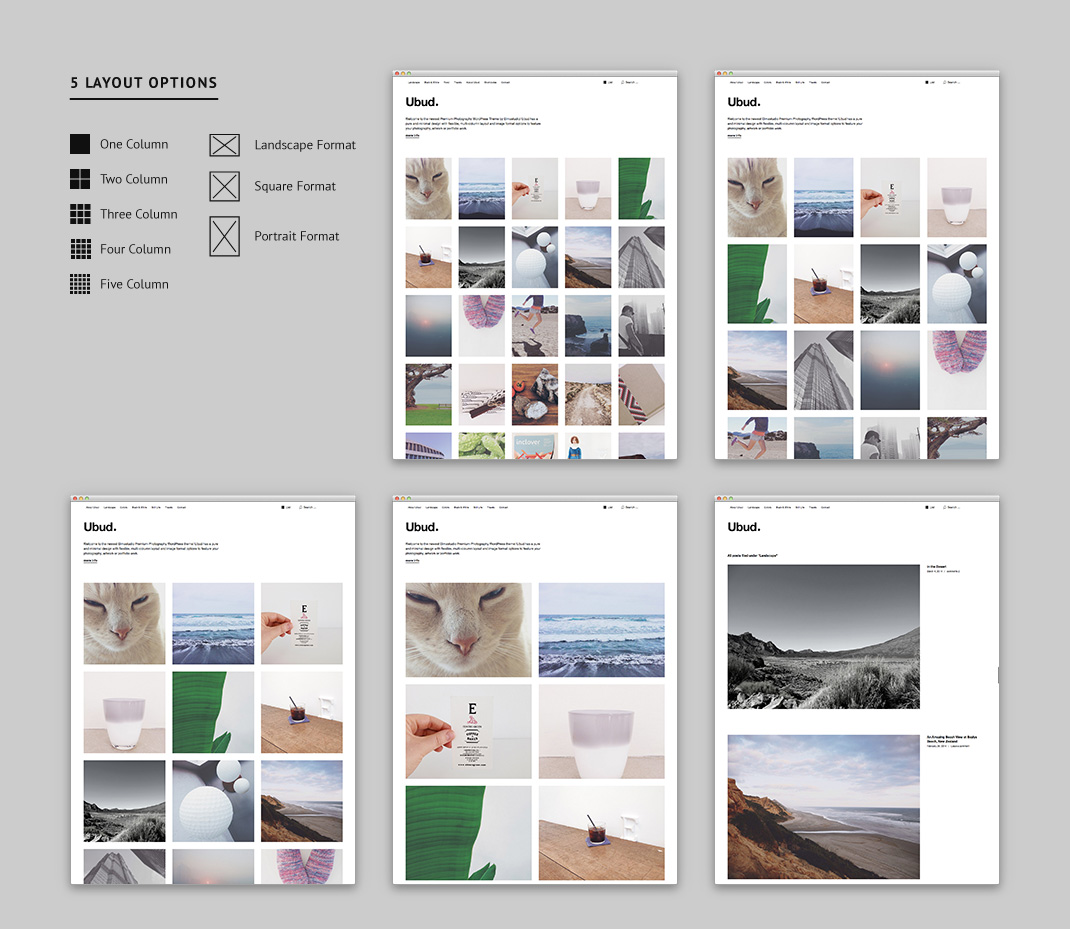
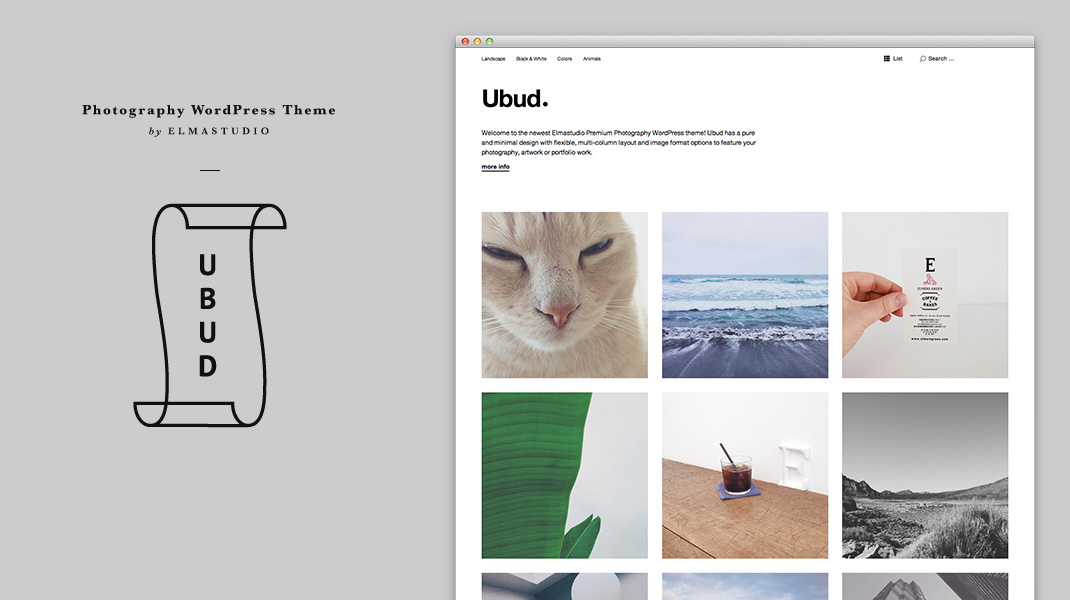
Today we want to introduce our newest Photography WordPress Theme Ubud to you. Ubud is an elegant, minimalist photography theme with a smart grid layout that offers flexible options for presenting your images on your own WordPress website. You can choose between a one – to five-column grid layout to feature the images on your blog and also choose between a landscape, portrait or square image format. By including your categories in the main header navigation menu (which can be set to be fixed-positioned in the theme options) you can also filter your posts very easily.
On single posts the Ubud theme design offers a lot of white space to feature your images in a beautiful, minimal way. Next to the big