Da ich heute herausgefunden habe, wie leicht es ist ein Mailchimp Newsletter Formular direkt auf der eigenen Facebook-Seite zu integrieren, möchte ich diese Info hier kurz mit dir teilen. Es ist wirklich sehr einfach und dauert nur ein paar Minuten. Als Ergebnis bekommst du auf deiner Facebook-Seite unter „Apps“ ein Link-Feld mit deiner eigenen Überschrift angezeigt. Über dieses Feld und einen zusätzlichen Text-Link in deiner Facebook-Seiten Navigationsleiste können deiner Besucher dann direkt ein Formular zur Newsletter-Anmeldung ausfüllen.
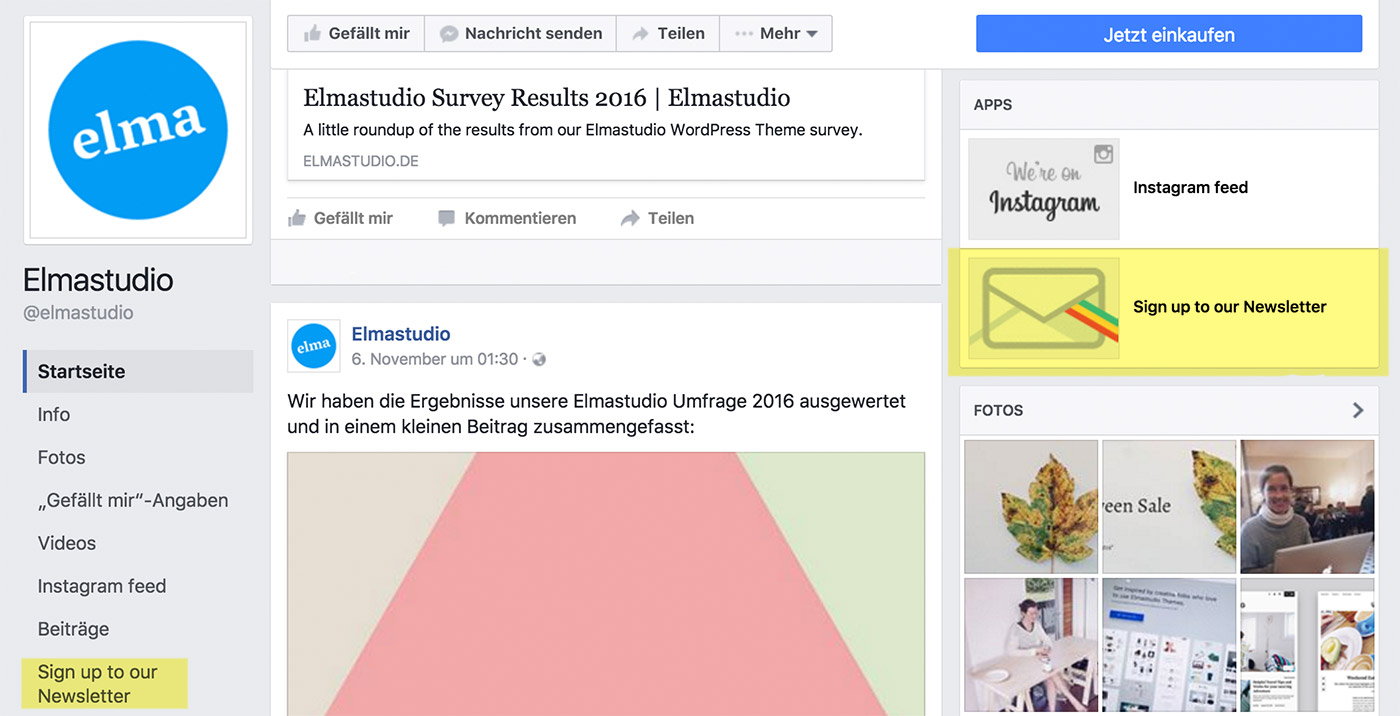
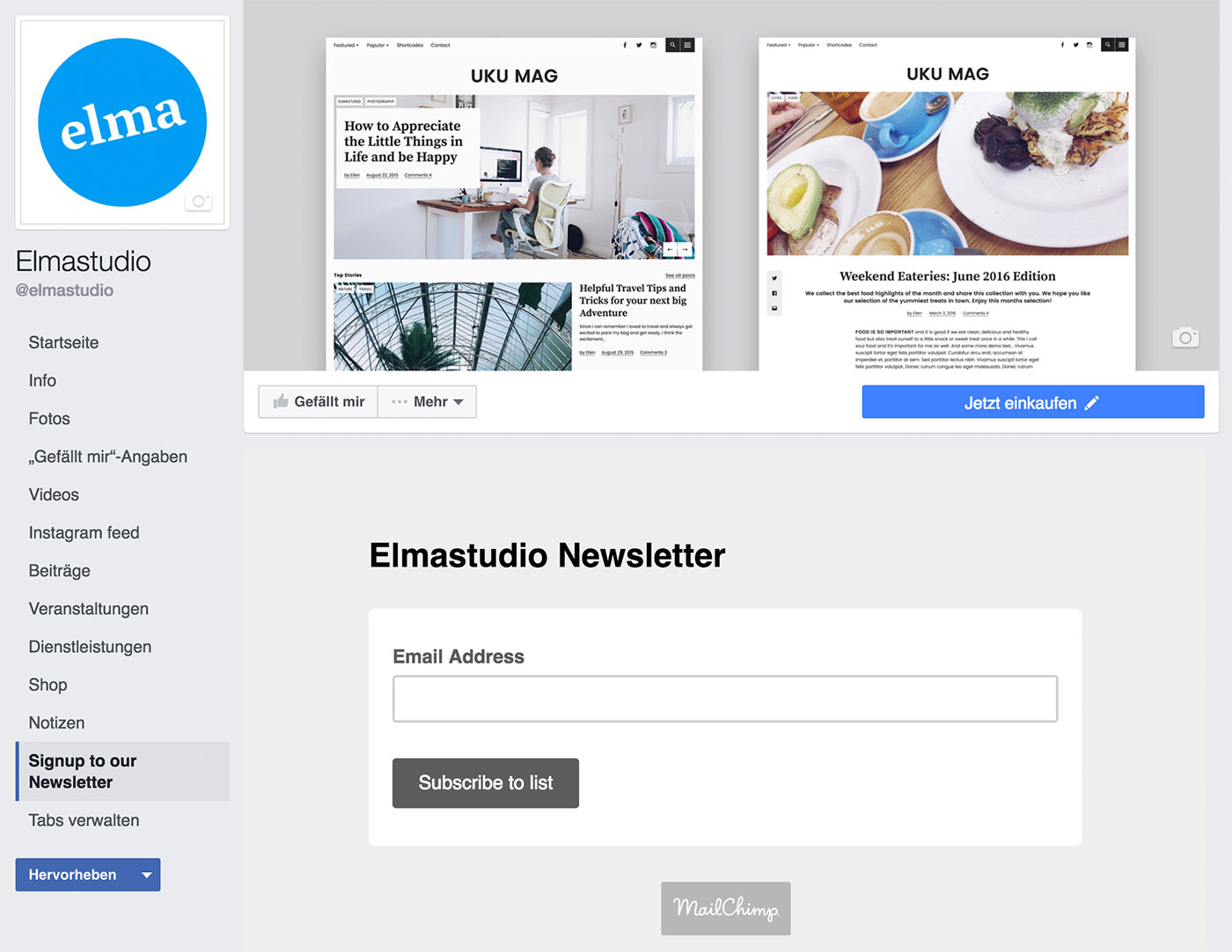
So wird das Ergebnis später auf deiner Facebook-Seite aussehen:

