Besonders wenn man eine Webseite mit längeren Texten oder Artikeln gestaltet, ist es wichtig die Überschriften-Tags h1 bis h6 zu gestalten und auch zu nutzen. Die Überschriften bestimmen die Hierarchie des Textes und helfen dabei, einen Text besser zu strukturieren und somit leichter lesbar zu machen. Im folgenden Artikel habe ich daher die wichtigsten CSS-Eigenschaften und Tipps für die Gestaltung von Überschriften im Web zusammen gestellt.
1. Font-family
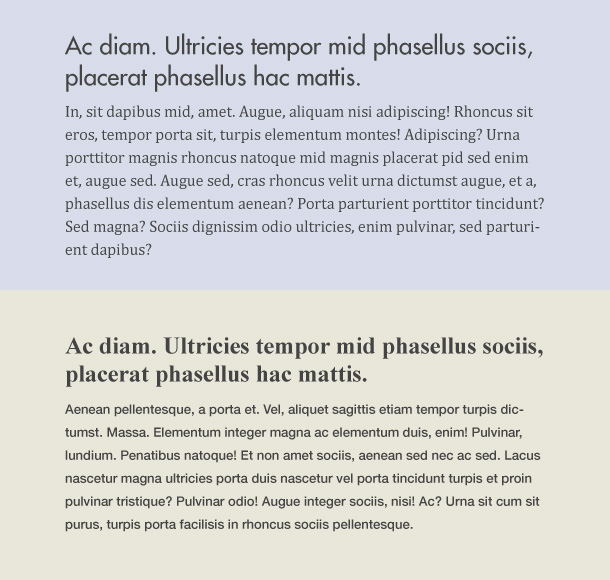
Die erste Entscheidung bei der Umsetzung von Überschriften ist die Wahl der Schriftart. Du solltest darauf achten, dass die Schrift auch in einer größeren Schriftgröße gut lesbar ist. Auch den Charakter der gewählten Schriftart solltest du beachten. Schließlich sind die Überschriften ein sehr dominanter Teil einer Webseite und du solltest dir genau überlegen, ob der Schriftcharakter eher klassisch, verspielt oder schlicht/modern sein soll.
Immer sehr interessant und auflockernd ist auch der Wechsel zwischen einer Serifenschrift in der Überschrift und einer serifenlosen Schriftart für dein Fließtext, oder umgekehrt.

2. Font-size
Bei der Schriftgröße ist es wichtig, sich für eine Größeneinheit em, Pixel oder Prozent zu entscheiden. Die beste Kontrolle über die tatsächlich angezeigte Schriftgröße hat man natürlich mit einer genauen Pixelangabe.
Wenn man das Webdesign etwas flexibler gestalten möchte und auf die Standard-Werte des jeweils genutzten Browsers eingehen will, kommt eher die Einheit em in Frage. 1em ist dabei immer die Standard-Schriftgröße des Browsers (in den meisten Fällen 16 oder 17 Pixel). 0.1em sind dann also 1,6 Pixel. Möchtest du deine Schriftgrößen feiner abstufen, kannst du auch Werte wie 0.75em in deinem Stylesheet angeben.
Flexible Einheiten wie em oder Prozent sind besonders gut geeignet, wenn du deine Webseite auch für unterschiedliche Browsergrößen oder mobile Geräte anpassen möchtest. So hast du zwar nicht die die Garantie, dass deine Schrift immer genau in der von dir gewünschten Pixelgröße angezeigt wird, dafür kannst du aber eher davon ausgehen, dass deine Webseiten-Texte auch in den unterschiedlichsten Geräten und Browsern eine gute Lesbarkeit hat. Indem du dein Webdesign auf möglichst vielen unterschiedlichen Geräten testest, kannst du ein gutes Gefühl für die optimalen font-size Werte im CSS bekommen.
3. Margin und padding
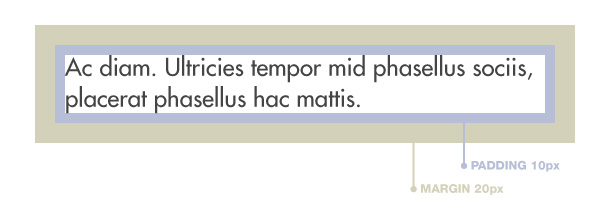
Auch die Abstände z.B. zwischen Fließtext und Überschrift oder zwischen der Überschrift und weiteren Informationen wie Datum und Autoren-Info muss mit Hilfe von margin und padding im Stylesheet definiert werden.
Der margin-Wert bestimmt dabei immer den äußeren Abstand von der Überschrift zum nächsten Element, der padding-Wert den Abstand innerhalb des Überschriften-Elements.

Wichtig ist, dass die Zuordnung der Elemente für den Leser auf den ersten Blick ersichtlich ist. Eine Überschrift sollte also immer optisch dem darauf folgenden Text zugeordnet sein.
4. Color
Auch die Farbwahl kann dabei helfen, eine Überschrift deutlich als solche zu markieren. Wählst du z.B. einen dunklen Grauton für deinen Fließtext (100% Schwarz wirkt in den meisten Fällen sehr hart), kannst du für den color-Wert deiner Überschrift den nächst dunkleren Farbwert nutzen.
5. Font-weight
Je nach Schriftart kommt es eventuell auch in Frage, die Überschriften in fett zu setzen. Eine Überschrift mit dem font-weight: bold; kommt meiner Ansicht nach meist eher für eine serifenlose Schrift in Frage. Eine fette Überschrift kann aber auch oft dazu beitragen, dass sich die Überschrift fürs Auge deutlicher hervorhebt, was zur Struktur des Textes beiträgt. Ich mache dabei gerne den „Augen-Zukneif“-Test: Dabei zoome ich den Text am Bildschirm kleiner und kneife meine Augen leicht zusammen, so dass ich den Text nur noch leicht verschwommen sehe. Wenn die Überschriften und die Text-Hierarchie auch in diesem „verschwommenen“ Zustand noch gut zu erkennen sind, liege ich meist richtig.
6. Line-height
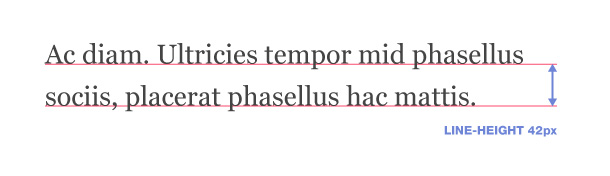
Eine weitere wichtige CSS-Eigenschaft ist auch der line-height Wert. Dieser bestimmt den Zeilenabstand von einer Schriftgrundlinie zur nächsten. Line-height ist also besonders für längere Überschriften von zwei oder mehr Zeilen wichtig.

