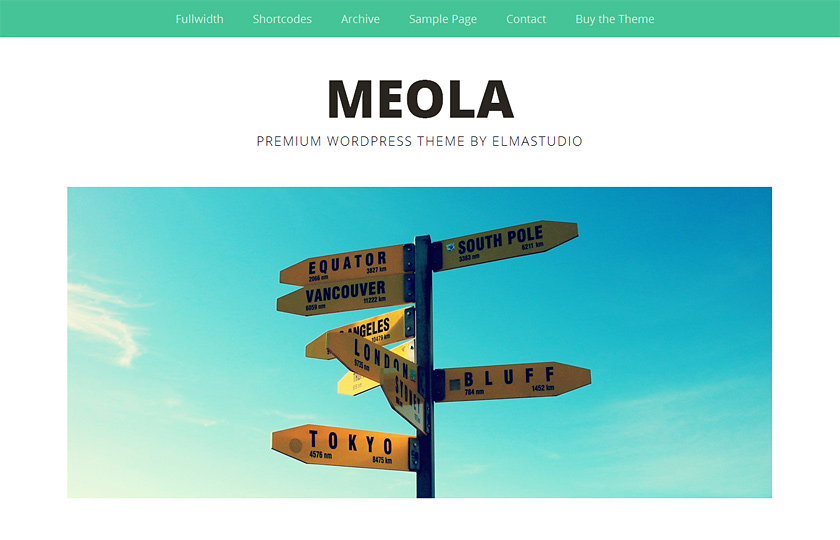
Meola ist unser neuestes responsive, mobile-first WordPress-Theme mit einem stylischen, minimalistischen Design und jeder Menge praktischen Theme-Features. Du kannst Meola mit einem Bilder-Slider oder einem Headerbild nutzen, einen eigene Hintergrund wählen und etliche weitere Theme-Anpassungen auf der Theme-Optionenseite einstellen. Die Integration von Widgets ober- oder unterhalb des Haupt-Inhalts und die Möglichkeit Bilder großzügig zu Featuren sind außerdem ganz besondere Highlights des Meola-Themes.
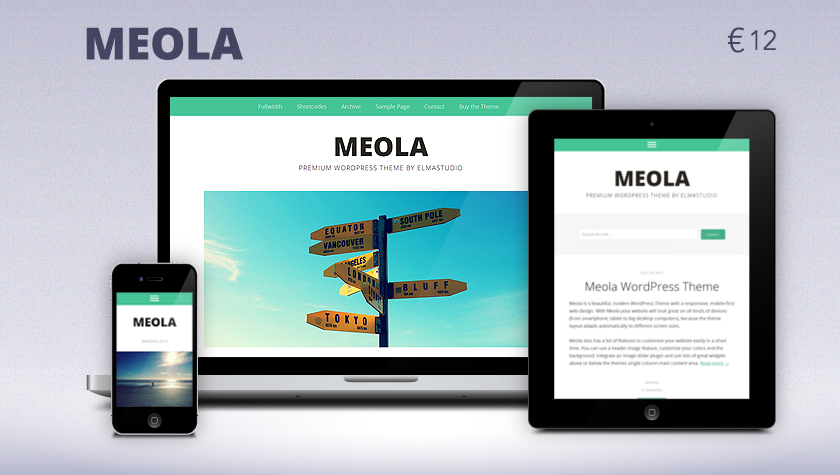
Natürlich passt sich auch das Meola-Design automatisch an unterschiedliche Bildschirmgrößen an, so dass deine Webseite sowohl auf einem kleinen Smartphone-Screen, als auch auf einem großen Desktop-Monitor schick und angenehm lesbar daher kommt.
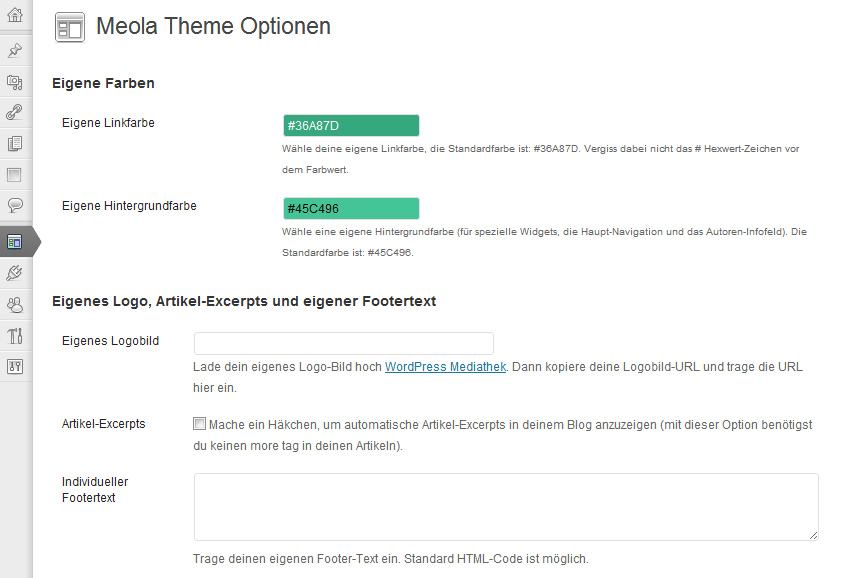
Theme-Optionen und Plugin-Unterstützung
Meolas Theme-Optionen bieten jede Menge praktische Anpassungsmöglichkeiten ohne kompliziert in der Nutzung zu sein. In wenigen Schritten können auch WordPess-Newbies Meola an ihre Bedürfnisse anpassen. Du kannst einen eigenen Hintergrund (Farbe oder Muster-Bild) und ein Headerbild integrieren, eigene Farben anpassen, ein Logobild hochladen, Teilen-Buttons für Twitter, Facebook und Google+ aktivieren und individuelle Menüs (Haupt-Navigation und optionale Footer-Navigation) anlegen.