featured image with a width of 970pixel, of course you can also show further images or image galleries in your posts.
The calming, minimal design of the Ubud theme lets the viewer focus completely on your images. On the blog front page, additional content and text stays in the background, so it doesn’t interfere with the minimal presentation of your images. Then on single posts the reader can dive more into the post and completely concentrate on the content without getting distracted by any unneeded information.

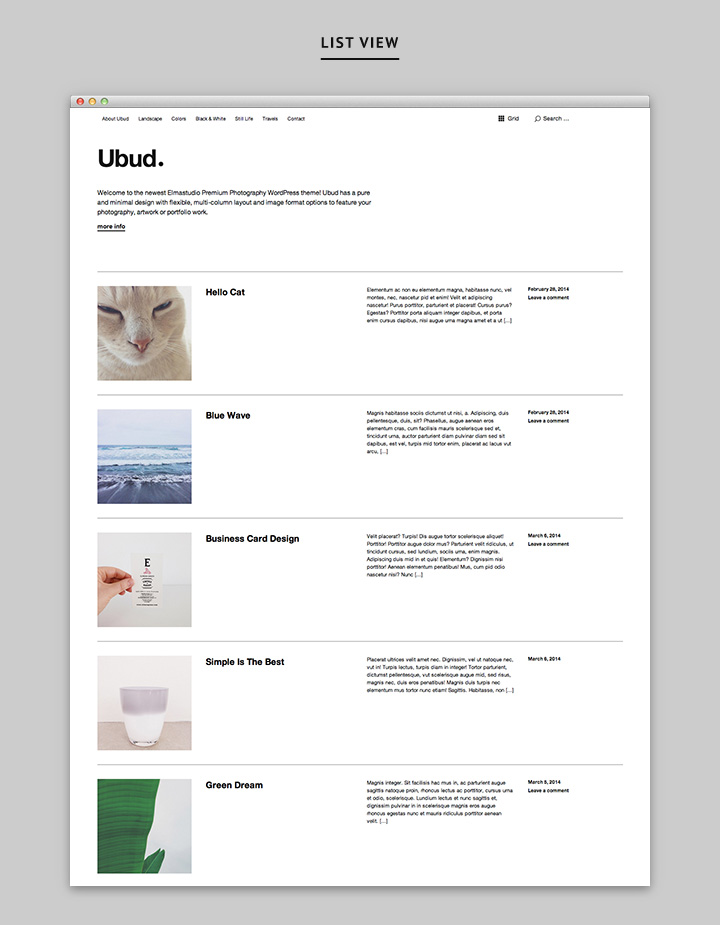
The Grid / List Switcher
Another theme highlight of Ubud is the grid switcher, that makes it possible for your visitors to view your posts in an image grid layout or an alternative list layout with further content information.

