Um ein Glossar, z.B. auf deinem WordPress-Blog zu erstellen, benötigst du eigentlich kein extra Plugin. Mit ein paar Zeilen HTML und einigen extra CSS-Styles kannst du in wenigen Schritten dein eigenes Glossar einrichten. Ich habe den benötigten HTML und CSS Code bereits vorbereitet, so dass du diesen nur noch in deine eigene Webseite einfügen und deine Glossar-Beschreibungen eintragen musst.
1. Der HTMl Code für dein Glossar
Diese HTML-Code dient als Grundgerüst für dein Glossar. Den Code kannst du z.B. einfach ganz einfach über den WordPress HTML-Editor in eine Seite oder einen Artikel deines WordPress-Blogs einfügen.
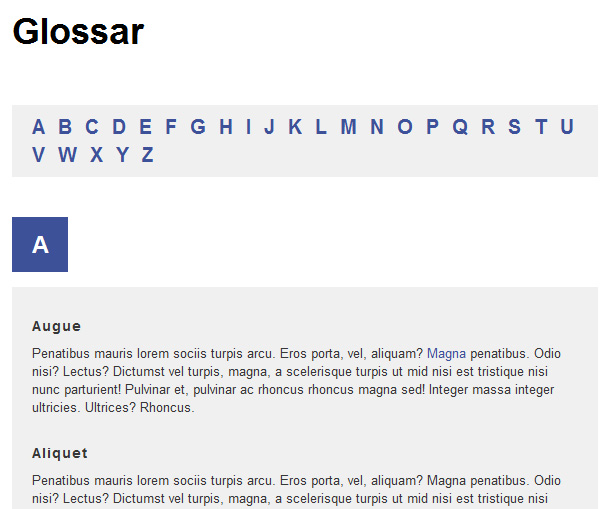
<div class="letters-bg"><strong><a href="#letter-a">A</a> <a href="#letter-b">B</a> <a href="#letter-c">C</a> <a href="#letter-d">D</a> <a href="#letter-e">E</a> <a href="#letter-f">F</a> <a href="#letter-g">G</a> <a href="#letter-h">H</a> <a href="#letter-i">I</a> <a href="#letter-j">J</a> <a href="#letter-k">K</a> <a href="#letter-l">L</a> <a href="#letter-m">M</a> <a href="#letter-n">N</a> <a href="#letter-o">O</a> <a href="#letter-p">P</a> <a href="#letter-q">Q</a> <a href="#letter-r">R</a> <a href="#letter-s">S</a> <a href="#letter-t">T</a> <a href="#letter-u">U</a> <a href="#letter-v">V</a> <a href="#letter-w">W</a> <a href="#letter-x">X</a> <a href="#letter-y">Y</a> <a href="#letter-z">Z</a></strong></div>
<div id="letter-a" class="big-letter">A</div>
<div class="glossar-bg">
<h3>Augue</h3>
Penatibus mauris lorem sociis turpis arcu. Eros porta, vel, aliquam? <a href="#">Magna</a> penatibus. Odio nisi? Lectus? Dictumst vel turpis, magna, a scelerisque turpis ut mid nisi est tristique nisi nunc parturient! Pulvinar et, pulvinar ac rhoncus rhoncus magna sed! Integer massa integer ultricies. Ultrices? Rhoncus.
<h3>Aliquet</h3>
Penatibus mauris lorem sociis turpis arcu. Eros porta, vel, aliquam? Magna penatibus. Odio nisi? Lectus? Dictumst vel turpis, magna, a scelerisque turpis ut mid nisi est tristique nisi nunc parturient! Pulvinar et, pulvinar ac rhoncus rhoncus magna sed! Integer massa integer ultricies. Ultrices? Rhoncus.
</div>
<div id="letter-b" class="big-letter">B</div>
<div class="glossar-bg">
<h3>Headline</h3>
Penatibus mauris lorem sociis turpis arcu. Eros porta, vel, aliquam? Magna penatibus. Odio nisi? Lectus? Dictumst vel turpis, magna, a scelerisque turpis ut mid nisi est tristique nisi nunc parturient! Pulvinar et, pulvinar ac rhoncus rhoncus magna sed! Integer massa integer ultricies. Ultrices? Rhoncus.
