Es gibt eine ganze Reihe von CSS-Eigenschaften, um Schriften und Texte in CSS zu stylen und so die Lesbarkeit von Webtexten zu optimieren. Viele Eigenschaften nutzt man täglich, andere werden weniger häufig verwendet. Um eine praktische Übersicht zu schaffen, habe ich die wichtigsten CSS-Eigenschaften und Tipps für das Stylen von Schrift und Text zusammen gefasst.
1. font-family
Die erste Eigenschaft, die benötigt wird ist immer die font-family. Es ist sinnvoll, hier nicht nur eine Schrift zu definieren, sondern immer auch Fallback-Schriften anzugeben wie z.B. die Standard Sans-serif oder Serif Schrift des jeweiligen Browsers über:
[code]font-family: Helvetica, Arial, sans-serif;[/code]
So wird die Helvetica verwendet, falls sie installiert ist. Ansonsten wird Arial genutzt und für den Fall, dass diese beiden Schriften einmal nicht verfügbar sind, kommt die Standard Sans-Serif-Schrift des jeweiligen Browsers zum Einsatz.
2. font-size
Hier wird es schon etwas komplizierter, da man sich zwischen den Schriftgrößen-Einheiten em, rem, Pixel und Prozent entscheiden muss. rem (kurz für „root em“) ist dabei die neueste Einheit (CSS3) und richtet immer nach der Schriftgrößen-Angabe im Root-Element (z.B. html {font-size: 100%;}) und nich wie em nach dem jeweiligen Parent-Element.
Für ältere Browser wird bei rem allerdings noch eine Fallback-Lösung (z.B. mit einer Angabe in Pixel) benötigt. Ein hilfreicher Artikel zum Thema Schriftgrößen-Einheit ist „Fontsizing with rem“ von Jonathan Snook.
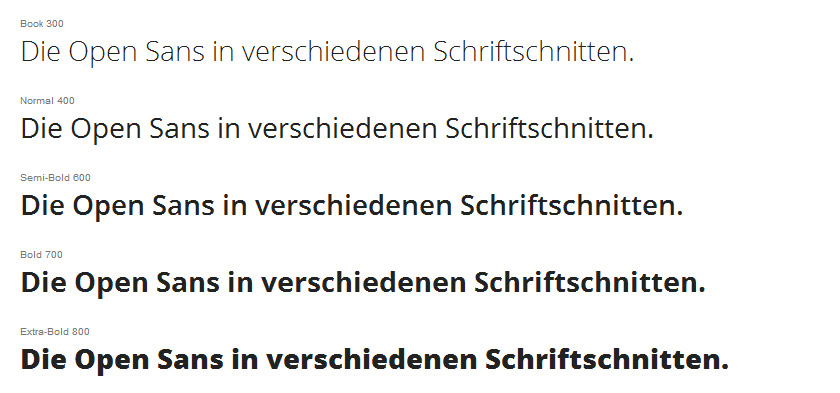
3. font-weight
Als font-weight-Einheit kannst du entweder ein Nummernwert zwischen 100 und 900 verwenden (900 ist dabei extra bold und 300 extra light) oder du verwendest bold, light oder normal.

Die Schriftschnitte sollten möglichst in der jeweiligen Version also bold, semibold, normal und light vorhanden sein. Wenn du also Typekit- oder Google-Webfonts als Schriften verwendest solltest du darauf achten, dass du eine Schrift wählst, die die von dir benötigten Schrift-Schnitte besitzt und du solltest diese auch mit einbinden.
4. font-style
Mit Hilfe der CSS-Eigenschaft font-style kannst du bestimmen, ob ein Text kursiv (italic) oder normal angezeigt wird. Italic bietet sich z.B. für Zitate (blockquote) an.
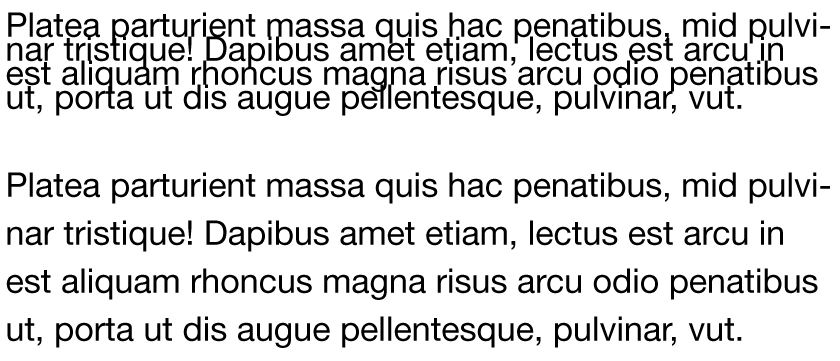
5. line-height
Mit line-height kannst du die Zeilenhöhe von Schrift festlegen. Line-height benötigt keine Einheit, du kannst aber auch Prozent oder em nutzen. Bei Text in mehreren Zeilen oder Listen-Elementen kann also über den line-height Wert auch der Abstand zwischen den einzelnen Zeilen vergrößert oder verkleinert werden. Sobald der line-height Wert kleiner ist, als die Schriftgröße, überlappen sich die Zeilen.

