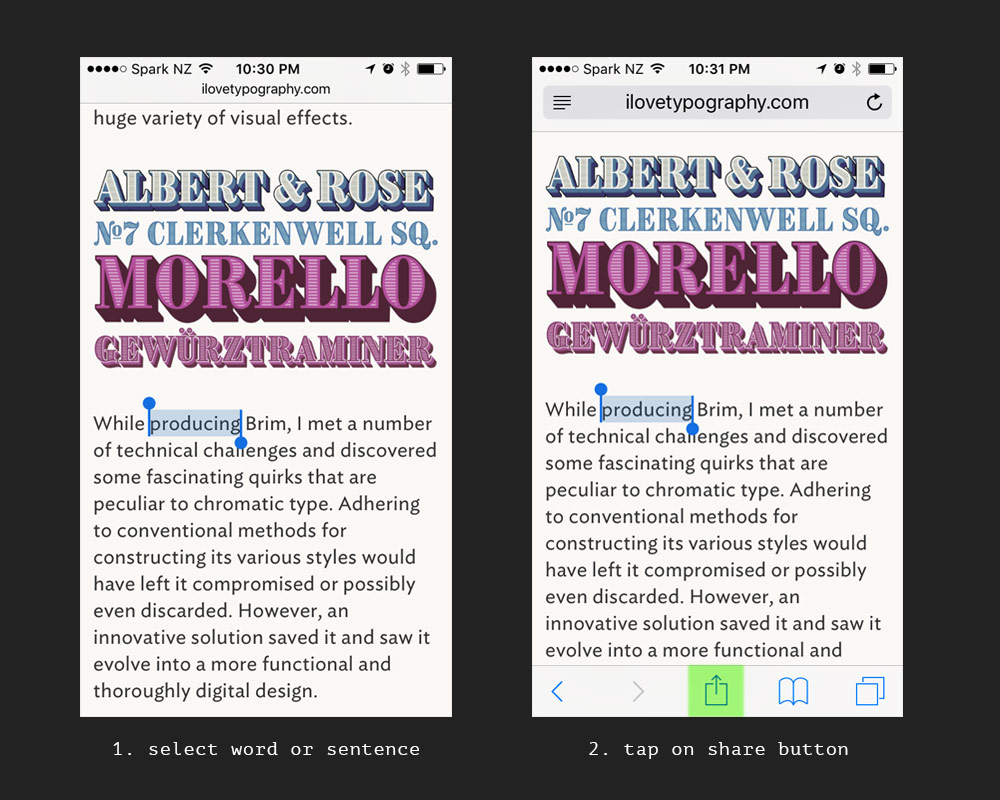
Du musst dazu einfach einen Satz oder ein Wort markieren und warten, bis die Symbolleiste unten erscheint. (Ich musste manchmal die Seite ein bisschen hoch und runter swipen, bis die Leiste erschienen ist.)

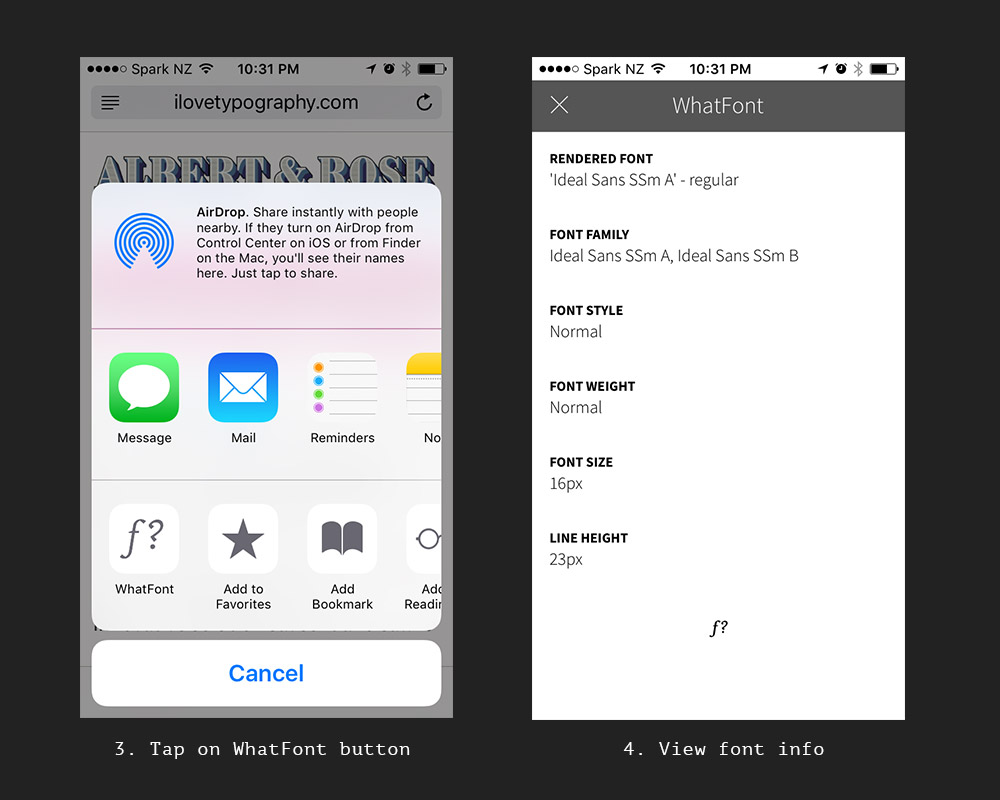
In der Symbolleiste kannst du jetzt das Teilen-Symbol anwählen und dort auf den WhatFont-Button tippen. Wenn du das Symbol nicht gleich siehst, musst du erst noch das „Mehr“-Symbol anwählen und dort nach dem WhatFont-Button suchen.
Sobald du das WhatFont-Symbol angetippt hast, erscheinen eine detaillierte Auflistung mit allen Angaben zur benutzen Schrift. Über das Schließen-Symbol oben kannst du dann wieder auf die Webseite zurückkehren. Das war’s, so einfach ist die App zu benutzen.

Falls du WhatFont auch noch nicht als Browser-Erweiterung auf deinem Computer nutzt, solltest du das super praktische Schrift-Tool auf jeden Fall auch als Browser-Erweiterung für Safari oder Google Chrome herunterladen. Es ist wirklich ein „Must-Have“ für alle Webdesigner und Typofans.
Kennst du noch weitere praktische Apps oder Browser-Erweiterungen für Schrift-Fans? Über deine weiteren Tipps würde ich mich sehr freuen!





Schreibe einen Kommentar