Use Ubud as a Portfolio Theme
With its elegant and timeless design and the focus on images, Ubud also becomes a great Portfolio theme for designers, photographers or artists. Comments can be easily be completely disabled on posts, if you don’t want to use this option. The artwork or portfolio project can be shown directly in a WordPress post. This way additional portfolio formats are not needed. Categories and tags offer a flexible way to filter your work.
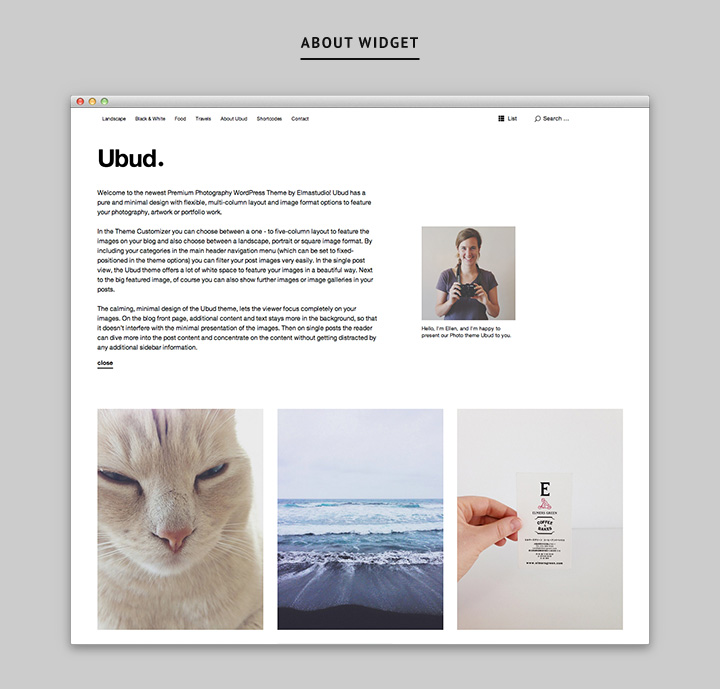
The Ubud Header Area
The Ubud About widget in the header is a great option to tell your visitors a little bit more about yourself right in your header area. You can include a short intro text and further text that is hidden by default. Of course you can also show an about image together with a short image caption text.

If you would rather use your own header or logo image, instead of the default Ubud site title and description text, you can upload your image under Appearance → Header. You can either choose to upload a small logo image or a big header image with a maximum width of 1305px which is the complete theme width.
Footer Widgets in Ubud Theme
The Ubud Theme has no sidebar option, so instead you can include all kinds of widgets in a large 4-column footer widget area (under Appearance → Widgets). You can also adjust the footer background color in the color options of the Customizer or under Appearance → Background.
All Theme Options in the WordPress Customizer
Instead of having a separate theme options page, in the Ubud theme you will find all theme options in the WordPress „Customizer“ feature under Appearance → Customize. This way you have all your customization options in one place and you can also take advantage of the live preview feature of the customizer.
Just have a look at the Ubud live demo to see the theme in action or find our more about the theme on the Ubud theme page. We hope you have lots of fun using the Ubud theme and you enjoy showing off you images in this minimal, clean and easy-to-use Photography WordPress theme. We are looking forward to your feedback and your suggestions for optimizing the Ubud theme even further.
Theme Live Demo: Ubud Live Demo
Theme Page: Ubud Theme Page
Video Tutorial: Ubud Video Tutorial





Leave a Reply