Die Planung und Gestaltung einer Über Mich / Über Uns-Seite gehört sicherlich zu den schwierigsten Aufgaben bei der Umsetzung der eigenen Webseite. Schließlich möchte man sich seinen Lesern oder potentiellen Kunden gegenüber möglichst gut präsentieren, und hilfreiche Infos über sich oder die eigene Firma auf der About-Seite vermitteln. Dabei stellt sich die Frage welche Infos für den Leser wirklich relevant sind, ob und was für ein Foto man verwenden soll und wie man die Inhalte übersichtlich und anschaulich auf der Seite anlegt. Um diesen Fragen näher zu kommen habe ich 15 kreative Beispiele, sowie jede Menge Vorschläge und Tipps für die Umsetzung einer About-Seite zusammen gestellt.
1. Kreative About-Seiten zur Inspiration
Die folgenden Webseiten sind tolle Beispiele für die kreative Umsetzung einer About-Seite mit viel Liebe zum Detail und nützlichen Informationen für den Leser.
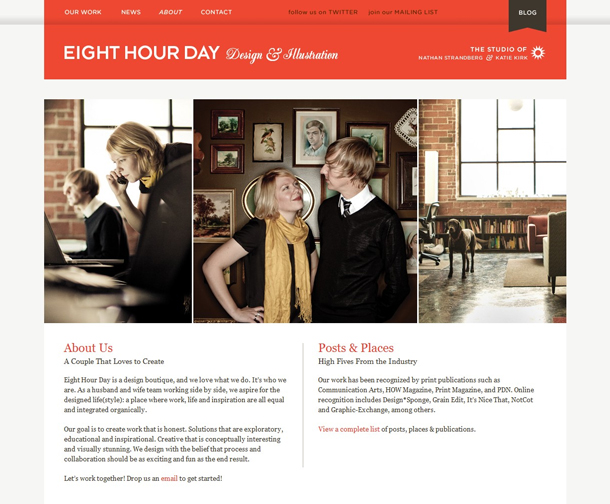
1. Eight Hour Day
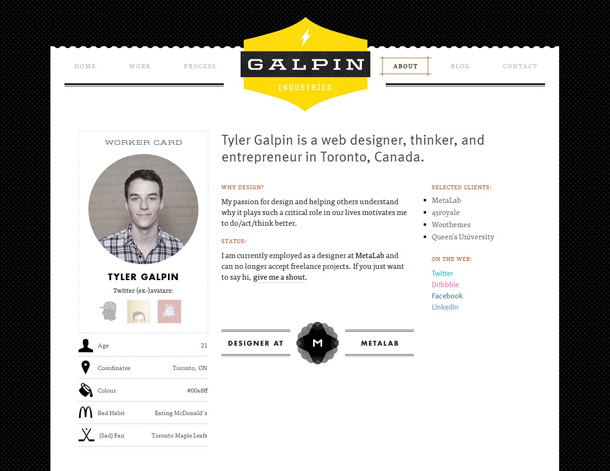
2. Galpin Industries
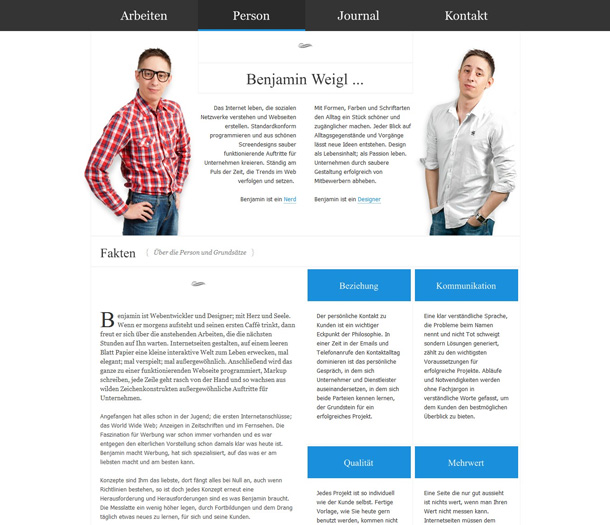
3. Benjamin Weigl
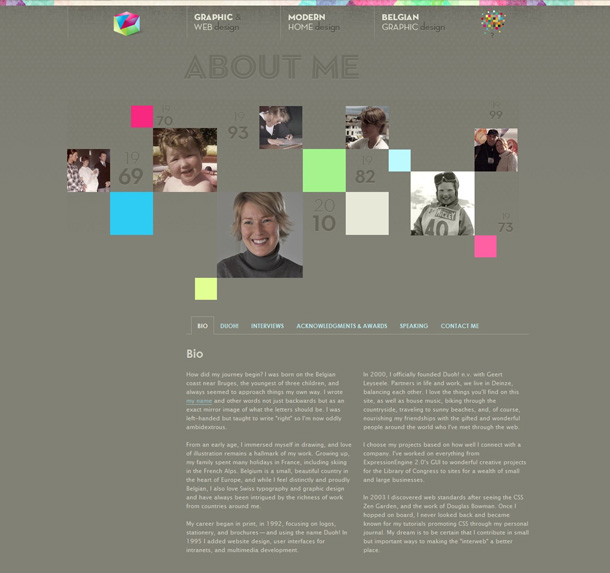
4. Veerle Pieters
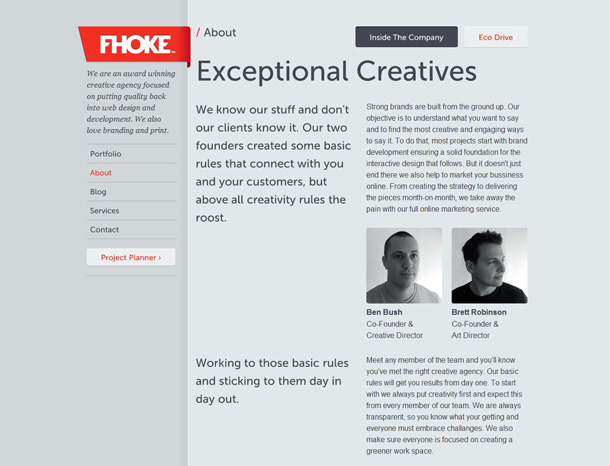
