Bei der Gestaltung eines Webseiten-Logos gibt es jede Menge Details zu bedenken. Farben, Schriften und Symbole müssen ausgewählt und untereinander stimmig verwendet werden. Wie du ein Logo mit einem illustriertem Hunde-Maskottchen in deinem Grafik-Programm selbst erstellen kannst und was du dabei beachten solltest, möchte ich dir anhand des »Lola – i am a Lemon Beagle« Logos zeigen.
Das finale Logo

So sieht das fertige Logo von Lola aus. Ich habe das Logo im Grafik-Programm Adobe Illustrator gestaltet, es gibt aber auch kostenlose Grafik-Programme (z.B. Inkscape) mit denen du ein Logo in einem ähnlichen Stil selbst erstellen kannst.
Und so bin ich bei der Umsetzung des Logos vorgegangen:
1. Die Skizze
Als Vorlage für meine Hunde-Skizze habe ich mir zuerst Flickr-Fotos von Hunden angeschaut. Dabei sind mir die lustigen Bilder von Lola dem Lemon Beagle aufgefallen. Diese Fotos waren die Inspirationen für die Logo-Umsetzung. Als nächsten Schritt habe ich eine einfache Skizze gezeichnet.

Die Skizze muss wie du siehst wirklich nichts besonderes sein, sondern sollte vor allem klären, welche Pose und welchen Gesichtsausdruck dein Logo-Maskottchen haben soll. Wichtig ist eine möglichst simple Form zu wählen, so dass man das Maskottchen später ganz leicht mit Farbflächen definieren kann. Die Skizze kannst du dann einscannen oder mit deiner Digicam abfotografieren.
2. Die Zeichnung ins Grafik-Programm übertragen
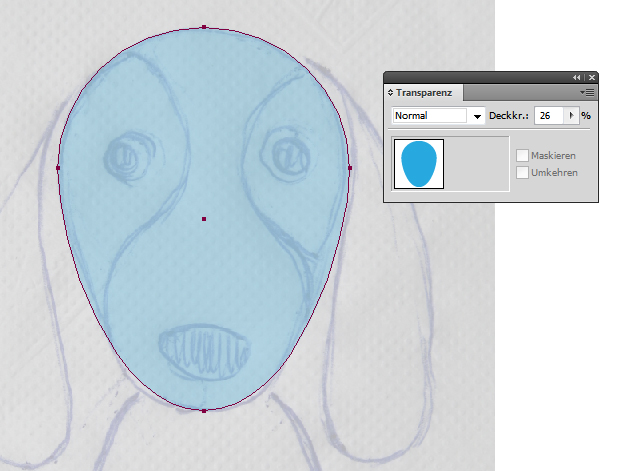
Die eingescannte Skizze platzierst du jetzt in ein leeres Illustrator-Dokument. Um die Zeichenlinien in Pfaden nachzubauen, reduzierst du die Skizze auf 30% Transparenz.
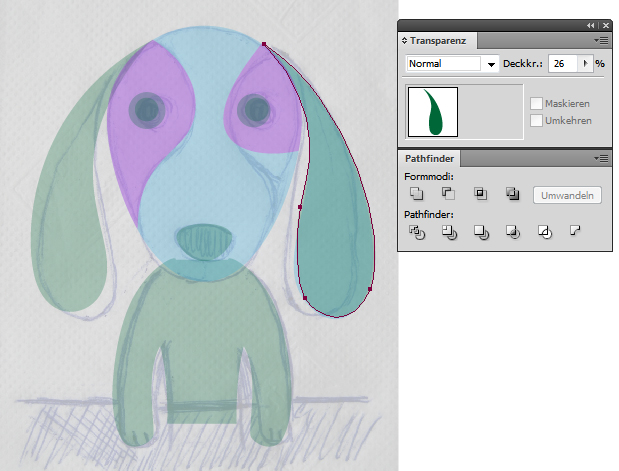
Auf einer neuen Ebene legst du deine Pfade an. Um die fertige Pfadform besser zu sehen, gibst du der Fläche eine Farbe und reduzierst diese ebenfalls auf 20-30%, so dass deine Skizze durchscheint.