Außerdem unterstützt Meola hilfreiche WordPress-Plugins wie einen Bilder-Slider für deine Startseite (Responsive Slider) das Contact Form 7 Plugin für Formulare, Smart Archives Reloaded für eine Blog-Archivseite, Jetpack for WordPress (Twitter-, Blog-Subscribe-, Image-Widget, Gallery-Carousel) und WP-Pagenavi für eine optimierte Seiten-Navigation.
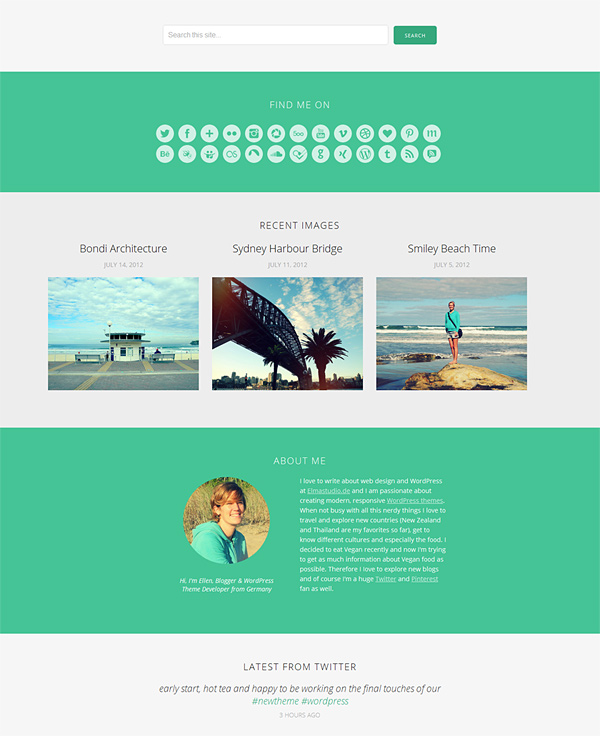
Widgets und Artikel-Formatvorlagen
Eine weitere Besonderheit von Meola sind die vielseitigen Widget-Optionen. Genutzt werden können alle Widgets ober- und unterhalb des Haupt-Inhalts, indivuelle Widgets sind ein About-Widget, ein Social-Media Icons Widget, ein featured Video- und Image-Widget, ein Flickr-Vorschau Widget und ein neuestes Artikel-Widget mit Thumbnail-Option.

Durch das einspaltige Theme-Design von Meola können Artikel-Formatvorlagen (Post Formats) außerdem besonders zur Geltung kommen und Bilder des Bild Artikel-Formats oder Zitate werden großzügig (in der maximalen Themebreite von 1132 Pixel gefeatured.
Live-Demo und Meola-Themeseite
Schaue dir das Meola-Theme doch einfach gleich in der Live-Demo an und schreibe uns, wie dir das Theme gefällt. Wir freuen uns sehr über dein Feedback, über Verbesserungsvorschläge und Bug-Reports.
Weitere Informationen über alle Meola-Features und detaillierte Theme-Dokumentationen in Englisch und Deutsch, sowie den Link zum Themekauf findest du auf der der Meola-Themeseite.





Schreibe einen Kommentar