Heute möchte ich mit einem kleinen Webseiten-Tutorial beginnen, in dem ich Schritt für Schritt die einzelnen Arbeitsprozesse bei der Entstehung einer Webseite beschreibe. Denn natürlich hilft es sehr, die neusten Tools und Webdesign-Trends zu kennen. Doch sich selbst an die Arbeit zu machen, ist noch einmal eine ganz anderes Kapitel ;-) Daher hoffe ich, dir mit meinem Tutorial jede Menge Tipps und Inspirationen für die Gestaltung deiner eigenen Webseite geben zu können.
Die Webseiten-Idee
Da Kaffee und Muffins ein wahres Dreamteam sind, und ich diese beiden Kandidaten auch gerade vor mir stehen hatte, musste ich nicht lange überlegen, zu welchem Thema ich eine neue Webseite gestalten möchte. Die Idee zur Webseite »My Coffee Love« war geboren.
1. Inspirationen sammeln
Als erster Schritt bei der Entstehung einer neuen Webseite steht erst einmal die Recherche, Inspiration und Ideensammlung an. Man kann eigentlich so ziemlich überall nach Inspirationen suchen. Du kannst z.B. die Google-Bildersuche, Flickr, Delicious oder StumbleUpon nutzen. Auch Webseiten-Galerien wie BestWebGallery oder MakeBetterWebsites sind sehr hilfreich. Manchmal ist es natürlich auch bereichernd mit einer Digicam ausgestattet durch die Stadt oder die Natur zu streifen, um Eindrücke zu sammeln.
1.1. Das Imageboard
Als Ergebnis der Inspirations-Phase hilft es, wenn du dir ein Imageboard anzulegst. Ein Imageboard ist eine Collage, auf der du deine Ideen sammelst. Du kannst so während des Design-Prozesses immer wieder Bezug auf deine Ideen-Sammlung nehmen.

Mein Webdesign soll eine Kombination aus der bunten, Cupcake-Candy-Welt und Elementen aus der alten Kaffeehändler-Kultur in Sumatra oder Java, wie z.B. alten Landkarten, Fotografien oder Kupferstichen werden.
1.2. Inspirierende Webseiten
Bei der Planung einer neuen Webseite sollte man sich natürlich immer anschauen, was andere Webdesigner schon zum Thema gestaltet haben. So kannst du Inspirationen sammeln und gleichzeitig besser erkennen, was du selbst anders machen möchtest.
Für meine Idee einer Café-Webseite, haben mich folgende Webseiten besonders inspiriert.
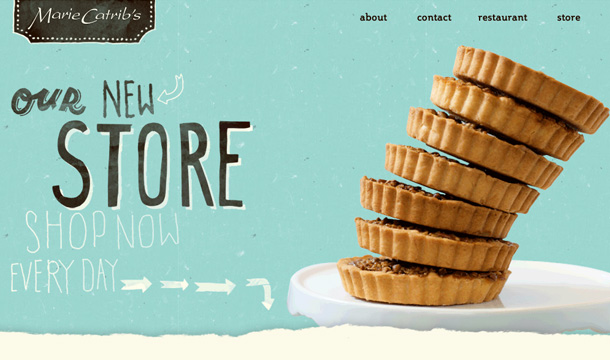
Marie Catribs

Der großzügige Header, die von Hand geschriebenen Texte, und die Texturen haben mir bei dieser Webseite besonders gefallen.
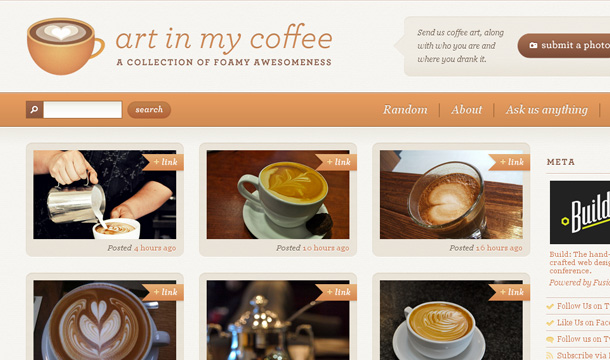
Art in My Coffee