Hast du alle Pfade gesetzt, kannst du die Formen deines Maskottchens schon sehr schön erkennen. Eventuell kannst du deine Pfade noch etwas ausbessern, und »wackelige« Flächen optimieren.

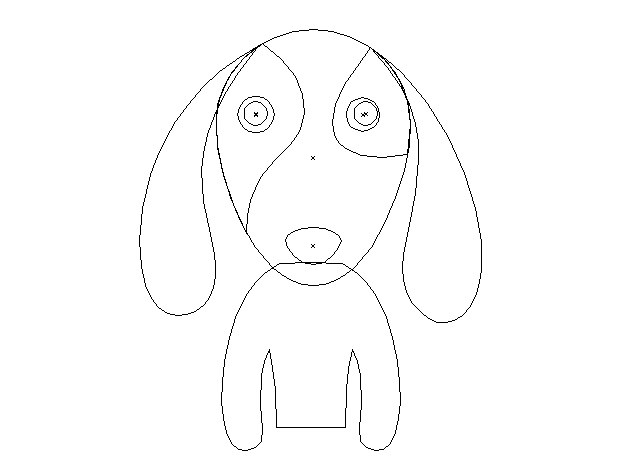
Dazu ist es hilfreich, die Pfadansicht in Illustrator zu nutzen und die Farbflächen auszublenden. Auf diese Weise kannst du am besten sehen, an welchen Stellen du die Pfade nachbearbeiten musst.

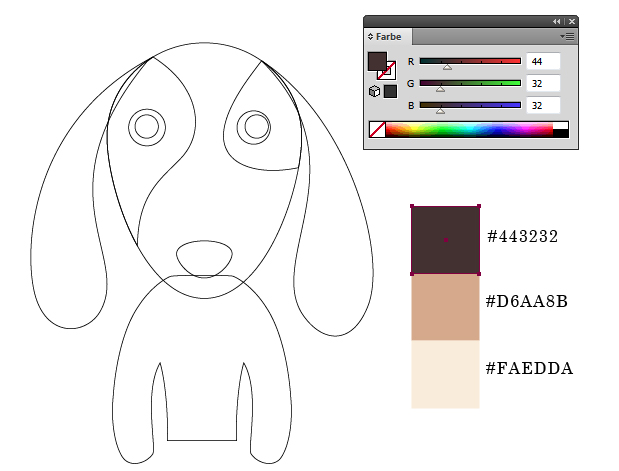
So sehen die fertigen Ilustrator-Pfade von Lola in der Pfadansicht aus.
3. Farben auswählen
Nachdem du alle Pfade gebaut hast, kannst du die Farben für dein Logo auswählen. Bei einem Maskottchen-Logo in einem simplen Stil ist es sinnvoll, maximal drei Farben auszuwählen.
Für das Logo von Logo von Lola habe ich einen dunkles Braun, ein helles Braun und ein warmes Beige gewählt.

Mit den Farben lässt es sich besonders leicht arbeiten, wenn man sich eine kleine Farbpalette im Dokument anlegt.
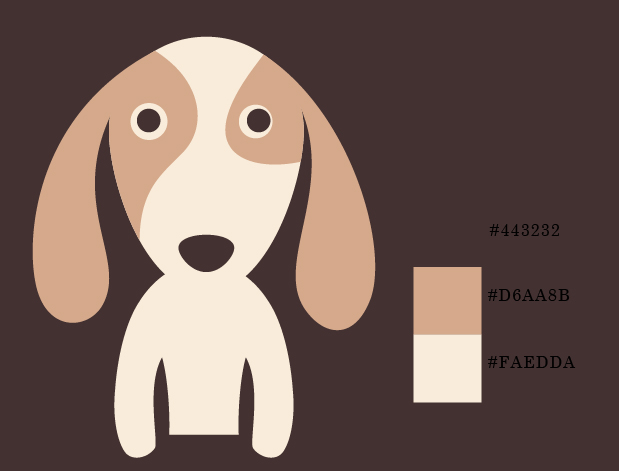
Mit meinem Farben fülle ich jetzt die Pfadformen und den Hintergrund aus. Dabei solltest du auch überlegen, wie dein Logo später sowohl auf hellem, als auch auf einem dunklem Hintergrund funktionieren kann.