5. FHOKE
6. Amazee Labs
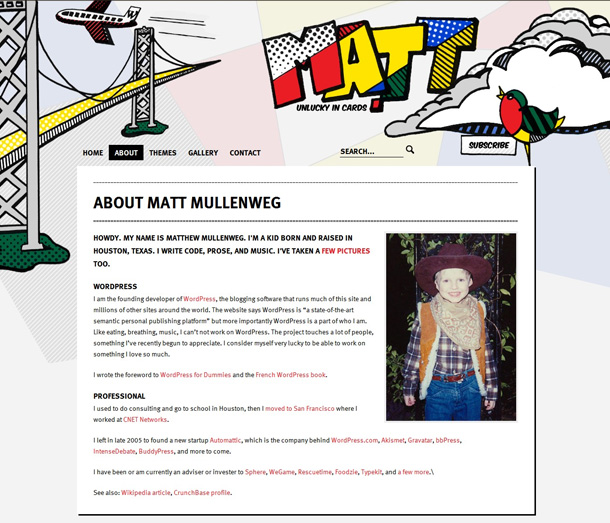
7. Matt Mullenweg
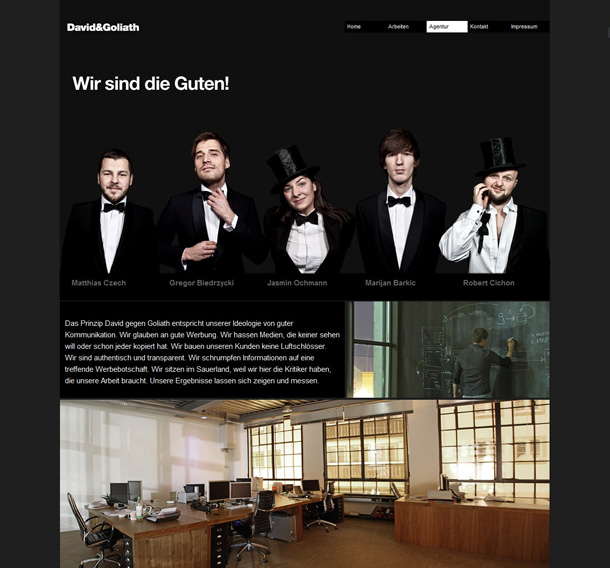
8. David & Goliath
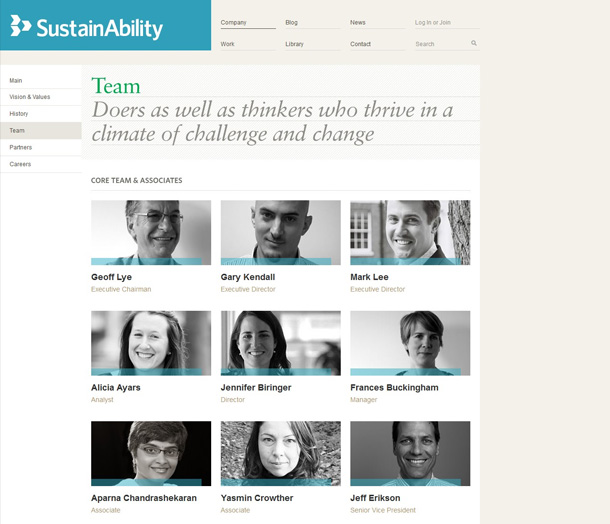
9. SubstainAbility
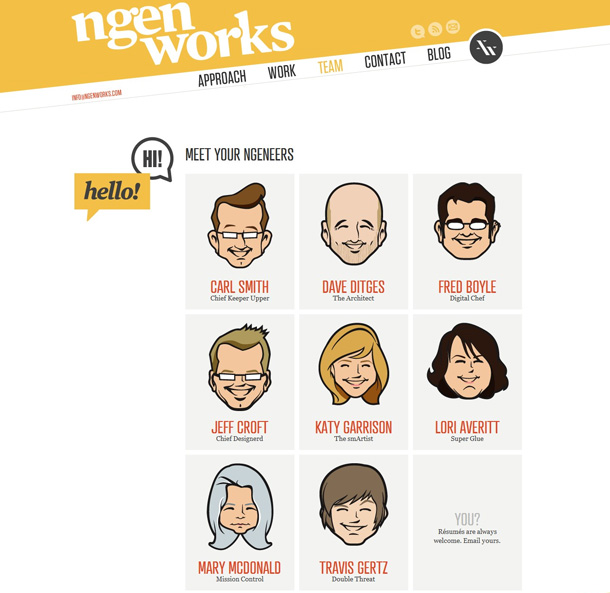
10. nGen Works
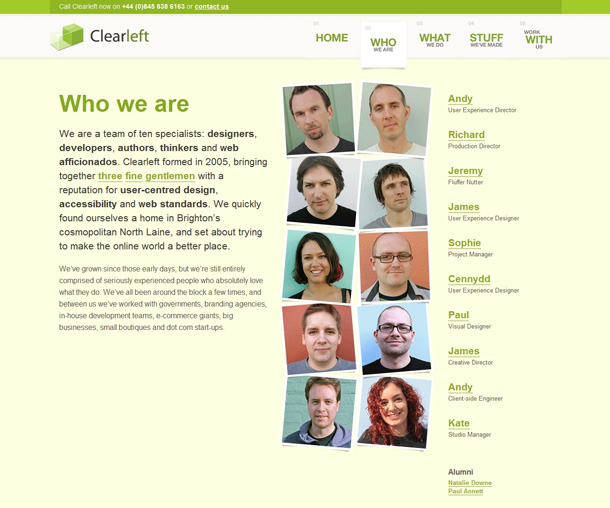
11. Clearleft
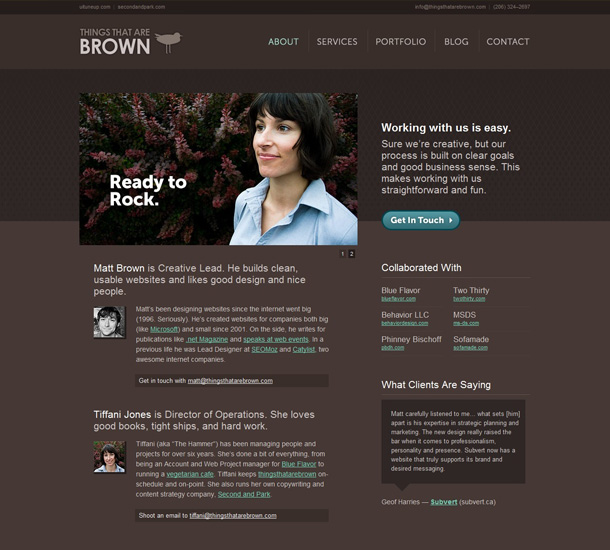
12. Things that are Brown
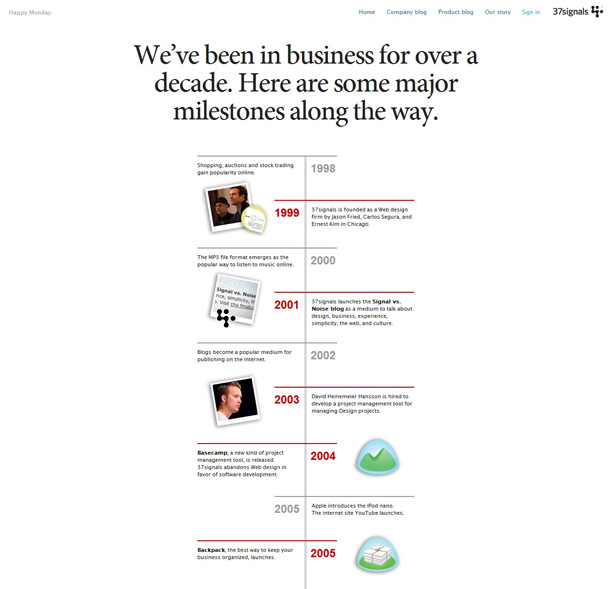
13. 37signals
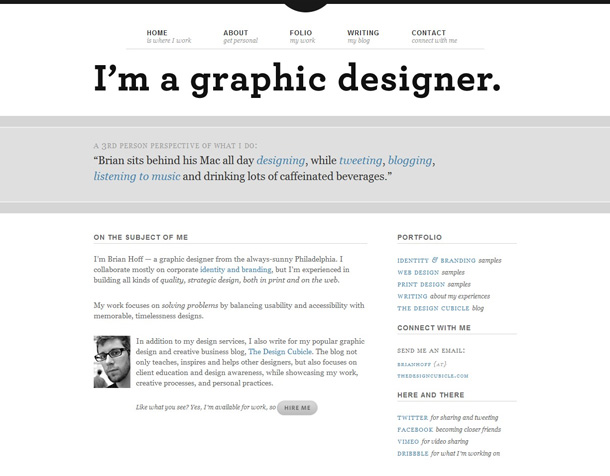
14. Brian Hoff
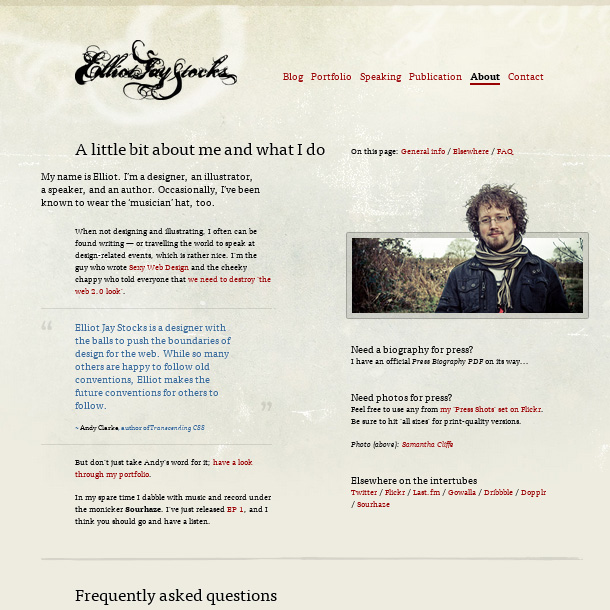
15. Elliot Jay Stocks
2. Tipps für den Inhalt einer About-Seite
Nachdem die Webseiten-Inspirationen schon jede Menge kreativen Input geben konnten, möchte ich dir zusätzlich noch einige Vorschläge und Tipps für den Inhalt einer About-Seite geben.
Kontaktdaten
Neben Informationen zu deiner Person, deinem Team oder deiner Firma ist die About-Seite auch nützlich, um deinem Leser die Kontaktaufnahme zu dir so leicht wie möglich zu machen. Vorschläge hierfür sind z.B. ein zusätzliches Kontaktformular oder ein Link dorthin, sowie Infos wie Adresse, Telefonnummer oder Chat-Möglichkeiten (z.B. Skye oder AIM).