Bei Art in My Coffee finde ich das Logo und die Aufteilung der Webseiten-Elemente besonders gelungen.
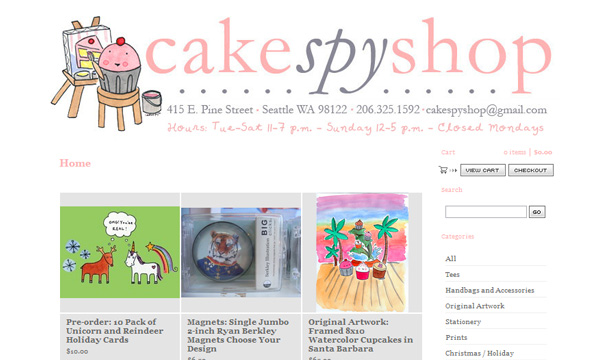
Cake Spy

Die Farben und Produkte im Shop haben mich auf dieser Webseite inspiriert.
Weitere Inspirationen zum Thema Kaffee findest du auch in den Artikeln »25 kreative Logos zum Thema Kaffee« und »16 inspirierende Kaffee-Webseiten«.
2. Material für das Webdesign sammeln
2.1. Muster, Texturen und Photoshop-Pinselsets und Photoshop-Actions
Bevor es mit der Gestaltung der Webseite los geht, kannst du dir hilfreiches Material für die Arbeit in Photoshop oder Illustrator zusammen stellen. Für meine Café-Webseite habe ich nach grungy Photoshop-Pinseln, Papiertexturen, Mustern, und natürlich Kaffeetassen-Abdrücken gesucht.
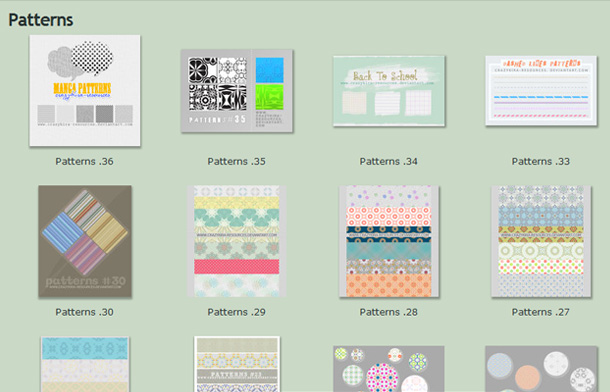
Photoshop-Muster (.pat Dateien)
Nahtlose Photoshop-Muster sind besonders praktisch, um Hintergründe für eine Webseite zu erstellen.

(DeviantART crazykira-resources)

(Seamless Paper Patterns von Webtreats)
Eine riesige Muster-Sammlung findest du auch auf dem Speckboy-Blog.
Papier-Texturen (als jpg-Dateien)

(Paper Stock Texturen von crazykira-resources)

(Restained Paper via Bittbox)
Photoshop-Pinselspitzen

(High Res Grungy Texture Photoshop-Pinsel via Bittbox)

(Cup Stains via Brushking)
Photoshop-Actions

(Photoshop-Action: Aged Type Effect via GoMediaZine)
Pinsel, Actions und Patterns kannst du übrigens für Photoshop installieren, indem du in deinem Photoshop-Programmordner unter Presets die Dateien einsortierst, und sie dann im jeweiligen Fenster (z.B. Pinsel) unter Optionen / Pinsel laden aufrufst.
2.2. Farben auswählen
Hast du genug Texturen und Pinsel für dein Webdesign ausgewählt ist es außerdem hilfreich, ein Farbschema für die Gestaltung anzulegen. So kannst du später leichter auf die Farbwerte zugreifen und die Farbauswahl hilft dir, dein Design stimmig durch zu gestalten.