Zunächst habe ich das Logo auf der dunklen Hintergrund-Fläche gestaltet.
4. Den Schriftzug gestalten
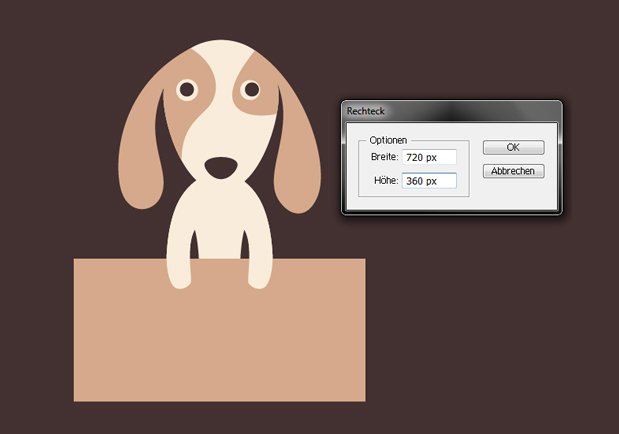
Da das Maskottchen besser grafisch umzusetzen ist, wenn es nicht mit dem ganzen Körper zu sehen, sondern als Porträt angeschnitten ist, nutze ich eine Fläche, um Lola dahinter hervor gucken zu lassen.

In diese Fläche setzte ich jetzt den Logo-Schriftzug. Besonders schön kann ein Logo-Schriftzug gestaltet werden, wenn es neben dem Namen noch eine Unterüberschrift oder einen Slogan gibt. So kann man mit zwei unterschiedlichen Schriften, Farben und Größen einen spannenden Kontrast erzeugen.

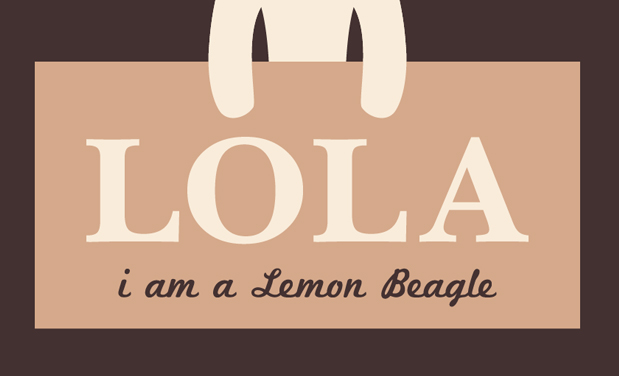
Für den Lola-Schriftzug habe ich z.B. die Serifenschrift Baskerville in fett und heller Farbe gewählt. Dagegen verwende ich für den »i am a Lemon Beagle« Slogan die geschwungene Kalligrafie-Schrift Marketing Script in einer kleinen Schriftgröße und dunkler Farbe.
Um den Schriftzug abzurunden und ihm eine etwas edlere Komponente zu geben, habe ich außerdem dezente, geschwungene Linien (an Kalligrafie erinnernd) rechts und links vom Slogan gezeichnet.

5. Das Logo für hellen und dunklen Hintergrund vorbereiten
Eigentlich ist das Logo jetzt fast schon fertig. Das Logo funktioniert bereits sehr gut auf einem dunklem Hintergrund.

Das fertige Lola-Logo auf dunkler Hintergrund-Fläche.
Als letzten Schritt werde ich nun noch eine Logo-Variante erstellen, die sich auch für die Darstellung auf einem hellen Hintergrund eignet. So ist das Logo später vielseitige einsetzbar.
Dazu schneide ich aus der dunkelbraunen Hintergrund-Fläche einen Bogen aus, als würde Lola in einem Türbogen stehen oder aus ihrer Hundehütte herausschauen. So ist das Logo auch hervorragend auf einer weißen Fläche einsetzbar.

Das fertige Maskottchen-Logo »Lola – i am a Lemon Beagle« auf hellem Hintergrund.
Ich hoffe dir hat das kleine Logo-Tutorial gefallen und du kannst einige Tipps und Vorgehensweisen für die Gestaltung deiner eigenen Logos nutzen. Über dein Feedback und deine Tipps zur Logo-Erstellung mit Maskottchen freue ich mich sehr!




Schreibe einen Kommentar