</div>
<div id="letter-c" class="big-letter">C</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-d" class="big-letter">D</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-e" class="big-letter">E</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-f" class="big-letter">F</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-g" class="big-letter">G</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-h" class="big-letter">H</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-i" class="big-letter">I</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-j" class="big-letter">J</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-k" class="big-letter">K</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-l" class="big-letter">L</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-m" class="big-letter">M</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-n" class="big-letter">N</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-o" class="big-letter">O</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-p" class="big-letter">P</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-q" class="big-letter">Q</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-r" class="big-letter">R</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-s" class="big-letter">S</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-t" class="big-letter">T</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-u" class="big-letter">U</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-v" class="big-letter">V</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-w" class="big-letter">W</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-x" class="big-letter">X</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-y" class="big-letter">Y</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div id="letter-z" class="big-letter">Z</div>
<div class="glossar-bg">
<h3>Headline</h3>
Text…
</div>
<div class="letters-bg-bottom"><strong><a href="#letter-a">A</a> <a href="#letter-b">B</a> <a href="#letter-c">C</a> <a href="#letter-d">D</a> <a href="#letter-e">E</a> <a href="#letter-f">F</a> <a href="#letter-g">G</a> <a href="#letter-h">H</a> <a href="#letter-i">I</a> <a href="#letter-j">J</a> <a href="#letter-k">K</a> <a href="#letter-l">L</a> <a href="#letter-m">M</a> <a href="#letter-n">N</a> <a href="#letter-o">O</a> <a href="#letter-p">P</a> <a href="#letter-q">Q</a> <a href="#letter-r">R</a> <a href="#letter-s">S</a> <a href="#letter-t">T</a> <a href="#letter-u">U</a> <a href="#letter-v">V</a> <a href="#letter-w">W</a> <a href="#letter-x">X</a> <a href="#letter-y">Y</a> <a href="#letter-z">Z</a></strong></div>
[/php]
So erhältst du eine Alphabet-Übersicht ganz oben und eine zweite ganz unten auf der Seite. Die Buchstaben haben Anchor-Tags zu den jeweiligen Buchstaben im Glossar. So kannst du sie als Navigation zu den einzelnen Buchstaben nutzen.


2. Der benötigte CSS-Code
Jetzt brauchst du nur noch einige CSS-Styes, die dein Glossar etwas übersichtlicher zu machen. Füge dazu einfach folgende Styles in dein Stylesheet ein.
/* Custom Glossar
———————————————– */
.big-letter {
background: #3D5199;
margin: 40px 0 0;
padding: 8px 13px;
display: block;
text-align: center;
width: 30px;
font-size: 1.6em;
font-weight: bold;
color: #fff;
}
.letters-bg {
background-color: #f0f0f0;
margin: 15px 0 0 0;
padding: 8px 20px;
font-size: 1.3em;
word-spacing: .4em;
line-height: 1.4em;
}
.glossar-bg {
background-color: #f0f0f0;
margin: 15px 0 0 0;
padding: 2px 20px 15px 20px;
}
.glossar-bg h3 {
margin:20px 0 0;
padding:0;
font-size:.9em;
font-weight:bold;
text-transform: none;
}
.glossar-bg p {
font-size:.85em;
line-height:1.4;
margin-bottom:10px;
}
.letters-bg-bottom {
background-color: #f0f0f0;
margin: 40px 0 30px 0;
padding: 10px 20px;
font-size: 1.4em;
word-spacing: .4em;
line-height: 1.4em;
}
[/php]
Die Farben kannst du natürlich noch an dein eigenes Design anpassen. Vor allem den blauen background Hex-Wert bei .big-letter möchtest du eventuell anpassen.
Als Vorlage habe ich übrigens den gleichen Code aus dem WordPress-Lexikon hier auf dem Elmastudio-Blog verwendet. Für den Smooth Scroll Effekt kannst du das jQuery Smooth Scroll-Plugin von Karl Swedberg (auf GitHub) verwenden.
Ich hoffe meine Beschreibung und der Code hilft dir weiter, so dass du schnell ein eigenes Glossar umsetzten kannst. Über dein Feedback freue ich mich sehr




Schreibe einen Kommentar