Ich ware wirklich begeistert, wie schnell die Integration umgesetzt ist. Und den eigenen Newsletter auch auf direkt auf deiner Facebook-Seite zu promoten, ist auf jeden Fall eine sehr gute Idee, um mehr Abonnenten für deinen Newsletter zu bekommen.
1. Verknüpfung von Mailchimp und Facebook
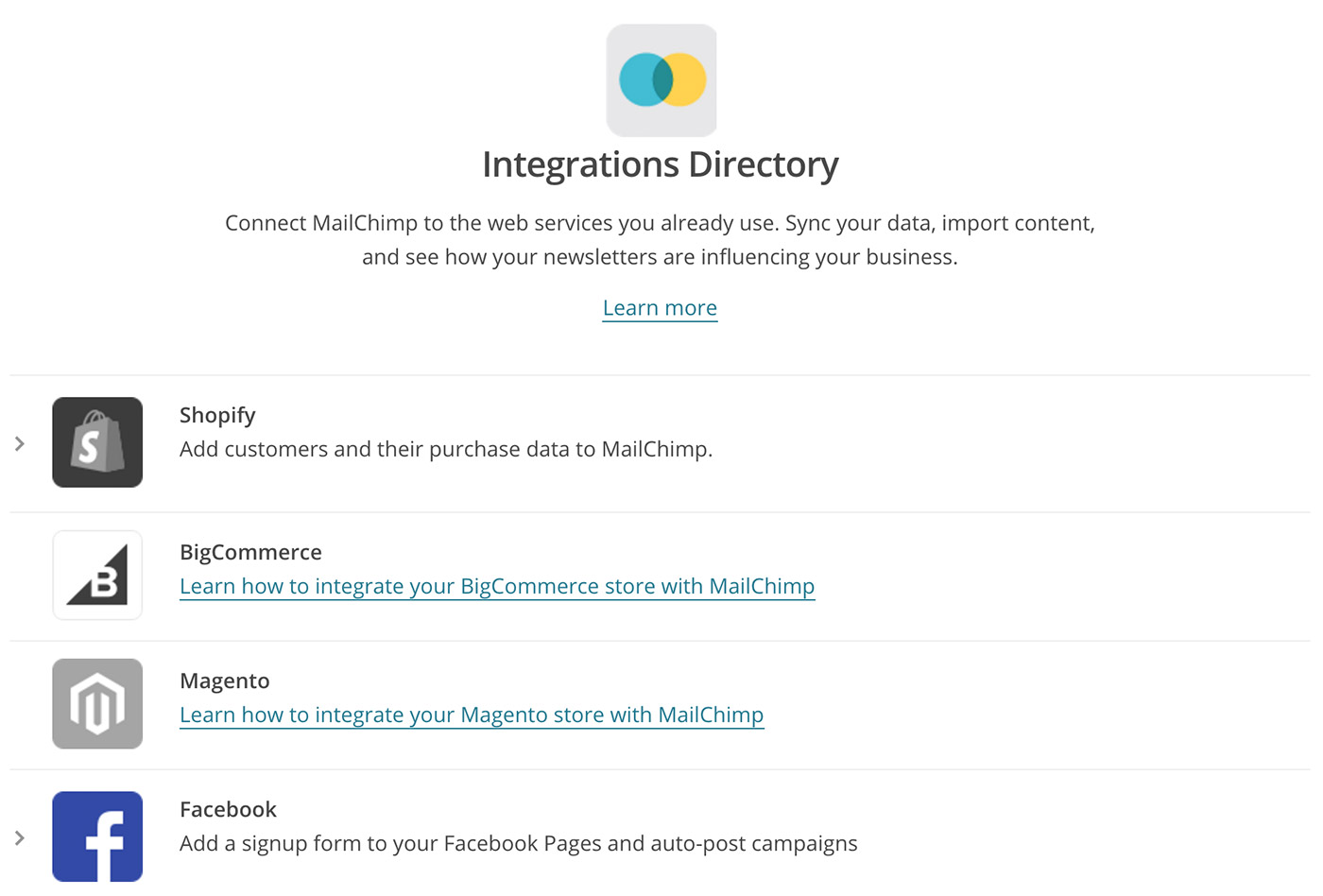
Als ersten Schritt musst du Mailchimp mir deiner Facebook-Seite verknüpfen. Dazu loggst du dich in deinem Mailchimp-Konto ein und gehst auf den Punkt Account → Integrations. Hier siehst du alle Dienste, die eine Integration mit deinem Mailchimp-Konto anbieten. Einer der Dienste ist Facebook.

Jetzt wirst du aufgefordert, dich mit deinem Facebook-Login anzumelden. Du kannst bestimmen, wer die Beiträge von Mailchimp auf deiner Facebook-Seite sehen kann (nur Freunde oder alle). Du musst deine Einstellungen mit „ok“ bestätigen. Nach der