Fotos
Ganz besonders weil man sich heutzutage oft nicht mehr real treffen kann (da Kunden und Blog-Leser natürlich in ganz Deutschland oder sogar weltweit verteilt sind), bietet ein Foto auf der About-Seite meiner Meinung nach eine tolle Möglichkeit, um einen besseren Bezug zu seinem Leser aufzubauen.
Wo findet man dich sonst noch?
Auf der About-Seite ist außerdem Platz um auch auf dein Twitter-, Facebook-, Xing-, oder Flickr-Profil zu verlinken. So können deine Leser auch auf anderen Plattformen mit dir in Verbindung kommen.
Interviews der Mitarbeiter oder Blog-Autoren
Besonders bei mehreren Firmen-Mitarbeitern oder Blog-Autoren bietet es sich an, ein kleines Interview mit jeder Person zu führen. So kann man gleich mehr über das ganze Team erfahren.
Zitate
Zitate oder Statements sind ebenfalls ein beliebtes Stilmittel auf About-Seiten, um z.B. die wichtigsten Firmengrundsätze zu vermitteln. Zitate können schön gestaltet werden und überfordern den Leser nicht mit zu viel Text.
Arbeiten und Publikationen
Auf der Über Uns-Seite bietet es sich außerdem an, deine Leser auf eventuelle Buch-Veröffentlichungen, eBooks, gestaltete Themes oder gewonnene Preise hinzuweisen.
Weitere Projekte
Wenn es noch weitere Projekte, Webseiten oder Blogs gibt, auf denen du aktiv bist, kannst du diese ebenfalls auf der About-Seite erwähnen. So gibst du deinen Lesern die Möglichkeit dich und deine Arbeit noch besser kennen zu lernen.
FAQ – Häufig gestellte Fragen
Es kann vorkommen, dass dir immer wieder die gleichen Fragen gestellt werden. Webdesigner oder Blogger bieten in diesem Fall gerne eine Rubrik mit FAQs an, in denen man die wichtigsten Fragen zur Person oder zum Service nachlesen kann.
Biografisches
Besonders für Freelancer oder Blogger bietet die About-Seite auch eine Möglichkeit, etwas über den beruflichen oder privaten Werdegang zu berichten. Eine kleine biografische Übersicht kann dabei sehr hilfreich sein.
Kundenstimmen
Bietest du auf deiner Webseite einen Service oder ein Produkt an, sind Kundenstimmen eine nützliche Möglichkeit positives Feedback zu deiner Arbeit wiederzugeben.
Vorträge, Veranstaltungen und Messen
Bist du beruflich viel auf Messen oder Konferenzen unterwegs? Wenn ja, bietet die About-Seite auch eine tolle Option deine Leser zu informieren, wann und wo sie dich demnächst treffen können.
Presse-Links
Wurde über dich, deine Firma oder dein Produkt bereits in Magazinen oder auf Blogs berichtet? Dann erwähne doch diese Beiträge auf deiner About-Seite, so können deine Leser ein noch besseres Bild von dir bekommen.
vCard zum Download
Zur leichteren Kontaktaufnahme kannst du eine vCard zum Download anbieten. Auf diese Weise können Interessierte deine Kontaktdaten gleich im Email-Programm oder Smartphone abspeichern.
3. Noch mehr Lesestoff
Es gibt etliche interessante Blog-Artikel und Texte zum Thema About-Seiten im Netz. Möchtest du dich näher mit der Gestaltung oder Überarbeitung deiner About-Seite auseinandersetzen und weitere Tipps sammeln, können dir diese Artikel bestimmt bei deiner Recherche weiterhelfen.
- »Five Rules for your About-Page« von Seth Godin
- »Guidelines for Writing a Good About Page« bei Six Revisions
- »About Pages: Good, Bad and Missing« von UX Booth
- »Best Practices For Effective Design Of About Me-Pages« bei Smashing Magazine
- »The Essence Of About Us Pages With 12 Captivating Showcases« von One Extra Pixel
Wie wichtig findest du die About-Seite auf einer Webseite oder einem Blog? Welche Informationen interessieren dich besonders, und welche Fakten müssen deiner Meinung nach nicht unbedingt vorhanden sein? Kennst du noch weitere kreative Bespiele für Über Uns-Seiten? Über deine Meinung zum Thema und weitere Tipps freue ich mich sehr!



















Schreibe einen Kommentar