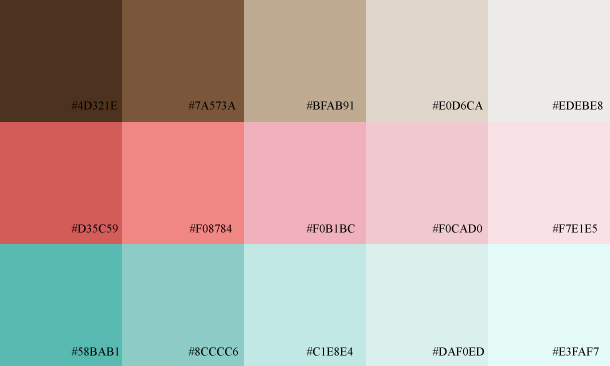
Die Café-Webseite möchte ich in den Farben Braun, Altrosa und Hellblau gestalten.
Hilfreiche Farb-Tools für die Zusammenstellung eines Farbschemas sind u.a. der Colorschemedesigner oder Colorblender. Weitere interessante Tools findest du auch in der Auflistung »10 praktische Online-Tools für Webdesigner«.
2.3. Auswahl der Schriften
Als letzten Schritt der Materialsammlung für dein Webdesign solltest du dir Gedanken machen, welche Schriften du für das Logo, die Überschriften und den Fließtext deiner Webseite verwenden möchtest. Natürlich ist diese erste Sammlung nur ein Anhaltspunkt, und du solltest während des Designs noch andere Schriften ausprobieren. Es hilft aber dennoch sehr, sich vorab schon ein paar Gedanken zur Schriftauswahl zu machen.
Für das Café-Wedesign habe ich mir folgende Schriften zusammen gestellt.
Schrift für das Webseiten-Logo
Pupcat
Fontleroy Brown
Garton
Schriften für die Überschriften
Droid Serif
Old Standard TT
Goudy Bookletter 1911
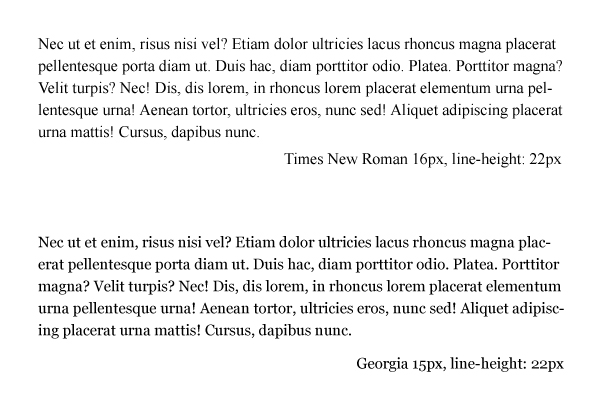
Überlegungen zum Fließtext
Times New Roman oder Georgia

Jetzt haben wir wirklich schon jede Menge Material für das Webdesign gesammelt. Im nächsten Teil des Tutorials geht es dann weiter mit der Skizzen-Phase des Webseiten-Layouts.
Ich hoffe dir hat der erste Teil der Serie gefallen, und du hast ein paar neue Ideen für die Phase der Inspiration und Materialsammlung eines Webdesigns bekommen. Über deine Tipps und dein Feedback freue ich mich sehr!
Weitere Teile der Tutorial-Serie:
- Eine neue Webseite entsteht (Teil 2): Die Layout-Vorlage (Mockup)
- Eine neue Webseite entsteht (Teil 3): Webdesign mit Illustrator und Photoshop
- Eine neue Webseite entsteht (Teil 4): Das Webdesign-Styling
- Eine neue Webseite entsteht (Teil 5): Vorbereitungen für die Programmierung
- Eine neue Webseite entsteht (Teil 6): WordPress lokal Installation und Blank-Theme
- Eine neue Webseite entsteht (Teil 7): Die Datei-Struktur des WordPress-Themes
- Eine neue Webseite entsteht (Teil 8): Der WordPress-Theme Header
- Eine neue Webseite entsteht (Teil 9): Eine individuelle Startseite in WordPress
- Eine neue Webseite entsteht (Teil 10): WordPress Footer-Widgets nutzen
- Eine neue Webseite entsteht (Teil 11): Einen jQuery Bilder-Slider integrieren
- Eine neue Webseite entsteht (Teil 12): Der WordPress-Blog










Schreibe einen Kommentar