erfolgreichen Integration mit Facebook erhältst du auf der Mailchimp-Integrationsseite eine Nachricht als Bestätigung. Über den „Disconnect“ Link kannst du die erstellte Verknüpfung übrigens jederzeit wieder löschen.
2. Einstellungen im Mailchimp-Account
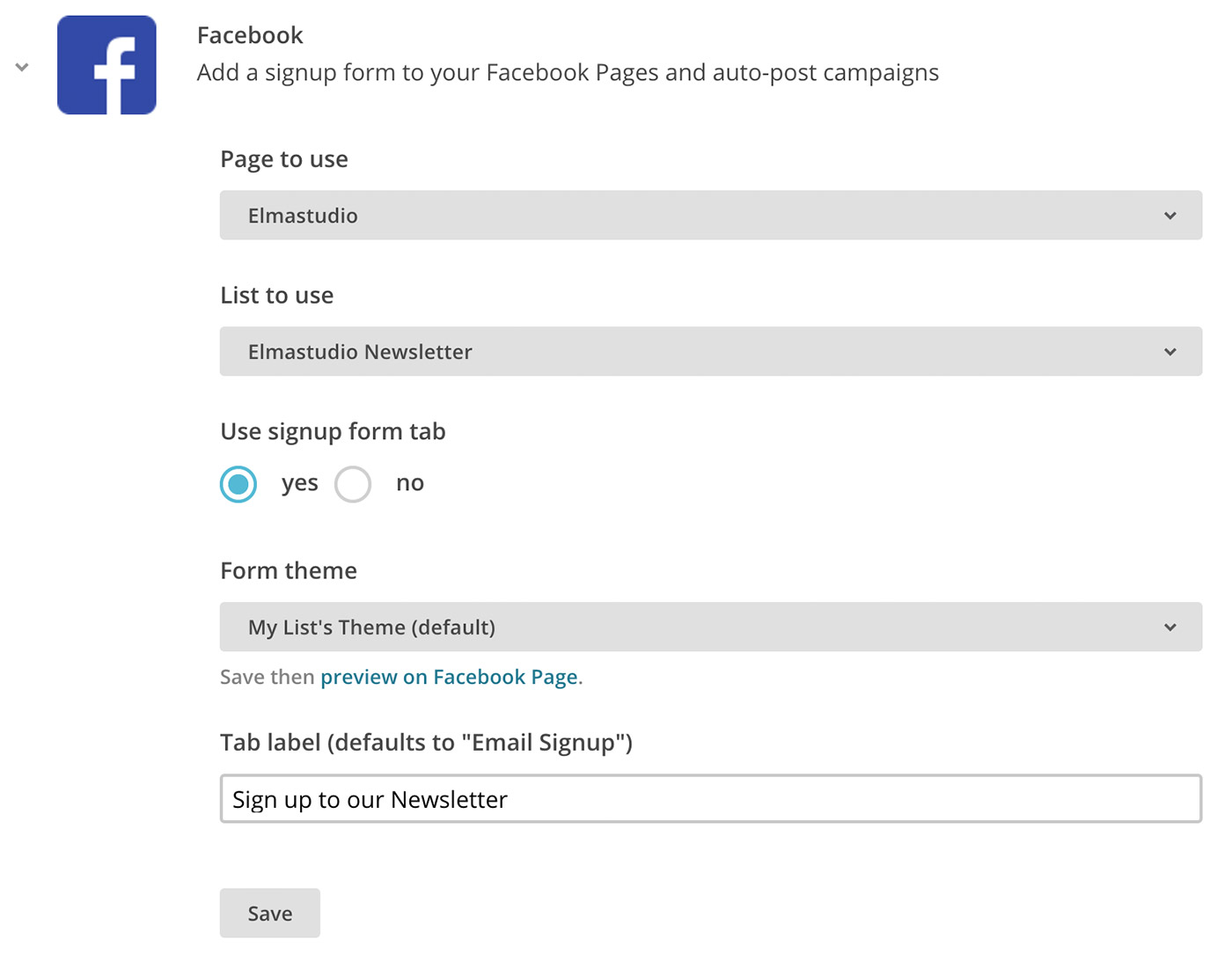
In den Facebook-Einstellungen innerhalb deines Mailchimp-Acounts musst du jetzt noch angeben, welche deiner Mailchimp-Listen du für dein Formular nutzen möchtest. Du kannst außerdem noch festlegen, ob du ein Signup Tab auf deiner Facebook-Seite anzeigen möchtest und in welchem Design (Theme) das Formular auf deiner Facebook-Seite angezeigt werden soll (ich empfehle hier das Standard-Design von Mailchimp, der Facebook-Designstil wurde bei mir nicht ganz korrekt angezeigt).