6. font-variant
Über die CSS-Eigenschaft font-variant:small-caps; kannst du einen Text in Kapitälchen setzen.
7. font
Mit der CSS-Eigenschaft „font“ kannst du mehrere Schrift-Eigenschaften gekürzt zusammenfassen. So kannst du Platz sparen, allerdings ist die individuelle, spätere Anpassung der CSS-Styles nicht mehr ganz so leicht möglich. Ein Beispiel für die Nutzung der font-Eigenschaft:
[code]h3 {font: 700 1.2em/1.6 Helvetica, Arial, sans-serif;}[/code]
Die folgenden Eigenschaften können zusammengefasst werden: font-style, font-variant, font-weight, font-size/line-height und font-family.
8. color
Über die CSS-Eigenschaft color kannst du via Hex-Wert (z.B. #f6f6f6) oder direkter Farbangabe (auf Englisch) wie red, blue, lightblue oder yellow kannst du die Schriftfarbe bestimmen.
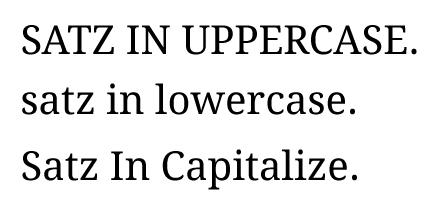
9. text-transform
Mit text-transform kannst du bestimmen, ob ein Text immer in Großbuchstaben erscheint (uppercase), immer in Kleinbuchstaben (lowercase) oder immer mit dem ersten Buchstaben groß geschrieben (capitalize).

10. letter-spacing
letter-spacing erhöht den Abstand zwischen einzelnen Buchstaben (oder verringert diese n bei einem negativen Wert). Besonders hilfreich ist diese CSS-Eigenschaft für die bessere Lesbarkeit bei großgeschriebenen Texten mit text-transform: uppercase (z.B. Überschriften). Die Einheit ist die gleiche wie die Schriftgröße (also z.B. letter-spacing: 0.1em) oder nur als Zahl angeben.
11. word-spacing
Im Gegensatz zu letter-spacing vergrößert word-spacing nicht den Abstand zwischen einzelnen Buchstaben, sondern zwischen einzelnen Wörtern eines Textes.
12. text-align
Über text-align kannst du einen Text innerhalb eines Eltern-Elements zentriert (center), linksbündig (left), rechtsbündig (right) oder als Blocksatz (justify) anordnen.
13. text-decoration
text-decoration wird vor allem für die Markierung/Unterstreichung von Links genutzt (underline). Text-decoration kann aber auch eingesetzt werden, um Text durchzustreichen (line-through) oder eine Linie über dem Text zu setzen (overline).
Alternativ kann für die Markierung von Links z.B. auch ein background-color Wert oder ein border-bottom Wert verwendet werden.
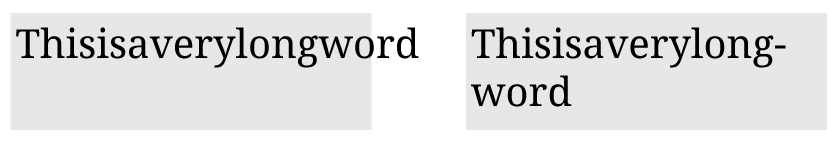
14. word-wrap
Mit der CSS3-Eigenschaft word-wrap: break-word; kannst du erreichen, dass zu lange Wörter innerhalb eines Eltern-Elements nicht über dieses hinausragen, sondern bei Bedarf automatisch getrennt werden.

15. text-shadow
MitHilfe der CSS3-Eigenschaft text-shadow kannst du deinem Text einen leichten Schatten geben, so kann z.B. ein leichter Stanz-Effekt (Schrift wirkt leicht in den Hintergrund eingestanzt) erzeugt werden. Mit dem CSS3 Generator kannst du Text-Shadows leicht anlegen und in einer live Vorschau-Ansicht testen.
[code]text-shadow: 3px 3px 3px #e096e0;[/code]
Der erste Wert steht für den horizontalen Versatz des Schattens, der zweite für den vertikalen Versatz und der dritte Wert (optional) bestimmt den Grad des Schattenverlaufs (blur). Der letzte Wert steht für die Schattenfarbe (Hex-Wert oder RGBa).
16. hyphens
Mit Hilfe der folgenden CSS-Eigenschaften kannst du eine automatische Silbentrennung für Texte erreichen.
[code]
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
[/code]
17. column-count und column-gap
Mit den CSS3-Eigenschaften column-count und column-gap können Texte in mehrere Spalten (columns) unterteilt werden. Mit dem column-gap Eigenschaft wird dann noch der Abstand zwischen den einzelnen Spalten bestimmt.
Welche weiteren, hilfreichen CSS-Eigenschaften fallen dir noch ein und welche Angaben würdest du unbedingt noch ergänzen? Über dein Feedback und deine weiteren Tipps zum CSS-Styling von Schriften und Texten freue ich mich sehr!




Schreibe einen Kommentar zu Klaus Antworten abbrechen