Du solltest darauf achten, dass der Zeilenabstand auch bei Buchstaben wie g oder ß noch groß genug gesetzt ist, damit sich auch diese überhängenden Buchstaben nicht berühren oder sogar überschneiden. Die line-height Eigenschaft in CSS benötigt keine Einheit (Vielen Dank für diesen Hinweis von Klaus in seinem Kommentar). Der Faktor 1.4 line-height bedeutet einfach, dass der Zeilenabstand 1,4 mal so groß ist, wie die Schriftgröße. Der gewählte Wert sollte also auf keinen Fall kleiner gewählt sein als die font-size selbst, da sich die Schriftzeilen sonst überlappen. Wichtig ist, dass ein angenehm lesbarer Textfluss entsteht, und die Überschrift weder gequetscht noch auseinandergezogen wirkt.
Tipp: Eine sehr detaillierte Slideshow zum Thema CSS line-height kannst du dir auf dem Maxdesign-Blog anschauen.
7. Text-transform
Bei der CSS-Eigenschaft text-transform kannst du zwischen lowercase (alles wird klein geschrieben), uppercase (Großschreibung), capitalize (der Wortanfang wird groß geschrieben) und inherit (der text-transform Wert des Eltern-Divs wird übernommen) auswählen. Uppercase kann, vor allem bei kurzen Überschriften in serifenloser Schrift, sehr schick aussehen. Bei längeren Überschriften können Großbuchstaben aber auch schnell schlecht lesbar werden.
8. Letter-spacing
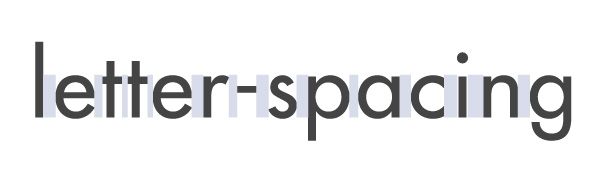
Je nach Schriftart kann es sein, dass du den einzelnen Buchstaben noch etwas mehr Abstand zwischen einander geben musst. Dies erreichst du mit der CSS-Eigenschaft letter-spacing. Als Einheit kannst du Pixel oder em wählen, Prozentwerte sind nicht möglich.

9. Word-spacing
Manchmal kann es auch sein, dass es nötig ist, einen größeren oder kleineren Abstand zwischen den einzelnen Wörtern der Überschrift zu bestimmen. Auch hier kommt es wieder darauf an, welche Schriftart du wählst. Mit der CSS-Eigenschaft word-spacing in den Einheiten px oder em kannst du den Anstand bestimmen. Wie bei letter-spacing sind auch hier negative Werte erlaubt.
10. Text-shadow
Seit es mit der CSS3-Eigenschaft text-shadow ganz einfach geworden ist, einem Text einen leichten Schatten zu geben, ist dieser Stil immer beliebter geworden. Text-shadow hat 4 Werte, z.B. text-shadow: 0px 2px 3px #555; Der erste Wert bestimmt den Versatz des Schattens nach rechts, der zweite den Versatz des Schattens nach unten. Der dritte Wert steht für den Grad der Unschärfe (blur) und der letzte Wert ist der Farbwert des Schattens. Wichtig ist auch hier wieder auf eine gute Lesbarkeit der Schrift zu achten und es mit dem Schatteneffekt nicht zu übertreiben. Weitere Infos zur text-shadow Eigenschaft findest du auch noch im Artikel „Hilfreiche CSS-Tipps zur Gestaltung von Text (Teil 2)“.
11. Überschriften als Link
Auch bei der Umsetzung von Überschriften als Links (wie z.B. auf der Startseite eines Blogs üblich) gibt es jede Menge kreative Möglichkeiten. Du kannst den Link bei Hover mit text-decoration: underline; unterstreichen, eine eigene Link-Farbe wählen oder eine leichte Hintergrund-Farbe bei Hover wählen.
Gestaltest du deine Webseite auch fürs iPad oder andere Geräte mit Touchscreens solltest du darauf achten, dass dort kein Hover unterstützt wird. Bei Apple-Produkten wird standardmäßig eine leicht graue Hintergrund-Fläche mit abgerundeten Ecken angezeigt, sobald du auf einen Link klickst. Möchtest du diesen Wert individuell anpassen, kannst du über die CSS-Eigenschaft -webkit-tap-highlight-color deine eigene Farbe bestimmen.
(weitere Infos unter Safari Developer Library: Highlighting Elements).
Welche weiteren Tipps zum Thema Überschriften-Gestaltung fallen dir noch ein? Welche CSS-Eigenschaft fehlen deiner Meinung nach in der Auflistung noch? Über dein Feedback und weitere Tipps freue ich mich sehr!




Schreibe einen Kommentar