Wenn du die Tab-Option nutzt, kannst du außerdem noch die Überschrift wählen, die im Tab genutzt werden soll.

3. Die Integration auf Facebook testen
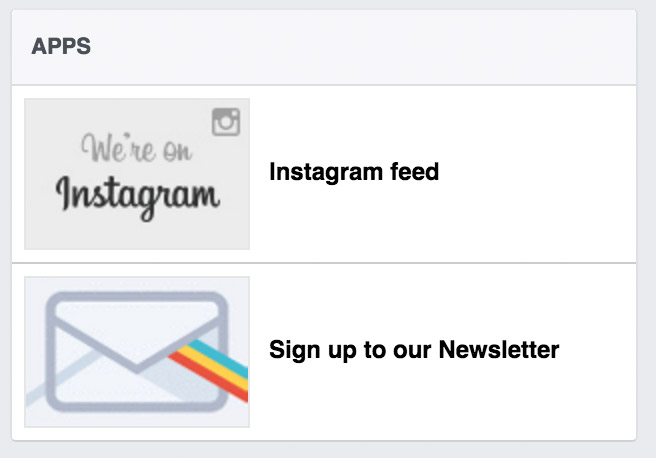
Nachdem du deine Einstellungen gespeichert hast kannst du über den „Test Connection“ Button testen, ob die Verknüpfung erfolgreich war. Wenn alles geklappt hat, solltest du ab diesem Zeitpunkt deine Mailchimp Newsletter Integration auf deiner Facebook-Seite sehen können.

Ich hoffe diese kleine Anleitung war hilfreich für dich. Kennst du noch weitere Möglichkeiten, einen Mailchimp Newsletter zu promoten? Was sind deine Tipps, um möglichst viele deiner Leser auf deinen Newsletter aufmerksam zu machen? Schreib mir deine Erfahrungen doch einfach in einem Kommentar!





Schreibe einen Kommentar